ホームページ >ウェブフロントエンド >jsチュートリアル >jsのPrototype属性の使い方を詳しく解説
jsのPrototype属性の使い方を詳しく解説
- 小云云オリジナル
- 2018-03-07 13:03:491835ブラウズ
すべてのコンストラクターには、プロトタイプと呼ばれる属性があります (プロトタイプは以下では翻訳されませんので、元のテキストを使用します)。この属性は、特定のクラスの共通の変数または関数を宣言する場合に非常に役立ちます。
プロトタイプの定義 プロトタイプ属性はすべてのコンストラクターに存在するため、明示的に宣言する必要はありません。次の例を見てください:
Example PT1
CODE:
function Test()
{
}
alert(Test.prototype); // 输出 “Object" プロトタイプに属性を追加する
上でわかるように、プロトタイプはオブジェクトであるため、それに属性を追加できます。プロトタイプに追加したプロパティは、このコンストラクターを使用して作成されたオブジェクトの共通プロパティになります。
たとえば、以下のデータ型が Fish で、すべての Fish に次の属性が必要です。これを実現するには、これらの属性をコンストラクターのプロトタイプに追加します。魚。
PT2 の例
CODE:
function Fish(name, color)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="water";
Fish.prototype.price=20;次に、いくつかの魚を作ってみましょう:
CODE:
var fish1=new Fish("mackarel", "gray");
var fish2=new Fish("goldfish", "orange");
var fish3=new Fish("salmon", “white");魚がどのような属性を持っているか見てみましょう:
CODE:
for (int i=1; i<=3; i++)
{
var fish=eval_r("fish"+i); // 我只是取得指向这条鱼的指针
alert(fish.name+","+fish.color+","+fish.livesIn+","+fish.price);
}出力は次のようになります:
コード:
"mackarel, gray, water, 20" "goldfish, orange, water, 20" "salmon, white water, 20”
すべての魚には、属性「livesIn」と「price」があることがわかります。これらの属性は、それぞれの異なる魚に対して特に宣言されていません。これは、オブジェクトの作成時に、このコンストラクターがその属性プロトタイプを新しいオブジェクトの内部属性 __proto__ に割り当てるためです。この __proto__ は、このオブジェクトのプロパティを見つけるためにこのオブジェクトによって使用されます。
プロトタイプを通じてすべてのオブジェクトに共通の機能を追加することもできます。これには、オブジェクトを構築するたびにこの関数を作成して初期化する必要がないという利点があります。これを説明するために、サンプル DT9 をもう一度見て、プロトタイプを使用して書き直してみましょう:
プロトタイプを使用してオブジェクトに関数を追加する
サンプル PT3
CODE:
function Employee(name, salary)
{
this.name=name;
this.salary=salary;
}
Employee.prototype.getSalary=function getSalaryFunction()
{
return this.salary;
}
Employee.prototype.addSalary=function addSalaryFunction(addition)
{
this.salary=this.salary+addition;
} いつものようにオブジェクトを作成できます:
CODE:
var boss1=new Employee("Joan", 200000);
var boss2=new Employee("Kim", 100000);
var boss3=new Employee("Sam", 150000); して確認してください:
CODE:
alert(boss1.getSalary()); // 输出 200000 alert(boss2.getSalary()); // 输出 100000 alert(boss3.getSalary()); // 输出 150000
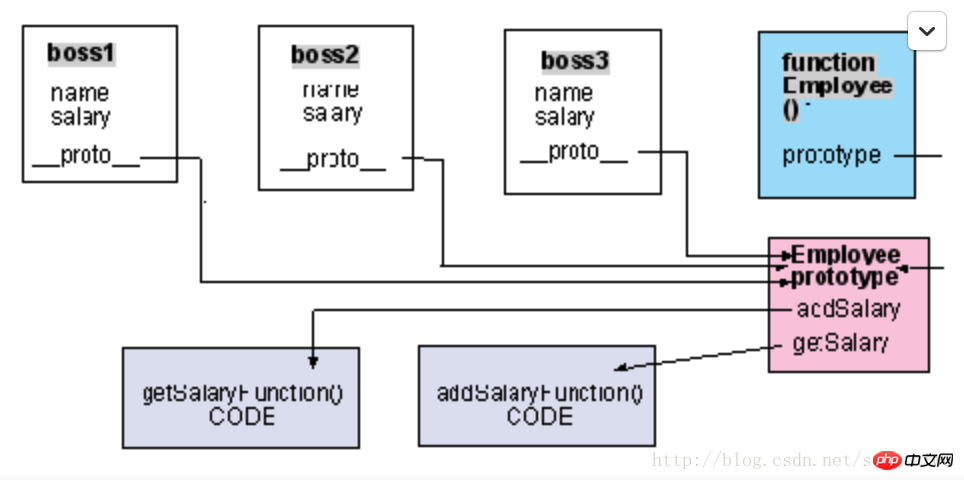
これは、プロトタイプがどのように機能するかを示す図です。このオブジェクトの各インスタンス (boss1、boss2、boss3) には __proto__ という内部プロパティがあり、そのコンストラクター (Employee) のプロトタイプ プロパティを指します。 getSalary または addSalary を実行すると、このオブジェクトは __proto__ 内でこのコードを見つけて実行します。ここではコードの重複がないことに注意してください (例 DT8 の図と比較してください)。

関連する推奨事項:
ajax関数を単純に実装するためのprototype.jsの詳細な例
Jsがプロトタイプを使用して実装する方法のケースカスタム配列
以上がjsのPrototype属性の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

