ホームページ >ウェブフロントエンド >jsチュートリアル >携帯電話番号の定期認証方式
携帯電話番号の定期認証方式
- php中世界最好的语言オリジナル
- 2018-03-15 11:35:092539ブラウズ
今回は携帯電話番号の定期認証式についてご紹介します。携帯電話番号の定期認証式を使用する際の注意事項は何ですか?以下に実際のケースを見てみましょう。
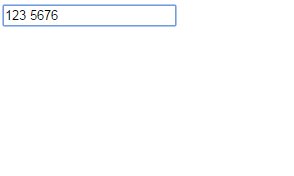
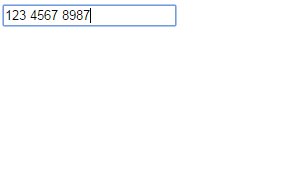
最初に実行中のエフェクトを見てみましょう (delete 時に連続して削除できます):

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text" id="inp">
<script src="jquery-1.12.3.min.js"></script>
<script>
$(function(){
$("#inp").keyup(function(){
/*
手机号验证时:
var pattern = /^1[3|4|5|7|8]\d{1}\s\d{4}\s\d{4}$/;
pattern.test(str);
*/
_self = $(this);
if(_self.val().length == 3 || _self.val().length == 8){
var str = _self.val()+" ";
_self.val(str);
}
});
});
</script>
</body>
</html>
のケースを読んだ後、この方法をマスターしたと思います。この記事では、よりエキサイティングな情報を入手してください。php 中国語 Web サイトの他の関連記事にも注目してください。 推奨読書:
jquery トリガー関数が a タグをトリガーできない場合の対処方法
以上が携帯電話番号の定期認証方式の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JSで左右のメニューを追加・削除する方法次の記事:JSで左右のメニューを追加・削除する方法

