ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでのカウントソートの詳細説明
JavaScriptでのカウントソートの詳細説明
- 韦小宝オリジナル
- 2018-03-14 14:25:171486ブラウズ
この記事では、JavaScript でのカウントの並べ替えについて説明します。JavaScript でのカウントの並べ替えについて知らない場合、または JavaScript でのカウントの並べ替えに興味がある場合は、この記事を見てみましょう。 point
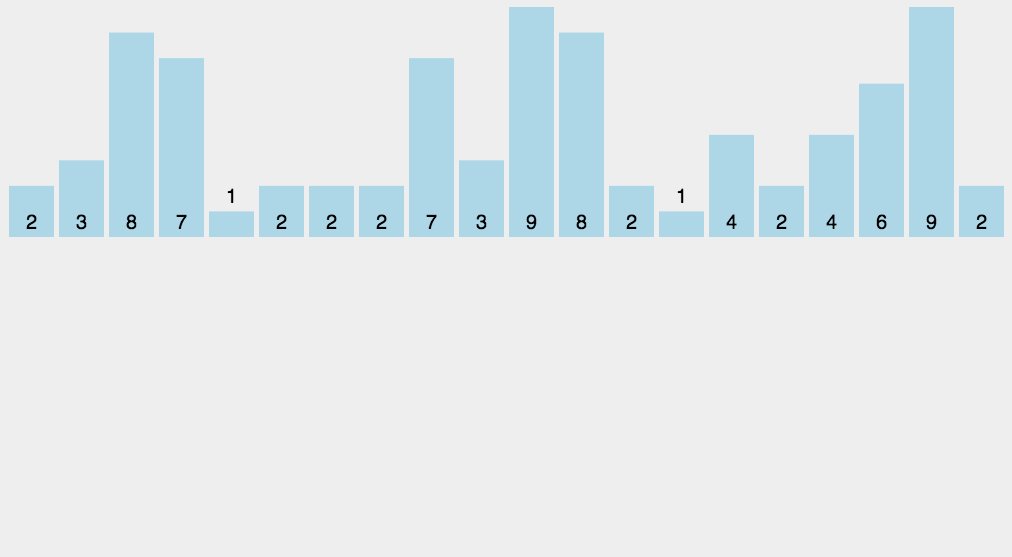
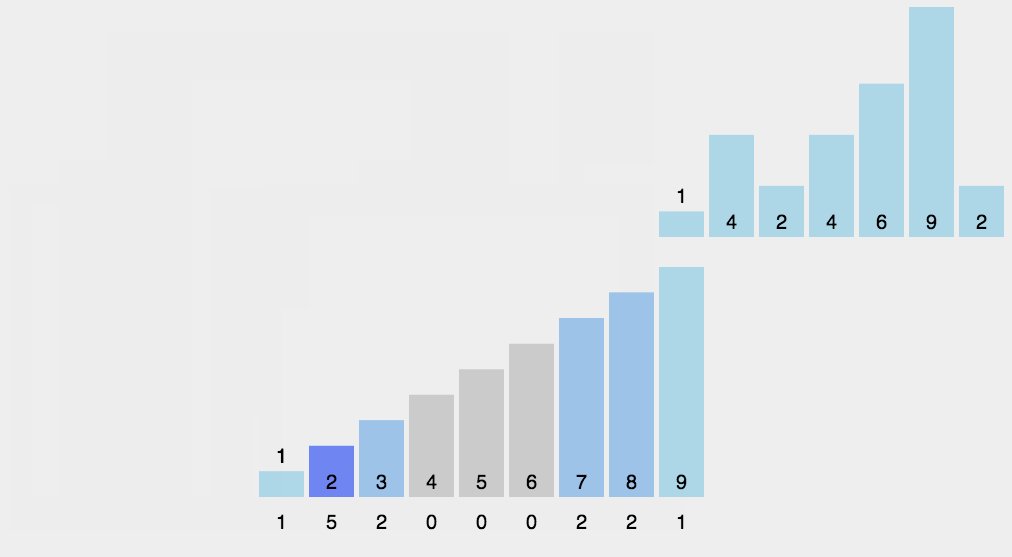
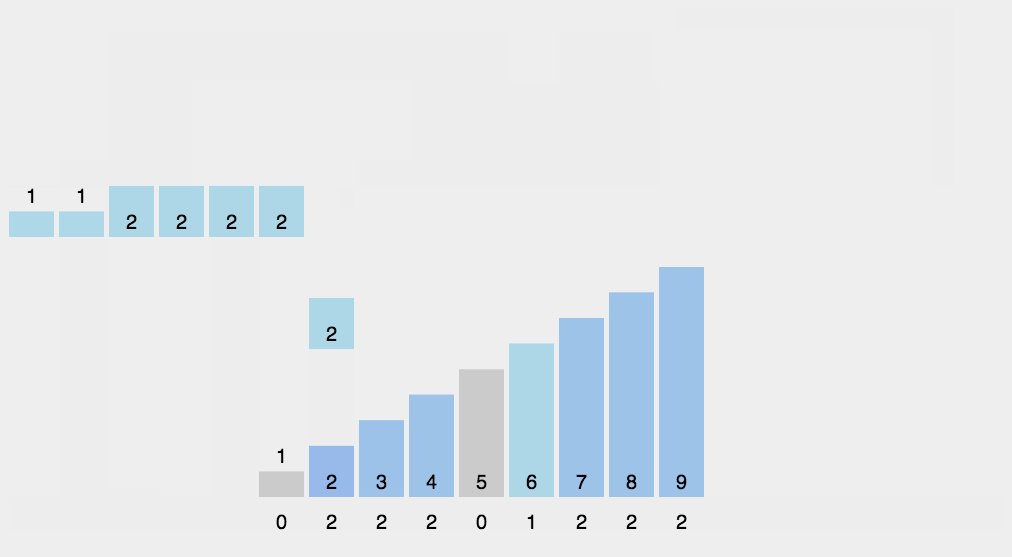
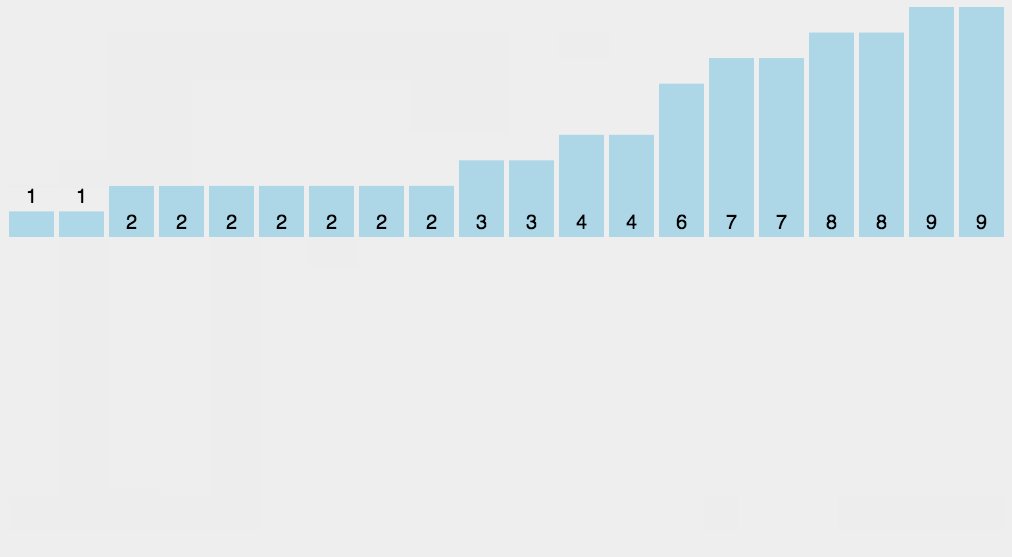
カウントソートの中核は、入力データ値をキーに変換し、追加の配列空間に格納することです。線形時間計算量のソートであるため、カウンティング ソートでは、入力データが特定の範囲内の整数である必要があります。 カウント並べ替えアニメーションのデモ
 JavaScript コードの実装:
JavaScript コードの実装:
function countingSort(arr, maxValue) {
var bucket = new Array(maxValue+1),
sortedIndex = 0;
arrLen = arr.length,
bucketLen = maxValue + 1;
for (var i = 0; i < arrLen; i++) {
if (!bucket[arr[i]]) {
bucket[arr[i]] = 0;
}
bucket[arr[i]]++;
}
for (var j = 0; j < bucketLen; j++) {
while(bucket[j] > 0) {
arr[sortedIndex++] = j;
bucket[j]--;
}
}
return arr;}上記がこの記事のすべての内容です。あまり詳しくない場合は、両方を自分で実装することができ、簡単に実行できます。マスター!
関連する推奨事項: JS で実装されたカウントソートおよび基数ソートアルゴリズムの例
以上がJavaScriptでのカウントソートの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

