ホームページ >ウェブフロントエンド >jsチュートリアル >Vueサブコンポーネントと親コンポーネント間の通信の詳細説明
Vueサブコンポーネントと親コンポーネント間の通信の詳細説明
- php中世界最好的语言オリジナル
- 2018-05-16 16:26:042750ブラウズ
今回は、vue サブコンポーネントと親コンポーネント間の通信について詳しく説明します。vue サブコンポーネントを使用して親コンポーネントと通信する場合の 注意事項 について、実際のケースを見てみましょう。 。
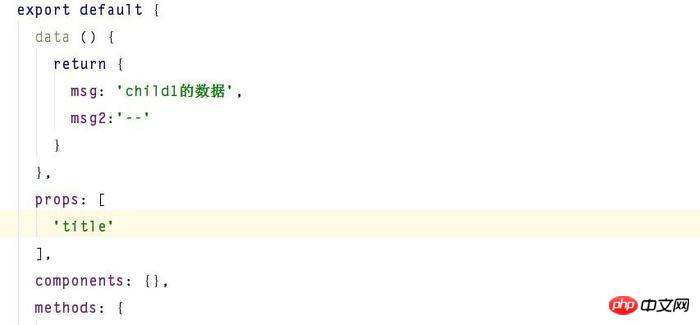
1. 親コンポーネントと子コンポーネント間の通信、1. 図に示すように、
属性 値 を渡します。子コンポーネント、
図に示すように: 

this.title を直接呼び出します。
次に、子コンポーネントは親コンポーネントにパラメータを渡します
this.$emit("parents", 111) 親イベント
をリッスンし、親コンポーネントに直接バインドします。 変更方法は図に示すとおりです: 3. サブコンポーネントとサブコンポーネント間の通信 まず、イベント センターを作成します。  main
main
2. サブコンポーネント 2 は次のようにイベントをトリガーします
this.$ root.event.$emit("NAME2","child2's data")
2017-11-01_14512Vueサブコンポーネントと親コンポーネント間の通信の詳細説明 3. サブコンポーネント 1 は次の内容を受け取ります
3. サブコンポーネント 1 は次の内容を受け取ります
huang.msg2 = d;
})その他の 関連記事に注目してください。
関連記事に注目してください。
以上がVueサブコンポーネントと親コンポーネント間の通信の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:障害のあるスタイルを模倣する次の記事:障害のあるスタイルを模倣する

