ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryのチェックボックスの選択と値の取得
jQueryのチェックボックスの選択と値の取得
- php中世界最好的语言オリジナル
- 2018-03-15 11:03:532851ブラウズ
今回はjQueryのチェックボックスselectと値の取得についてご紹介します。 jQueryのチェックボックスselectと値の取得についての注意点
は何ですか?実際のケースを見てみましょう。 1. チェックボックスの選択
$("#cb1").attr("checked","checked");
$("#cb1").attr("checked",true);
対応する jQuery 関数は主に 3 つの関数を完了します: 1.チェックボックスがオンまたはオフになると、以下のチェックボックスがすべてオンまたはオフになります。 2. 以下のチェックボックスがすべてオンになると、最初のチェックボックスがオンに設定されます。 , チェック ボックスの 1 つが選択されていない場合、最初のチェック ボックスはオフになります 3. 次のチェック ボックスの ID 値をコントローラー層に渡して ID 配列を形成し、対応するメソッドを呼び出します (通常は削除されます)。 )。
<script type="text/javascript"> function chgAll(t){//第一个复选框选中或取消选中,则下面的复选框为全选或取消全选;
$("input[name='id']").attr('checked',t.checked);//改变name名为id的input标签内的复选框的checked属性
}
function chg(){//当下面的复选框全部选中时,则将第一个复选框设置为选中,当下面的复选框中有一个没有被选中时,则第一个复选框取消选中;
var ids = $.makeArray($("input[name='id']"));
for(var i in ids){
if(ids[i].checked==false){//如果所有的复选框只要有一个未选中,则第一个复选框不会选中
$("input[name='ids']").attr('checked', false);
return;
}
}
$("input[name='ids']").attr('checked', true);//全部选中的情况下,则第一个复选框选中
}
function deleteBatch(){//将下面的复选框的id值传递给Controller层,组成id数组,拼接url到controller层,调用批量删除方法(deleteBatch())方法
var ids = $.makeArray($("input[name='id']:checked"));//通过$.makeArray将id放在数组中
var url = '<%basePath%>/web/goodsList/deleteBatch';//此url指向controller层的deleteBatch方法,需要id属性
var flag = true;
for(var i in ids){//遍历数组
if(i == 0){
url += "?id=" + ids[i].value;//第一个id属性前加?拼接
flag = false;
} else {
url += "&id=" + ids[i].value;//后面的id属性前加&拼接
flag = false;
}
}
if(flag){//如果没有选中商品
alert("请选中商品!");
return;
}
if(confirm("确定删除记录吗?")){
window.location.href = url;//把拼接好的id数组传给页面
}
}
</script>
2. JSP ページ内の対応するリスト: 1. リストで、ヘッダーのチェック ボックス (最初のチェック ボックス) の名前を設定し、chgAll(this) メソッドを呼び出して選択します。 all or none; 2. テーブルのチェックボックスの名前を設定し、上記の 2 番目の関数を実装するために chg() メソッドを呼び出します3. フォームが送信されたときに deleteBatch() メソッドを呼び出します。 3. Spring MCV のコントローラー コードを見てください
<body>
<form:form id="uuForm" modelAttribute="goods" action="<%basePath%>/web/goodsList/" method="post" >//form表单提交时调用deleteBatch()方法
<p> <input type="button" onclick="deleteBatch()" value="批量删除" /> </p>
</form:form>
<sys:message content="${message}" />
<table id="cTable" >
<thead>
<tr>
<th><input type="checkbox" name="ids" onchange="chgAll(this)" /></th>//调用chgAll(this)方法来实现全选或全不选,此处的this指所有复选框对象
<th>商品编号</th>
<th>商品标题</th>
</tr>
</thead>
<tbody>
<c:forEach items="${goods}" var="goods" varStatus="status">
<tr>
<td><input type="checkbox" name="id" value="${goods.goodsId }" onchange="chg()"/></td>//调用chg()方法
<td>${webGoodsInfo.goodsNo}</td>
<td>${webGoodsInfo.goodsTitle}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
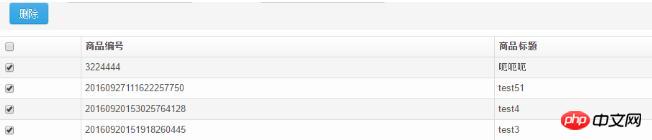
効果を見てください:

jQuery プラグインはどのようにページのコンテンツを出力しますか?
jQuery 実行ページはデフォルトでどのようにクリック イベントをトリガーしますか?
以上がjQueryのチェックボックスの選択と値の取得の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

