ホームページ >ウェブフロントエンド >jsチュートリアル >Web ページのコンテンツをすばやく保存し、不要な要素を削除する方法
Web ページのコンテンツをすばやく保存し、不要な要素を削除する方法
- php中世界最好的语言オリジナル
- 2018-03-08 11:32:584076ブラウズ
今回は、Web ページのコンテンツをすばやく保存し、不要な要素を削除する方法を説明します。Web ページのコンテンツをすばやく保存し、不要な要素を削除するための注意事項は何ですか? 以下は実際的なケースです。見てください。 ウェブサイトや記事を閲覧しているときに、良い記事を見つけたら保存したいという状況に遭遇することがあります。この場合、記事の内容をコピーして txt のメモ帳に貼り付ける方法、Ctrl+S を使用して Web ページ全体を保存する方法、Web ページを画像として保存する方法など、さまざまな方法があります。ただし、これらの保存方法は表示が不便であるか、テキストしか読み取れません。今日は、Webページをすばやく保存し、Webページから不要な要素(特に広告など)を削除する方法を説明します。
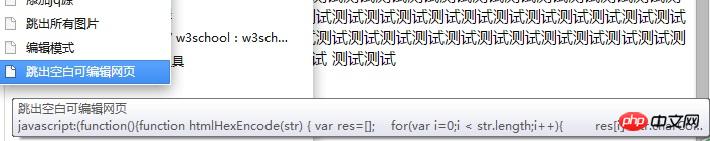
2. お気に入りに保存したコードのリンクをクリックします
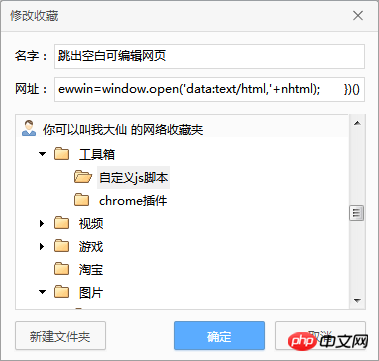
1. 次のコードをブラウザのお気に入りに保存します (私が使用しているブラウザは Chrome です):
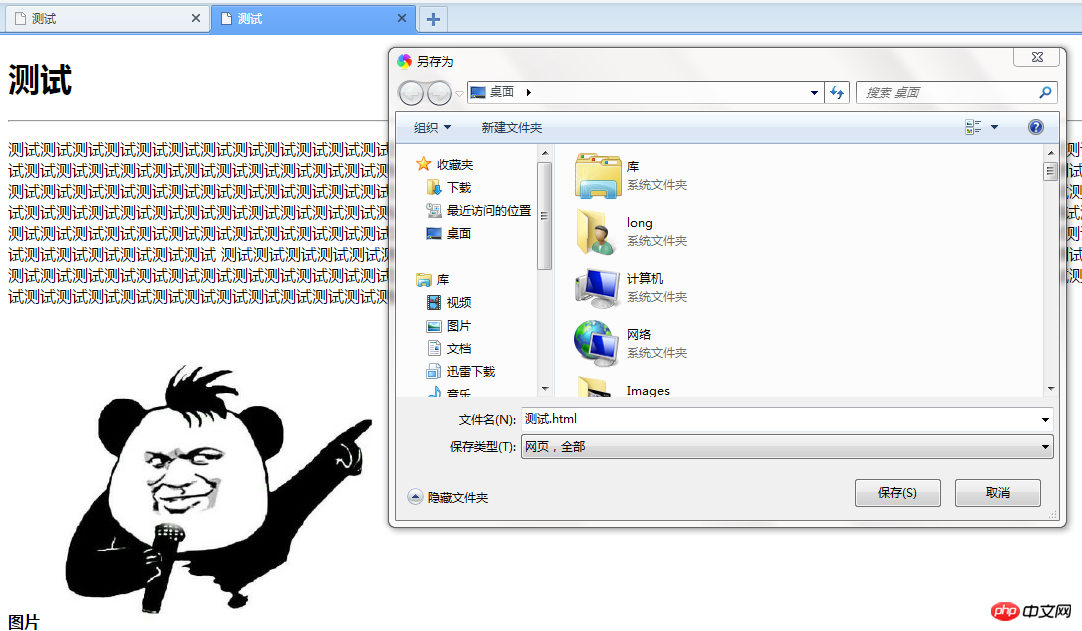
3.新しいページが開き、ページ タイトルはデフォルトでソース ページ タイトルと同じになります
4. 保存したいコンテンツの部分を選択します - コピー
5. もちろん、新しく開いたページに貼り付けることもできます。新しく開いたページを編集します コンテンツを変更します
6.ctrl+s 自分で保存します
7. いいえ、とにかく、使用するときは、お気に入りをクリックして必要なコンテンツを保存してください。
javascript:(function(){
function htmlHexEncode(str) {
var res=[];
for(var i=0;i < str.length;i++){
res[ i ]=str.charCodeAt(i).toString(16);
}
return "&#"+String.fromCharCode(0x78)+res.join(";&#"+String.fromCharCode(0x78))+";";
}
window.open('data:text/html,<!DOCTYPE html><html><head><meta charset="UTF-8"><title>'+htmlHexEncode(document.title)+'</title></head><body contenteditable="true"></body></html>');
})()




(function(){
nhtml='<!DOCTYPE html><html><head><meta charset="UTF-8"><title>-%TITLE%-</title></head><body contenteditable="true"></body></html>';
nhtml=nhtml.replace("-%TITLE%-", document.title );
var newwin=window.open('data:text/html;charset=utf-8,'+nhtml);
})() この記事の事例を読んだ後、あなたはその方法を習得したと思います。注意してくださいphp 中国語 Web サイトの他の関連記事へ!
この記事の事例を読んだ後、あなたはその方法を習得したと思います。注意してくださいphp 中国語 Web サイトの他の関連記事へ!
関連読書:
簡単な画像クリックアップロード機能AngularjsのPromiseオブジェクトの詳細説明以上がWeb ページのコンテンツをすばやく保存し、不要な要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

