ホームページ >ウェブフロントエンド >jsチュートリアル >全画面スクロールプラグインfullpage.jsの使い方を詳しく解説
全画面スクロールプラグインfullpage.jsの使い方を詳しく解説
- php中世界最好的语言オリジナル
- 2018-03-14 17:53:224189ブラウズ
今回は全画面スクロールプラグインfullpage.jsの使い方について詳しく解説していきます。 フルスクリーンスクロールプラグインfullpage.jsを使用する際の注意点は何ですか? 、見てみましょう。
過去 2 日間で、同社の Web サイトはスクロール プラグイン fullpage.js を使用して改訂されました。ページのコンテンツは問題なく画面全体にスクロールできます。さまざまな設定に関するドキュメントもオンラインにあります。
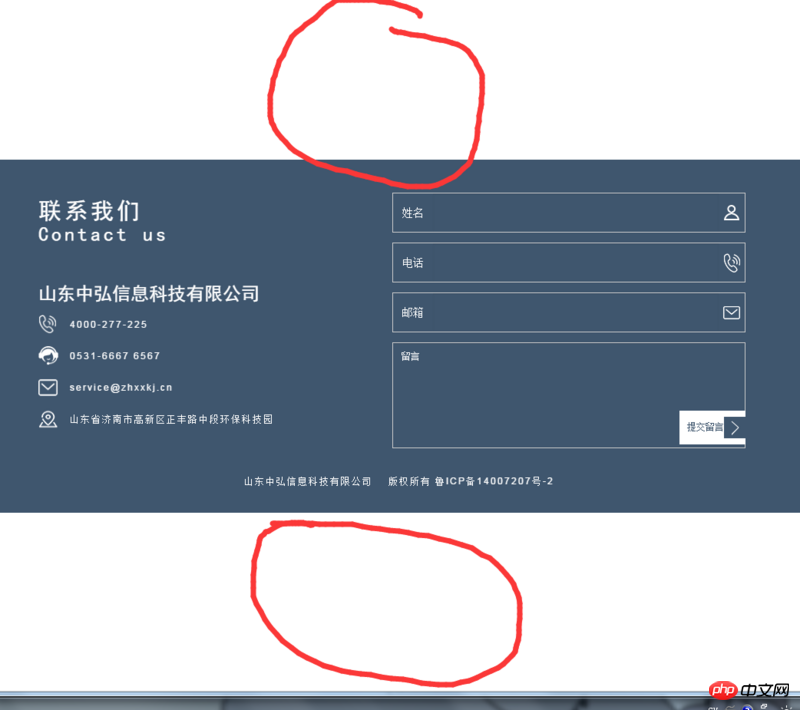
私が遭遇した問題は、ページのコンテンツが画面に収まらない場合、上のコンテンツと一緒に配置すると混みすぎ、画面上に単独で配置するとスペースが空きすぎることです
。 
一番下のフッター部分は単体で見てみたいものですが、ネットで色々調べてまとめたので今後の参考に記事に書くのが個人的には一番簡単だと思います。
<!--footer及倒数第二屏的HTML--> <body data-spy="scroll"> <p id="dowebok" class="container-fluid"> <p class="section" id="nextS"> <p class="sect "> <p class="sectcenter4"></p> </p> <p class="sect sectbg2"> <p class="container"> <p class="sectcenter5"></p> </p> </p> </p> <p class="section footerss"><footer class="footer" id="footer"></footer></p> </p> </body>rree
これを書くと以下のようになります。フッター全体が1画面を占め、中央に縦に表示されます。

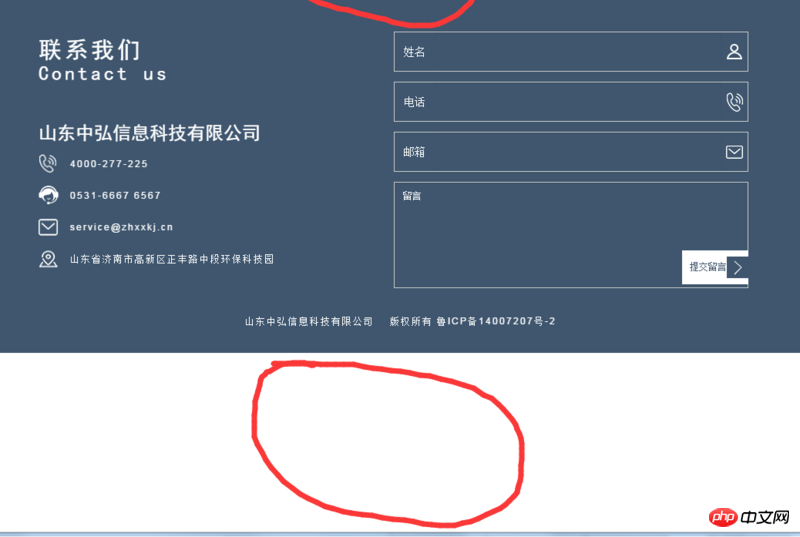
達成したい効果に応じて、フッターを#nextS画面に近づける(垂直方向の中央ではない)+#nextS画面に到達したときのスクロール距離は1画面ではありません(フッターの高さでなければなりません)。
全体の考え方に従って、まず css
//初始化滚屏的一些内容,最重要的是设置好锚点,这里重点是最后一屏(footer)的锚点footerl
$('#dowebok').fullpage({
verticalCentered: false,
resize: true,
navigation: true,
anchors: ['section-1', 'section-2', 'lastScreen','footerl'],
});

の問題を解決します。 次に、fullpage.js の問題を修正します。 によって参照される fullpage.js ファイル内の PerformMovement メソッドを見つけて、それを修正します。目的を達成するには、目的の効果 (フッターは前の画面の隣にあり、スクロールの高さはフッターの高さ高さです)
.section.footerss .fp-tableCell{//修改最后一屏display属性
display: block!important;
}
//实现footer紧挨着#nextS这一屏显示,底部出现 このように変更した後は、次のことを心配する必要はありません。最後の画面がいっぱいではないこと。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
ダイアログ ボックスの時間制限付き非表示を実装する jQuery メソッド
以上が全画面スクロールプラグインfullpage.jsの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

