ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の配列と文字列の一般的な使用法
JavaScript の配列と文字列の一般的な使用法
- 韦小宝オリジナル
- 2018-03-10 11:55:591474ブラウズ
js の 配列 と 文字列
は理解しやすいですが、一般的な使用法の一部は複雑で覚えるのが難しく、混乱しやすいものもあります。 js配列とjs文字列の使い方をまとめ、違いを説明しました。あまり馴染みのない学生さんも、ぜひ参考にしてみてください!1. 配列と文字列の変換 join();
まず、文字列と配列は相互に変換できることを知っておく必要があります。 配列を文字列に変換します


この時の出力はalertを直接使って配列arrを出力したのと同じ効果になります。それらを英語の単語に似たものにしたい場合はどうすればよいでしょうか?
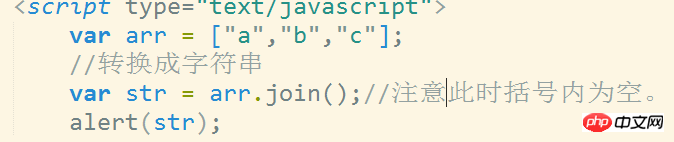
図 1 に示すコードで var str = arr.join(""); と記述するだけです。

split(); を使用します
括弧内に引用符がある場合、文字列は 1 つの文字を 1 つの要素とする配列に分割されます。コードと効果を次の図に示します。 
括弧内に引用符があり、引用符内にスペースがある場合。効果は次のとおりです:
var strArr = str.split('lo'); 

上記の現象を通じて、split() のパラメータは str の一部であると結論付けることができます。文字列は配列要素の 1 つに分割されますが、どの要素にもパラメーターは含まれません。
 2. 文字列のその他の使用法
2. 文字列のその他の使用法

slice()
var str = "hello world";var strArr = str.slice(2,5);
//截取字符串中第2位到第5位的字符。包括第2位,不包括第5位;
alert(strArr);
- sub
- string
(beginIndex, endIndex)はslice()と同じように使用されます
arr.pop()
- 配列の最後の要素を削除
- 最後の桁を除いた配列の要素をインターセプトします。 arr配列の添え字beginIndexから始まるlength要素を削除し、要素item1、item2、item3...を追加します。 beginIndex から一度に追加が開始されます。

以上がjsにおける配列と文字列の使い方について解説した内容ですので、まだ馴染みのない学生さんはぜひ目を通してみてください! ![Uploading 11_43684JavaScript の配列と文字列の一般的な使用法 ...]](https://img.php.cn/upload/article/000/013/745/ad6934903fdaedbe61aeac4d9e0c6497-9.png)
- 関連する推奨事項:
-String-MathFunction
以上がJavaScript の配列と文字列の一般的な使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

