ホームページ >ウェブフロントエンド >jsチュートリアル >JS のスコープ チェーン、プロトタイプ チェーン、およびプロトタイプの継承
JS のスコープ チェーン、プロトタイプ チェーン、およびプロトタイプの継承
- 韦小宝オリジナル
- 2018-03-07 10:22:363616ブラウズ
JS にはスコープ チェーンとプロトタイプ チェーンの 2 つのチェーンがあります。スコープ チェーンは比較的理解しやすいですが、プロトタイプ チェーンは比較的複雑です。今日はこの複雑なプロトタイプ チェーンとプロトタイプの継承について詳しく説明します 。早速本題に入りましょう!
スコープチェーン
スコープチェーンは比較的分かりやすい、2点です 1.関数が変数のスコープを制限する、つまりJavaScriptでは、関数内で定義された変数が関数内でアクセス可能になります2. JavaScript で変数を使用する場合、JavaScript インタープリターはまず現在のスコープで を検索し、変数の定義があるかどうかを確認します。存在する場合は、この変数を使用します。親ドメインで変数を見つけます。変数のプロモーションのため、実際の開発ではすべての変数を先頭に記述する、つまり関数の先頭に変数を定義することをお勧めします。
プロトタイプ チェーン
Javascript では、すべての オブジェクト には
プロト属性 があり、これはプロトタイプと呼ばれ、ベースで検索されます。属性の原則 オブジェクト o は、 . または [] を通じてプロトタイプのプロパティを読み取ることができますが、書き込み時には、プロパティはプロトタイプでは変更されず、オブジェクト o に直接追加されます もちろん、プロトタイプもオブジェクトです。 、プロトタイプにも proto 属性があります。子孫は無限です~~~それは本当に無限ではありません!
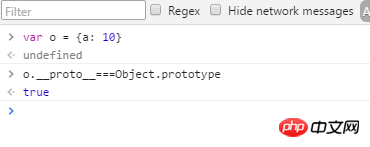
var obj = {a: 'pawn'};上記はオブジェクト リテラル値を通じてオブジェクト obj を宣言し、属性 a を持ちます。 .
 o.proto === Object.prototype であるため、このメソッドは
o.proto === Object.prototype であるため、このメソッドは
var obj = new Object({a: 10});と同等であると考えることができます。したがって、o は Object.prototype を継承しますが、Object.prototypeもオブジェクトです。何を継承しますか?

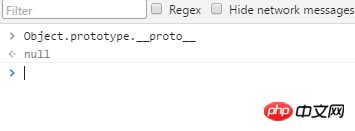
わかりました、null から継承します、Wan Jian Guizong。 、今では、プロトタイプチェーンの最初のサブチェーンが見つかったことがわかりました。私たちは関数を検討しています。
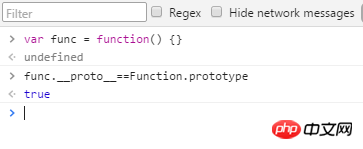
func は Function.prototype を継承しているので、Function.prototype もオブジェクトです。これは何から継承しているのでしょうか? Function.prototype が Object.prototype を継承しており、前のチェーンに戻っていることがわかります。
Function.prototype が Object.prototype を継承しており、前のチェーンに戻っていることがわかります。
そして、Objectも関数であり、ObjectはもちろんFunction.prototypeから継承されます
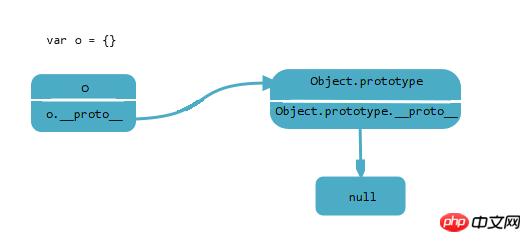
 それは非常に面倒に思えます、盗んでくださいJK先生からの写真、この問題を詳しく説明してください
それは非常に面倒に思えます、盗んでくださいJK先生からの写真、この問題を詳しく説明してください
现在做一个总结
1、所有的函数都继承自 Function.prototype,Function,Object 是函数,所以继承自 Function.prototype
2、所有的对象都直接或间接继承自 Object.prototype,Function.prototype.proto === Object.prototype函数也是对象,所以函数最终继承自Object.prototype .
3、Object.prototype 继承自 null,万剑归宗
原型继承
看完了原型链,再看原型继承就简单了
var ProtoHerite = function(source) {
var o = {};
if(o.proto){
o.proto = source;
return o;
}
var F = function() {};
F.prototype = source;
return new F();
}这个函数返回的对象原型继承自 source,这也是 Object.create(source) 实现思路.
原型链继承固然很强大,但是也有一些问题,比如共享的原型属性容易被修改,在创建子类型的实例时,不能向超类传参数,等等。
以上がJS のスコープ チェーン、プロトタイプ チェーン、およびプロトタイプの継承の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

