ホームページ >ウェブフロントエンド >jsチュートリアル >pm2を使用してnode.jsプロジェクトをデプロイするプロセス全体を共有する
pm2を使用してnode.jsプロジェクトをデプロイするプロセス全体を共有する
- 小云云オリジナル
- 2018-03-09 09:10:042601ブラウズ
1. ドメイン名とサーバーを購入する
プロジェクトをデプロイするには、ドメイン名を購入する必要があります。Tencent Cloud で利用できる無料のサーバーがあることがわかりました。 Tencent Cloud を使用してドメイン名を購入した場合は、当然、この期間中は本名で認証されます。

ドメイン名を購入します

サーバーを取得します
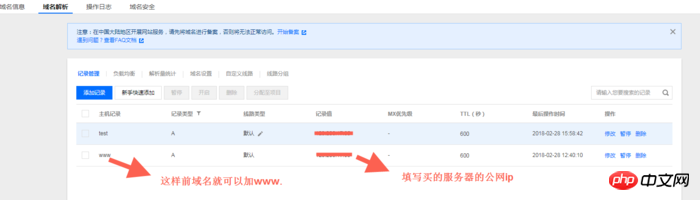
Tencent CloudでCentOSサーバーを選択し、ドメイン名解決を実行し、サーバーをセットアップします(アカウントとパスワードなど)

ドメイン名解析
2. Node.js環境をデプロイ
(1) サーバーにログインして更新してください(初めてサーバーを使用する場合は最初に更新してください)
yum update -y
(2) インストールNode と pm2
wget コマンドを使用して、Node.js インストール パッケージをダウンロードします。インストール パッケージはコンパイルされたファイルなので、解凍後、node と npm はすでに bin フォルダーに存在するため、再コンパイルする必要はありません。
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
ファイルを解凍します。
tar xvf node-v8.9.3-linux-x64.tar.xz
ソフトリンクを作成して、node および npm コマンドをグローバルに有効にします。ソフト リンクを作成すると、任意のディレクトリで node および npm コマンドを直接使用できます:
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
node と npm のバージョンを表示します。
node -v npm -v
この時点で、Node.js 環境がインストールされました。ソフトウェアはデフォルトで /root/node-v8.9.3-linux-x64/ ディレクトリにインストールされます。ソフトウェアを他のディレクトリ (/opt/node/ など) にインストールする必要がある場合は、次の手順を実行してください:
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
pm2 をインストールします
npm install pm2@latest -g
pm2 コマンドをグローバルに有効にするためのソフト リンクを作成します
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
3. git を使用してプロジェクトがサーバーにデプロイされます
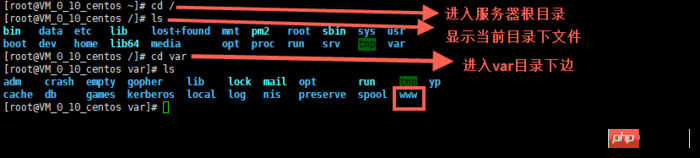
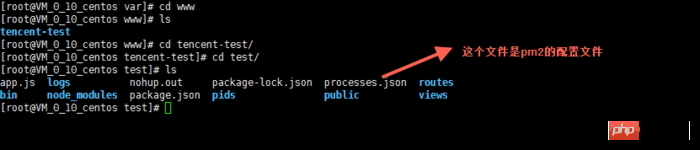
最初にサーバーのルート ディレクトリに入り、ルート ディレクトリ フォルダーの内容を表示します。次に、var ディレクトリに入り、var ディレクトリの下に新しい www フォルダーを作成し、その内容を表示します。 var フォルダーに入力し、www と入力します。 フォルダーの下でコマンドに従います
cd / ls cd var ls mkdir www cd www
前の画像

次に、倉庫にプロジェクトを git clone します
まず git をインストールし、次のコマンド
yum install git y
を使用して、プロジェクト

上の図で、Express プロジェクトではないファイルがあることがわかります。pm2 の設定ファイルです。 http://pm2.keymetrics.io/docs /usage/cluster-mode/
以下は私のプロジェクトの構成です (初心者でも、質問があれば専門家でもアドバイスできます)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}
プロジェクトを開始します
pm2 start processes.json
プロジェクトを閉じます
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
を再起動します対応するプロジェクト
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
ブート時にpm2が自動的に起動するように設定します
pm2 startup pm2 save
理由 サーバー接続を終了してもノードプロジェクトは引き続き実行できるため、pm2を使用してプロジェクトを起動します。
プロジェクトはデプロイされましたが、プロジェクト内のポートはポート 80 のみです。バックエンドマスターは、nginx をプロキシサーバーとして使用できると教えてくれました。そして、インストール方法を説明しました。
5. nginx をインストールし、nginx を設定します
nginx をインストールします
yum install nginx
nginx を設定します
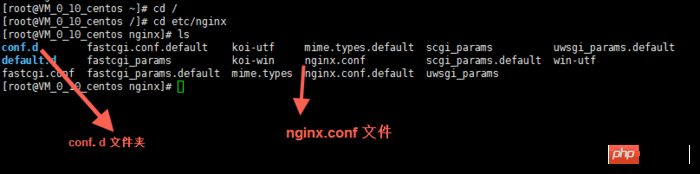
設定されたフォルダー ディレクトリに移動し、nginx.conf ファイルを編集します。conf.d の下に .conf という名前の新しいサフィックスを作成することもできます。ファイル
cd / cd etc/nginx vim nginx.conf
写真に来てください

ここではvimエディターの使用方法を使用します。使用方法はオンラインで検索できます
キーボードを押すだけです。
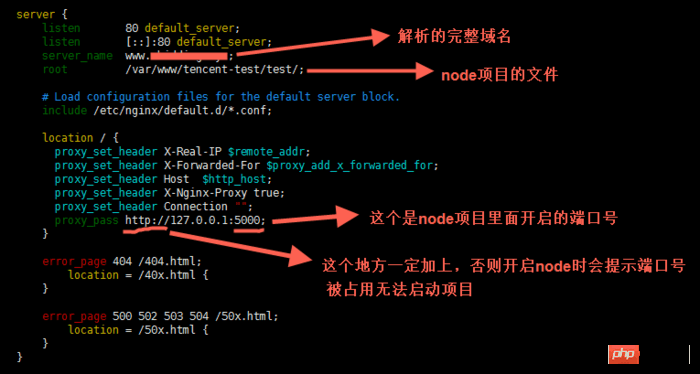
以下は私の nginx 設定です (初心者、質問がある場合は、専門家がアドバイスを提供します)
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器して、nginx が実行されるようにします。
service nginx startを使用して、nginx がブート時に自動的に起動するように設定します
service nginx reloadこの時点で、ノード プロジェクトがサーバーに直接デプロイされます。 URLにアクセスします。 関連する推奨事項:
PM2 が複数の Node.js プロジェクトをデプロイするチュートリアルの共有
Heroku クラウド プラットフォームに Node.js application_node.js をデプロイする方法を説明します
nodejs のインストール構成と Web サイト インスタンスをデプロイするチュートリアルの共有
以上がpm2を使用してnode.jsプロジェクトをデプロイするプロセス全体を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

