今回は http プロトコルを使用するプロセスについて説明します。 http プロトコルを使用するプロセスの 注意事項 については、実際のケースを見てみましょう。
通常、http クライアントはリクエストを開始し、ポートを作成します (つまり、携帯電話、コンピューターなどがブラウザを使用してページを開きます)
このとき、http サーバーはポート上でクライアントのリクエストをリッスンします。
リッスン後、http サーバーはステータス (200 など) とコンテンツ (要求されたファイル、エラー メッセージ など) をクライアントに返します。
URL を入力して Enter キーを押すとき、またはページを更新するとき、コンピューターとブラウザーは何をしますか?
1つ目はドメイン名の解決です。
最初のステップは、Chrom ブラウザを使用していることを前提としています。
1.chrom は独自の DNS キャッシュを検索します。
2. オペレーティングシステムのDNSキャッシュを検索します
このキャッシュ時間は約1分です。キャッシュがある場合は、キャッシュの有効期限が切れているかどうかを確認してください。
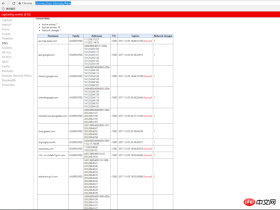
Chromにキャッシュがあるかどうかを確認するにはどうすればよいですか?
Chrome ブラウザを開いて chrome://net-internals/#dns と入力します

ここで、訪問した Web サイトの DNS レコードを表示できます。
ブラウザがキャッシュを見つけられない場合、またはキャッシュの有効期限が切れている場合、Chrome はオペレーティング システム自体の DNS キャッシュを検索し、キャッシュが見つかって有効期限が切れていない場合、検索は停止し、解析はここで終了します。
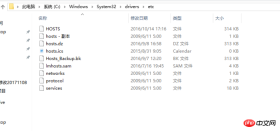
3. オペレーティング システムが DNS キャッシュを見つけられない場合、Chrome はローカル ホスト ファイルを読み取ろうとします

4. 対応する設定項目がホスト内に見つからない場合、ブラウザは DNS を開始します。システム コールは、ローカルに制御される DNS サーバー (通常はブロードバンド オペレータによって提供される) へのドメイン名解決要求を開始します。
オペレーターのドメイン名解決サーバーは通常: (www.imooc.com を例に挙げます)
1) 独自のキャッシュを検索し、有効期限が切れていない場合、解決は成功します。
2) このエントリが見つからない場合、オペレーターの DNS サーバーはブラウザに代わって反復的な DNS 解決リクエストを開始します。
最初にルート ドメインの DNS IP アドレスを検索し、imooc.com のドメイン名アドレスを要求します。ルート ドメインは、これがトップレベル ドメイン (com ドメイン) のドメイン名であることを認識するため、次のように応答します。オペレーターのサーバーに問い合わせると、トップレベル ドメインの IP アドレスは com ドメインしかわかりません。
その後、オペレーターは com ドメインのトップレベル ドメインの IP アドレスを取得し、それを尋ねました。com ドメインは、imooc.com の DNS サーバーのアドレスしか知らないと答えました。
その後、オペレーターのメイン DNS サーバーが imooc.com ドメインの DNS サーバーを見つけます。これは通常、ドメイン名レジストラーによって提供され、imooc.com サーバーがそれを見つけた後、そのドメイン名アドレスを要求します。それをオペレーターのサーバーに送信します。
オペレーターサーバーはデメリットをオペレーティングシステムカーネルに返すとともに、自身のキャッシュ領域にキャッシュします(このキャッシュは長さによっては無効になる場合があります)
オペレーティングシステムカーネルはIPアドレスをブラウザーに返します。
最終的に、ブラウザは www.imooc.com に対応する IP アドレスを取得しました。
5. ブラウザは、ドメイン名に対応する IP アドレスを取得した後、TCP「スリーウェイ ハンドシェイク」を開始します。
ブラウザは、次のコマンドを使用して Web サーバー (nginx ポート 80 など) への TCP リンク リクエストを開始します。ランダムなポート。
この TCP 接続リクエストは、ルーティング デバイスの層を介してサーバーに到達し、ネットワーク カードに入り、その後、ファイアウォール フィルタリングを通過して、最終的に Web サーバーに到達することもあります。 /ip 接続が確立されます。 この3回の握手中に何をしましたか?
クライアントはサーバーに「聞こえますか?しばらくチャットしましょう」と言います
その後、クライアントはサーバーに「わかりました、チャットを始めましょう!」
6. TCP/IP 接続が確立された後、ブラウザは、HTTP get メソッドを使用して、ルート ドメインのドメイン名を要求できます。 HTTP 1.0を使用したプロトコル。
7. サーバーはこのリクエストを受信し、バックエンド処理の後、処理された結果データがブラウザに返されます (MOOC ページの場合)。ブラウザ。
8. ブラウザは完全な HTML ページ コードを取得します。このページを解析してレンダリングするとき、内部の JS、CSS、画像、その他の静的リソースも HTTP リクエストであり、これらはすべて上記の 7 つの主要な手順を実行する必要があります。
9. ブラウザーは取得したリソースに基づいてページをレンダリングし、最終的にユーザーにページを表示します。
HTTP はリクエストとレスポンスに分かれています。
リクエストまたはレスポンスに関係なく、http ヘッダーと本文の情報が含まれます。 (2 つは同じです)
http ヘッダーは、コンテンツ タイプ、サーバーが応答を送信した日付、HTTP ステータス コード
などの追加情報を送信します。本文は、ユーザーによって送信されたフォーム データ、または返されたフォーム データです。データ 。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
以上がhttpプロトコルを使用した処理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。






