ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery は選択したドロップダウン リスト データを動的に表示します
jQuery は選択したドロップダウン リスト データを動的に表示します
- php中世界最好的语言オリジナル
- 2018-03-14 17:56:392260ブラウズ
今回は、jQuery選択ドロップダウンリストデータの動的表示について説明します。jQuery が選択ドロップダウンリストデータを動的に表示するために使用できる注意事項は何ですか? 以下は実際的なケースです。一見。
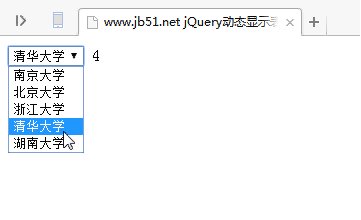
まずランニング効果を見てみましょう:

具体的なコードは次のとおりです:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery动态显示表单</title>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
//数据集
var schools = [
{ 'id': 1, 'name': '南京大学' },
{ 'id': 2, 'name': '北京大学' },
{ 'id': 3, 'name': '浙江大学' },
{ 'id': 4, 'name': '清华大学' },
{ 'id': 5, 'name': '湖南大学' },
];
//页面加载运行,将数据集绑定select,显示默认选中学校
$(function () {
bindSelect();
$('#info').text($('#schoolSelect').val());
});
//将数据集绑定select,重新选择学校后显示选中学校
bindSelect = function () {
var $schoolSelect = $('#schoolSelect');
$schoolSelect.change(function () {
$('#info').text($(this).val());
});
if (schools.length > 0) {
for (var i = 0; i < schools.length; i++) {
var item = schools[i];
if (item.id == 2) {
$schoolSelect.append('<option value="' + item.id + '" selected>' + item.name + '</option>');
} else {
$schoolSelect.append('<option value="' + item.id + '">' + item.name + '</option>');
}
}
}
}
</script>
</head>
<body>
<form>
<select id="schoolSelect">
</select>
<label id="info"></label>
</form>
</body>
</html>この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、こちらをご覧ください。 PHP 中国語 Web サイトの他の関連記事にも注目してください。
推奨読書:
全画面スクロールプラグインfullpage.jsの使用方法の詳細な説明
次の場合に、より多くのコンテンツを自動的にロードする方法スクロールバーが一番下にスライドします
以上がjQuery は選択したドロップダウン リスト データを動的に表示しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

