ホームページ >ウェブフロントエンド >jsチュートリアル >BOM 操作に関する js ナレッジ収集
BOM 操作に関する js ナレッジ収集
- php中世界最好的语言オリジナル
- 2018-03-07 17:20:172257ブラウズ
今回はjsでのBOM操作に関する知識をお届けします。jsでのBOM操作の注意点は何ですか?実際の事例を見てみましょう。
1.BOMとは何ですか?
BOM: ブラウザ オブジェクト モデルは、コンテンツから独立したオブジェクト構造を提供し、ブラウザ ウィンドウと対話できます。BOM は複数のオブジェクトで構成され、そのうちのウィンドウ オブジェクトはブラウザを表します。これは BOM の最上位オブジェクトであり、他のオブジェクトはこのオブジェクトのサブオブジェクトです。
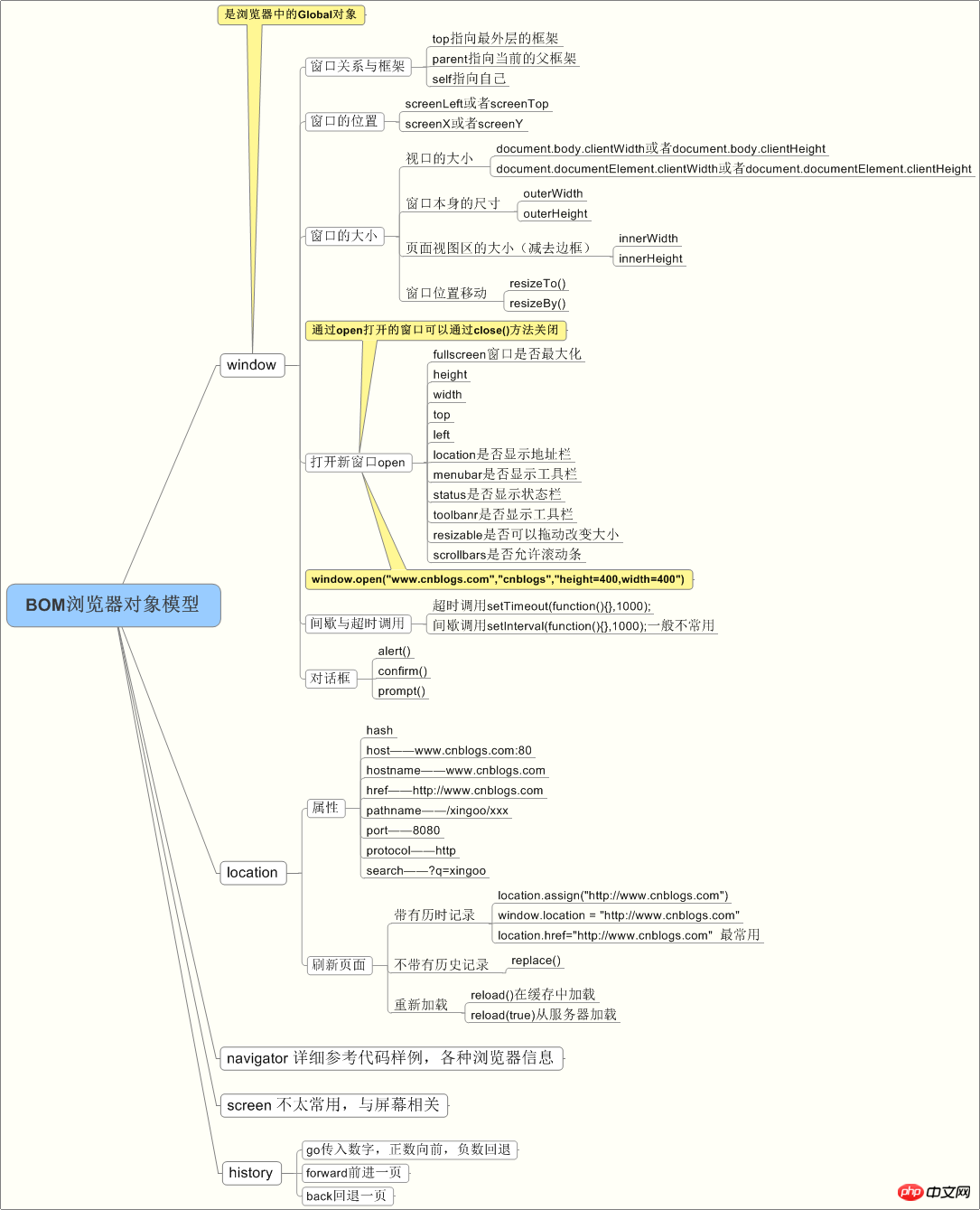
2. BOM 知識に関するマインドマップ
3. 主流ブラウザの紹介
confirm("確認メッセージ")
prompt("ポップアップ入力ボックス")open("URLアドレス", "オープニングメソッド(-selfまたは-の可能性があります) black) ", "新しいウィンドウのサイズ") 注: URL が空の場合、デフォルトで空白のページが開きます。開くメソッドが空の場合、ページはデフォルトで新しいウィンドウで開きます。戻り値は次のとおりです: 新しく開いたウィンドウの window オブジェクトを返します
close() 現在の Web ページを閉じます。 注: 互換性の問題があります: FF: ブラウザを閉じるコードの設定を禁止します
Chrome: デフォルトで直接閉じる
IE: ユーザーに確認します
window.resizeTo() -現在のウィンドウのサイズを変更します
タイマーのサイズ、タイマーをクリアします。 setTimeout(function, time) 1回のみ実行setInterval(function, time) 無限実行
locationオブジェクト
location.herf = 'url address'
hash は、ハッシュを含まない # 記号の後の文字列を返します。それ以外の場合は、空の文字列が返されます。
host はサーバー名とポート番号を返します。
pathname はディレクトリとファイル名を返します。 /project/test.html
検索リターン?数字の後のすべての値。
port は URL に指定されたポート番号を返します。URL にポート番号が含まれていない場合、
portocol はページで使用されるプロトコルを返します。 http: または https:
window.navigator オブジェクトには、訪問者のブラウザに関する情報が含まれています。ウィンドウ接頭辞を使用せずに書くこともできます。
navigator.platform: オペレーティング システムの種類;
navigator.userAgent: ブラウザーによって設定されたユーザー エージェント文字列。
navigator.appName: ブラウザ名;
navigator.appVersion: ブラウザのバージョン;
userAgent はブラウザによって設定される最も一般的に使用される属性です。
if(window.navigator.userAgent.indexOf('MSIE')!=-1){
alert('我是IE');
}else{
alert('我不是IE');
}4)、
screen オブジェクトwindow.screen オブジェクトには、ユーザーの画面に関する情報が含まれています。
screen.availWidth プロパティは、ウィンドウのタスクバーなどのインターフェイス機能を除いた、訪問者の画面の幅をピクセル単位で返します。 screen.availHeight プロパティは、ウィンドウ タスクバーなどのインターフェイス機能を除いた、訪問者の画面の高さをピクセル単位で返します。
document.write(screen.availHeight+screen.availWidth);//获取屏幕的宽度和高度之和
5)、
history objectwindow.history 对象包含浏览器的历史。为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。 history.back() - 加载历史列表中的前一个 URL。返回上一页。 history.forward() - 加载历史列表中的下一个 URL。返回下一页。 go(“参数”) -1表示上一页,1表示下一页。
上記に基づいて、ページジャンプのメソッドは次のとおりです。
1、window.location.href = '你所要跳转到的页面';
2、window.open('你所要跳转到的页面’);
3、window.history.back(-1):返回上一页
4、window.history.go(-1/1):返回上一页或下一页五、
5、history.go("baidu.com");
5. 互換性の問題があります (Chrome)他のブラウザは異なります)、解決策は次のとおりです
可视区尺寸: document.documentElement.clientWidth document.documentElement.clientHeight 滚动条滚动距离: document.documentElement.clientScrollTop document.documentElement.clientScrollLeftコンテンツの高さ/幅:element.scrollHeight/scrollWidth
時間発生時のマウスからページの表示領域までの距離:clientX/clientY
6. システム ダイアログ ボックス
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; var scrollLeft = document.documentElement.scrollTop||document.body.scrollLeft;
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
関連書籍:
Spring の構成以上がBOM 操作に関する js ナレッジ収集の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

