ホームページ >ウェブフロントエンド >jsチュートリアル >JSによる二次連携を制御する方法
JSによる二次連携を制御する方法
- 小云云オリジナル
- 2018-03-12 16:13:332007ブラウズ
この記事では、主に JS との二次連携を制御する方法について説明します。登録ページには、州の情報が表示されるドロップダウン リストがあり、次のリストに州を選択します。この記事がすべての人に役立つことを願っています。
1. 要件
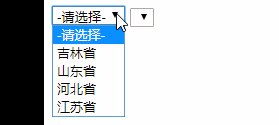
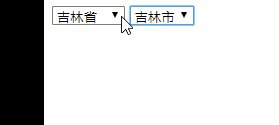
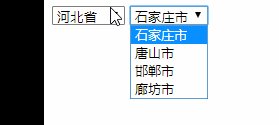
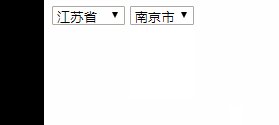
登録ページには、州の情報が表示されるドロップダウン リストがあり、その州の下に別のリストが表示されます。
2. テクニカル分析
配列
-
構文:
new Array();//长度为0 new Array(size);//指定长度的 new Array(e1,e2..);//指定元素 非官方 var arr4=["aa","bb"]; -
共通属性:
length
-
共通メソッド:(理解)
数组是可变的 数组可以存放任意值
3. ステップ分析
ステップ 1: イベントを決定します: onchange
ステップ 3: 州の値が配列で定義された値と等しいかどうかを比較し、等しい場合は配列を取得します。
ステップ 4: オプション要素を作成し、配列の値をオプション要素に追加します。ステップ 5: 2 番目のドロップダウン リストにオプションを追加します。
4. コードの実装
存放值:对内容的操作
pop():弹 最后一个
push():插入 到最后
shift():删除第一个
unshift():插入到首位
打印数组:
join(分隔符):将数组里的元素按照指定的分隔符打印
拼接数组:
concat():连接两个或更多的数组,并返回结果。
对结构的操作:
sort();排序
reverse();反转5. 実装の効果 不足がある場合は、メッセージを残していただければ幸いです。
 関連する推奨事項:
関連する推奨事項:
以上がJSによる二次連携を制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jsアンカースクロールの例の共有次の記事:jsアンカースクロールの例の共有

