今回は、キャンバスを使って線を引く方法と、キャンバスを使って線を引くときの注意点を紹介します。 以下に実際の事例を示しますので、見てみましょう。
canvas は html5 の新しいタグです。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘图与动画基础</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="1024" height="768">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>canvasタグに対応していないブラウザの場合、通常はcanvasタグ内のフォントが表示されます。
それでは、線を描き始めましょう。
まず、キャンバスを取得します:
var canvas = document.getElementById("canvas"); キャンバスの幅と高さは通常、スタイルでは設定されません。上記の HTML に示すように、同じレベルのキャンバスと ID で設定することも、js を使用して設定することもできます。
canvas.width=1014; canvas.height=768;
描画のコンテキストを取得してください
var context = canvas.getContext("2d");
通常、キャンバスを操作するためにコンテキストを使用します。さあ、コードでそれについて詳しく学びましょう:
var context = canvas.getContext("2d");//得到绘图的上下文环境
context.beginPath();//开始绘制线条,若不使用beginPath,则不能绘制多条线条
context.moveTo(100, 100);//线条开始位置
context.lineTo(700, 700);//线条经过点
context.lineTo(100, 700);
context.lineTo(100, 100);
context.closePath();//结束绘制线条,不是必须的
context.lineWidth = 5;//设置线条宽度
context.strokeStyle = "red";//设置线条颜色
context.stroke();//用于绘制线条
context.beginPath();
context.moveTo(200, 100);
context.lineTo(700, 600);
context.closePath();
context.strokeStyle = "black";
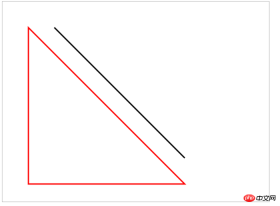
context.stroke();上記のコードを実行して、赤色を閉じます。下の図に示すように、三角形と黒い実線が表示されます:

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトその他 に注目してください。関連記事!
推奨読書:
以上がキャンバスで線を引く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 H5:Webコンテンツとデザインの未来May 01, 2025 am 12:12 AM
H5:Webコンテンツとデザインの未来May 01, 2025 am 12:12 AMH5(HTML5)は、新しい要素とAPIを介してWebコンテンツと設計を改善します。 1)H5はセマンティックタグ付けとマルチメディアサポートを強化します。 2)キャンバスとSVGを導入し、Webデザインを濃縮します。 3)H5は、新しいタグとAPIを介してHTML機能を拡張することにより機能します。 4)基本的な使用には、それを使用したグラフィックの作成が含まれ、高度な使用法にはwebstorageapiが含まれます。 5)開発者は、ブラウザの互換性とパフォーマンスの最適化に注意を払う必要があります。
 H5:Web開発の新機能と機能Apr 29, 2025 am 12:07 AM
H5:Web開発の新機能と機能Apr 29, 2025 am 12:07 AMH5は多くの新しい機能と機能をもたらし、Webページのインタラクティブ性と開発効率を大幅に改善します。 1。SEOの強化などのセマンティックタグ。 2.マルチメディアサポートは、オーディオとビデオの再生とタグを簡素化します。 3. Canvas Drawingは、動的なグラフィックスの描画ツールを提供します。 4.ローカルストレージは、LocalStorageとSessionStorageを介してデータストレージを簡素化します。 5. Geolocation APIは、ロケーションベースのサービスの開発を促進します。
 H5:HTML5の重要な改善Apr 28, 2025 am 12:26 AM
H5:HTML5の重要な改善Apr 28, 2025 am 12:26 AMHTML5は5つの重要な改善をもたらします。1。セマンティックタグにより、コードの明確性とSEO効果が向上します。 2.マルチメディアサポートは、ビデオとオーディオの埋め込みを簡素化します。 3。フォームエンハンスメントは、検証を簡素化します。 4.オフラインおよびローカルストレージにより、ユーザーエクスペリエンスが向上します。 5。キャンバスとグラフィック機能は、Webページの視覚化を強化します。
 HTML5:標準とWeb開発への影響Apr 27, 2025 am 12:12 AM
HTML5:標準とWeb開発への影響Apr 27, 2025 am 12:12 AMHTML5のコア機能には、セマンティックタグ、マルチメディアサポート、オフラインストレージ、ローカルストレージ、フォームエンハンスメントが含まれます。 1。コードの読みやすさとSEO効果を改善するためのセマンティックタグなど。 2.ラベルでマルチメディアの埋め込みを簡素化します。 3。アプリケーションキャッシュやLocalStorageなどのオフラインストレージとローカルストレージは、ネットワークのない操作とデータストレージをサポートします。 4.フォームエンハンスメントでは、処理と検証を簡素化するための新しい入力タイプと検証プロパティを導入します。
 H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AM
H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AMH5は、さまざまな新機能と機能を提供し、フロントエンド開発の機能を大幅に向上させます。 1.マルチメディアサポート:メディアを埋め込んで要素を埋め込み、プラグインは必要ありません。 2。キャンバス:要素を使用して、2Dグラフィックとアニメーションを動的にレンダリングします。 3。ローカルストレージ:ユーザーエクスペリエンスを改善するために、ローカルストレージとセッションストレージを介して永続的なデータストレージを実装します。
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ホットトピック
 7864
7864 15
15 1649
1649 14
14 1404
1404 52
52 1300
1300 25
25 1242
1242 29
29


