ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの複数行文字インターセプト方法の詳細説明
CSSの複数行文字インターセプト方法の詳細説明
- 韦小宝オリジナル
- 2018-03-08 10:14:062533ブラウズ
フロントエンド ページを作成するときに、文字が長すぎるときにインターセプトするという問題に遭遇する学生は多いと思います。最も簡単な方法は、文字を手動でインターセプトすることですが、これではあまりにも低すぎると感じます。今夜は、CSS を使用したインターセプトについて説明します。文字のインターセプト、CSS のインターセプト方法がわからない学生も一緒に見てみましょう。
前書き
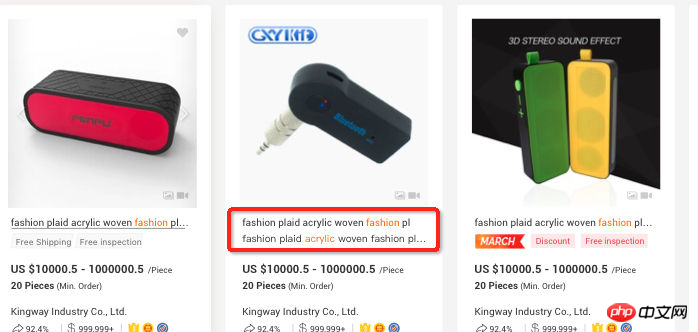
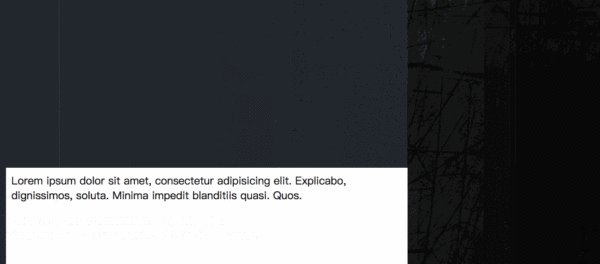
最近、レスポンシブシステムを設計しているときに、以下に示すように、タイトルの複数行のテキストを切り取る効果に遭遇しました:

これは非常に単純なタイトルの切り取り効果のようです。ですが、統一された CSS 属性の実装標準はなく、それを実現するにはいくつかの独創的なトリックが必要であることがわかりました。一般的に、このようなテキストの切り捨て効果を実行する場合、次のことが望まれます。
1. 優れた互換性、メジャーに適しています。主流のブラウザーの優れたサポート
2. 応答性の切り捨て、さまざまな幅に応じて調整します
3. テキストが範囲を超える場合にのみ省略記号が表示され、それ以外の場合は省略記号の位置が表示されます
4.ちょうどいいです
上記のガイドラインに基づいて、以下では、上記の評価基準に基づいて、トランケーション効果を達成し、最適解を求めるためのさまざまなテクニックを紹介します。
テキストのオーバーフロー 私たちがよく使うのは text-overflow: ellipsis です。ほんの少しの操作で単一行のテキストの切り捨てを実現できます。コード行。div {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;}成果効果:

-webkit-line-clamp 実装
まず最初の方法を紹介します。これは、-webkit-line-clamp 属性を使用して実装することです。具体的な方法は次のとおりです:div {
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;}display、-webkit-box-orient、overflow と組み合わせて使用する必要があります: 1. オブジェクトを表示するには、display: -webkit-box; と組み合わせて使用する必要があります。柔軟な ボックス モデル として。
2. -webkit-box-orient; フレックス ボックス オブジェクトのサブ要素の配置を設定または取得するには、属性と組み合わせる必要があります。3. 使用できるオプションの属性。複数行のテキストの場合 以下では、省略記号「...」を使用して範囲外のテキストを非表示にします。 実装効果:
複数行のテキストの切り詰めを実現するための要素の配置
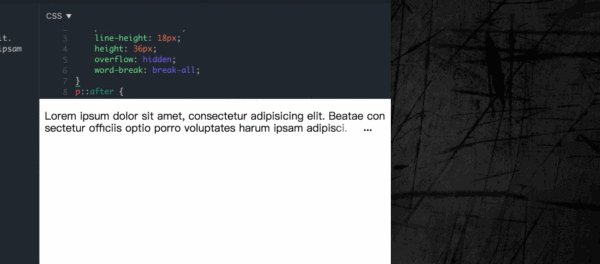
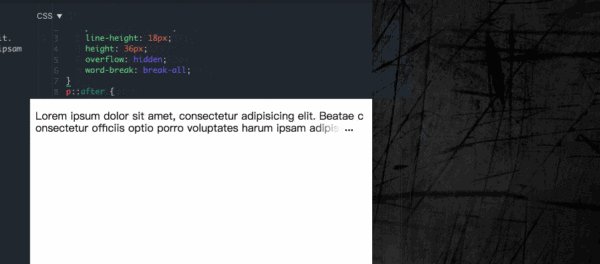
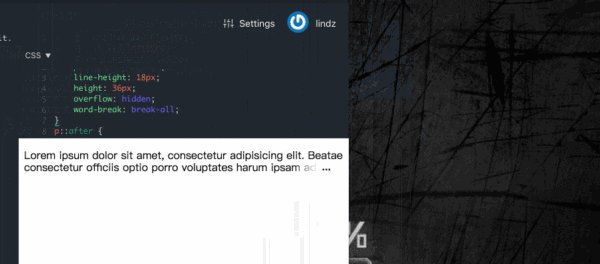
もう 1 つの信頼できる簡単な方法は、相対的に配置されたコンテナの高さを設定し、省略記号 (...) を含む要素でそれをシミュレートすることです。実装方法は次のとおりです。p {
position: relative;
line-height: 18px;
height: 36px;
overflow: hidden;}p::after {
content:"...";
font-weight:bold;
position:absolute;
bottom:0;
right:0;
padding:0 20px 1px 45px;
/* 为了展示效果更好 */
background: -webkit-gradient(linear, left top, right top, from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
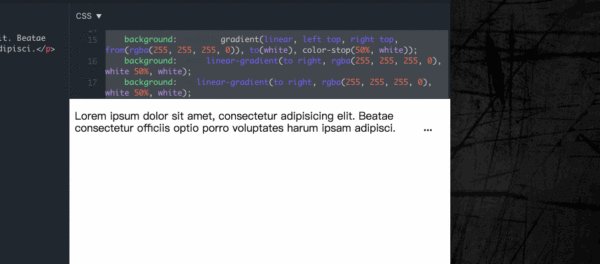
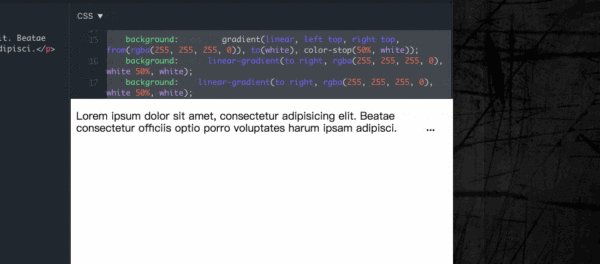
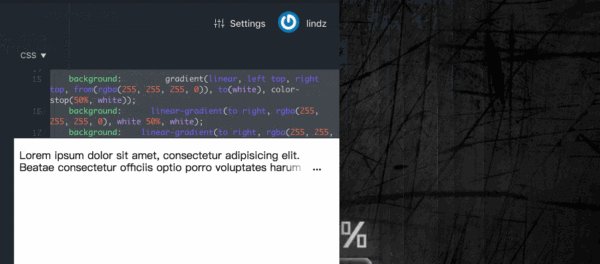
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);} 実装原理は理解しやすいです。擬似要素 絶対配置 を行末まで使用してテキストを覆い、その後、overflow: hidden を使用して余分なテキストを非表示にします。
実装効果:
但是它无法识别文字的长短,即文本超出范围才显示省略号,否则不显示省略号。还有因为是我们人为地在文字末尾添加一个省略号效果,就会导致它跟文字其实没有贴合的很紧密,遇到这种情况可以通过添加 word-break: break-all; 使一个单词能够在换行时进行拆分。

适合场景:文字内容较多,确定文字内容一定会超过容器的,那么选择这种方式不错。
float 特性实现多行文本截断
回到一开始我要做的内容是多行标题文字截取效果,显然是无法控制标题的长度的,显然是无法使用上述的方式。回到事情的本质来看:我们希望 CSS 能够有一种属性,能够在文字溢出的情况下显示省略号,不溢出时不显示省略号。(两种形式,两种效果)
正当我以为 CSS 已经无能为力,只能通过 JS 去实现的时候,后来看到了一个方法非常巧妙,而且能够满足上述提到的所有准则,下面我就介绍如何通过 float 特性实现多行文本截断效果。
基本原理:

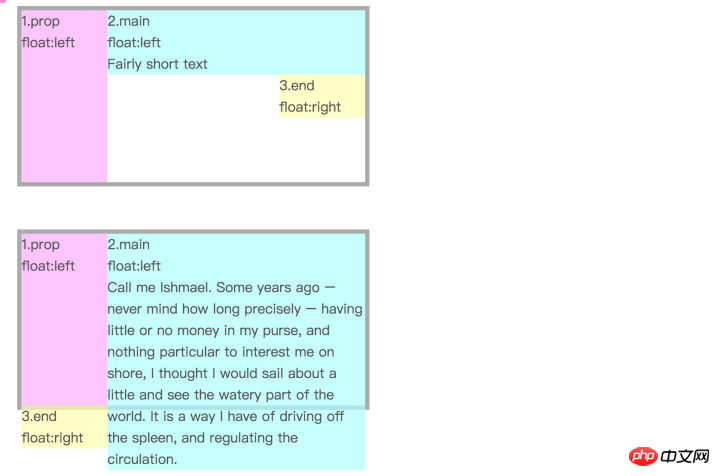
有个三个盒子 div,粉色盒子左浮动,浅蓝色盒子和黄色盒子右浮动,
1、当浅蓝色盒子的高度低于粉色盒子,黄色盒子仍会处于浅蓝色盒子右下方。
2、如果浅蓝色盒子文本过多,高度超过了粉色盒子,则黄色盒子不会停留在右下方,而是掉到了粉色盒子下。
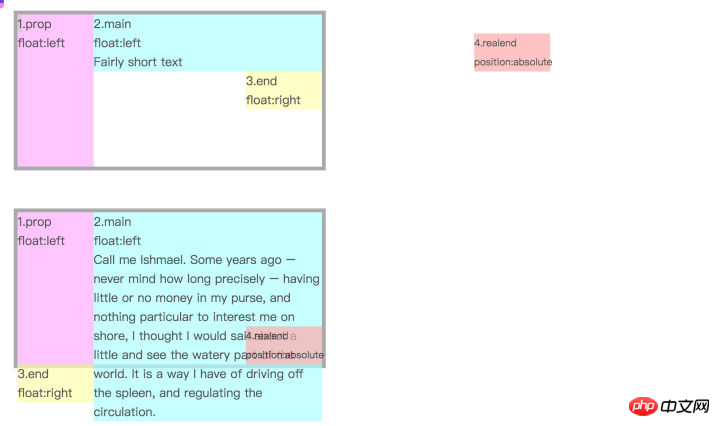
好了,这样两种状态的两种展示形式已经区分开了,那么我们可以将黄色盒子进行相对定位,将内容溢出的黄色盒子移动到文本内容右下角,而未溢出的则会被移到外太空去了,只要我们使用 overflow: hidden 就可以隐藏掉。

基本原理就是这样,我们可以将浅蓝色区域想象成标题,黄色区域想象为省略号效果。那么你可能会觉得粉色盒子占了空间,那岂不是标题会整体延后了吗,这里可以通过 margin 的负值来出来,设置浅蓝色盒子的 margin-left 的负值与粉色盒子的宽度相同,标题也能正常显示。
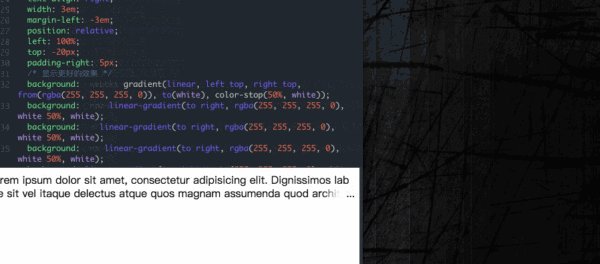
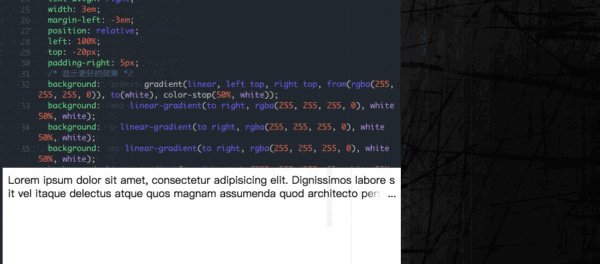
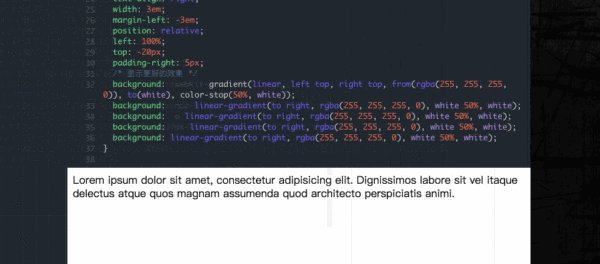
那么我们将前面的 DOM 结构简化下,变成下面这样:
<div class="wrap"> <div class="text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos labore sit vel itaque delectus atque quos magnam assumenda quod architecto perspiciatis animi.</div> </div>
刚才的粉色盒子和黄色盒子都可以用伪元素来代替。
.wrap {
height: 40px;
line-height: 20px;
overflow: hidden;}.wrap .text {
float: right;
margin-left: -5px;
width: 100%;
word-break: break-all;}.wrap::before {
float: left;
width: 5px;
content: '';
height: 40px;}.wrap::after {
float: right;
content: "...";
height: 20px;
line-height: 20px;
/* 为三个省略号的宽度 */
width: 3em;
/* 使盒子不占位置 */
margin-left: -3em;
/* 移动省略号位置 */
position: relative;
left: 100%;
top: -20px;
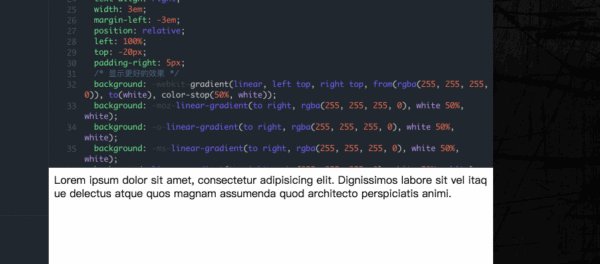
padding-right: 5px;}实现效果:demo 地址

这里我目前看到最巧妙的方式了。只需要支持 CSS 2.1 的特性就可以了,它的优点有:
1、兼容性好,对各大主流浏览器有好的支持
2、响应式截断,根据不同宽度做出调整
3、文本超出范围才显示省略号,否则不显示省略号
至于缺点,因为我们是模拟省略号,所以显示位置有时候没办法刚刚好,所以可以考虑:
1、加一个渐变效果,贴合文字,就像上述 demo 效果一样
2、添加 word-break: break-all; 使一个单词能够在换行时进行拆分,这样文字和省略号贴合效果更佳。
这个方法应该是我看到最好的用纯 CSS 处理的方式了,大家可以尝试的去测试一下。
相关推荐:
以上がCSSの複数行文字インターセプト方法の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

