ホームページ >ウェブフロントエンド >jsチュートリアル >ブラウザの HTML コードのクイック プレビュー ガジェット
ブラウザの HTML コードのクイック プレビュー ガジェット
- php中世界最好的语言オリジナル
- 2018-03-12 11:43:082729ブラウズ
今回はブラウザの HTML コード クイック プレビュー ウィジェットを紹介します。ブラウザの HTML コード クイック プレビュー ウィジェットを使用する際の注意点は何ですか? 以下は実際のケースです。
直接ポップアッププレビュー:
javascript:(function() {
var blob = new Blob([window.getSelection().toString()],{type:"text/html"});
window.open(URL.createObjectURL(blob));
})()ローカルに素早く保存:
javascript: (function() {
var blob = new Blob([window.getSelection().toString()],{type:"text/html"});
var a=document.createElement("a");
a.href=URL.createObjectURL(blob);
a.download=document.title;
a.click();
})()使用方法チュートリアル:
任意のWebページをクリックしてお気に入りに追加:

任意のWebページをクリックして追加お気に入り
次に、クリックして変更します:

次に、「変更」をクリックします
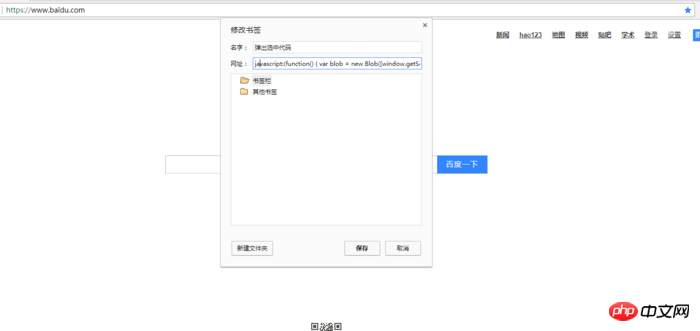
コレクション名とURLを入力します。URLは上記または他のスクリプトです:

コレクション名を入力し、 URL、URL は上記または他のスクリプトです
を使用してください
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、に関する他の関連記事に注目してください。 php中国語のウェブサイトです!
関連書籍:
nodejs が http モジュールを使用してアップロード イメージ インターフェイス テスト クライアントを作成する方法nodejs が jsonp を介してシングル サインオンを実装する方法以上がブラウザの HTML コードのクイック プレビュー ガジェットの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JSで作ったクリックコピーエフェクト次の記事:JSで作ったクリックコピーエフェクト


