ホームページ >ウェブフロントエンド >jsチュートリアル >JSは現在の時刻インスタンスコードを取得します
JSは現在の時刻インスタンスコードを取得します
- 小云云オリジナル
- 2018-03-13 15:28:242127ブラウズ
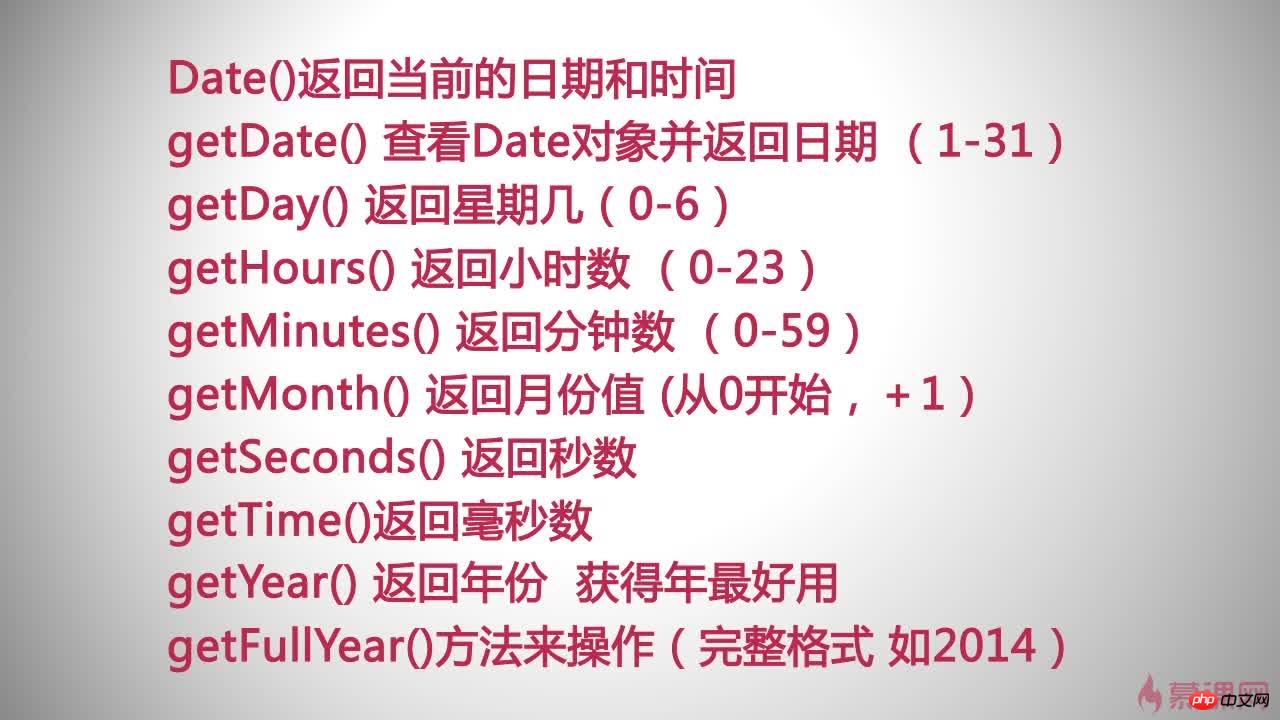
この記事では主に現在の時刻インスタンスを取得するための JS コードを共有します。最初に写真を共有します。
Dateオブジェクトの基本属性:

現在時刻の取得:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width:300px;
height:50px;
border:1px solid black;
}
</style>
</head>
<body>
<p id="box"></p>
<script type="text/javascript">
window.onload=function(){
function checkTime(i){ //此函数用来检查获取的数值是否大于10;
if(i<10){
i='0'+i; //如果小于10,则前面+0
}
return i;
}
function show(){
var mydate=new Date();
var year=mydate.getFullYear();
var month=mydate.getMonth()+1;//因为月份是从零开始,故要得到当前的月份就要+1
var date=mydate.getDate(); //日
var day=mydate.getDay();//返回星期几
var week=new Array(7);
week[0]='星期一';
week[1]='星期二';
week[2]='星期三';
week[3]='星期四';
week[4]='星期五';
week[5]='星期六';
week[6]='星期日';
var h=mydate.getHours();
var m=mydate.getMinutes();
var s=mydate.getSeconds();
m=checkTime(m);
s=checkTime(s);
document.getElementById('box').innerHTML=year+'年'+month+'月'+date+'日'+week[day]+h+':'+m+':'+s;
}
setInterval(show,500); //每隔500ms调用一次show函数
};
</script>
</body>
</html>現在の時刻が表示されます。注: getday(); は数値を返すため、配列で表す必要があります。
関連する推奨事項:
以上がJSは現在の時刻インスタンスコードを取得しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jsアラート文字化け問題の詳しい解説次の記事:jsアラート文字化け問題の詳しい解説

