ホームページ >ウェブフロントエンド >jsチュートリアル >Vueを学ぶ初心者向けに詳しく解説
Vueを学ぶ初心者向けに詳しく解説
- php中世界最好的语言オリジナル
- 2018-03-10 09:35:401686ブラウズ
今回はVueを学ぶ初心者向けに詳しく解説します。Vueを学ぶ初心者の注意点は何ですか?実際の事例を見てみましょう。 Vue は現時点で最高のフレームワークの 1 つです
まず、公式 Web サイトのドキュメントに従います
#特記事項
Vue.js は IE8 以下をサポートしていません。これは、Vue.js は IE8 がサポートする ECMAScript 5 の機能を使用しているためです。エミュレートできません。 Vue.js は、すべての ECMAScript 5 互換ブラウザをサポートしています。
変更ログ 各バージョンの変更ログは GitHub にあります。
npm
Vue.js で大規模なアプリケーションを構築する場合、NPM は Webpack や Browserify などのモジュール パッケージャーとうまく連携して使用することをお勧めします。 Vue.js は、単一ファイル コンポーネントを開発するためのサポート ツールも提供します。
# 最新の安定バージョン
$ npm install vue
コマンド ライン ツール CLI
Vue.js は、大規模な単一ページ アプリケーションを迅速に構築するために使用できる公式コマンド ライン ツールを提供します。このツールは、すぐに使えるビルド ツール構成を提供し、最新のフロントエンド開発プロセスをもたらします。ホットリロード、保存時の静的チェック、実稼働準備が整ったビルド構成を備えたプロジェクトの作成と起動には、わずか数分しかかかりません:
# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 安装依赖,走你$ cd my-project $ npm install $ npm run dev
特記事項!!!!!!
CLI ツールは、
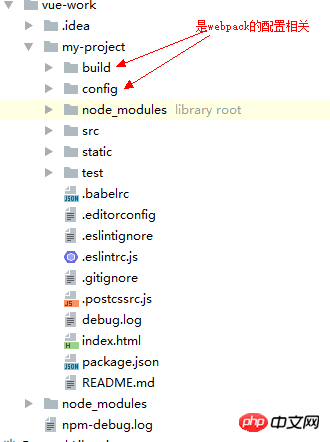
Node に関するユーザーの知識を前提としています。 .jsと関連するビルド ツールについてある程度の理解があること。 Vue を初めて使用する場合は、CLI を詳しく調べる前に、ビルド ツールを使用せずにガイドを読み、Vue 自体に慣れることを強くお勧めします。 プロセスに従うと
、関連ファイルが表示されます.babelrcはbabeの設定です プリセットはbabeのプリセットを通じてes5にコンパイルされます
プリセットはbabeのプリセットを通じてes5にコンパイルされます
ファイルの紹介
build と config は webpack の設定に関連しています
node_modules は npm を通じてインストールした依存コード ライブラリです
静的フォルダーは、サードパーティ ファイル リソースの最初の
//.editorconfig 编辑器的配置charset = utf-8 //编码indent_style = space //缩进的风格indent_size = 2 //缩进的大小是两个end_of_line = lf //换行符的风格insert_final_newline = true //创建一个文件,会自动插入新行trim_trailing_whitespace = true //会自动移除行尾的多余空格
.eslintignore を保存する場所です。構文チェックは無視してください
プロジェクト ファイルを理解した後、現在のコードがどのように実行されるかを理解しましょう
index.html はエントリー ファイルです
index
私たちは彼の js と CSS がこのページに動的に挿入されることを知っています dom 構造を見てください、
body の下には APP タグが 1 つだけあります
私たちのページの入り口の JS は実際にはこの main .js です
ここに赤い線が付いていますが、これを es6 の構文に合わせると認識されないことがわかります。このエントリ ファイルは 2 つの
vue ライブラリと js ライブラリに依存しています
また、1 つは App.vue です。これを App
として直接記述し、新しい Vue
components: {App} registers a current App プラグインの構文は es6 の略称で、es5 の App に対応します。App は es6 の記述を通じて記述を簡素化できることがわかります。 vue
それでは、app.vueを見てみましょう
ページの構造を見てください
この hello は、Hello.vue に対応する vue コンポーネントです コンポーネントでは、App.vue のコンポーネントを介してサブコンポーネントの hello を登録します。hello タグは登録することによってのみ使用できることに注意する必要があります。コンポーネント
プロパティ
を介して、それ以外の場合は機能しません。 コンポーネントで hello アノテーションを試すことができます
自動書式設定のショートカット キー ctrl+alt+L
それでは、hello.vue を見てみましょうコード構造 msg は、このデータの msg に対応します vue の定義 データ fun
。App.vue Hello from './components にインポートされます。 /hello '
つまり、hello.vueのデータ内のオブジェクトがこのhello
import Vue from 'vue'import Vue from './App'new vue ({ el: 'body'
components:{App}
})に割り当てられますつまり、コンポーネントのキーはhelloで、その値はエクスポートデフォルトの値です
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
関連書籍:
フロントエンド css3 の入門axios が Promise ベースの HTTP リクエスト クライアントを使用する方法
以上がVueを学ぶ初心者向けに詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

