ホームページ >ウェブフロントエンド >jsチュートリアル >ckeditor カスタム プラグインの使用方法の分析
ckeditor カスタム プラグインの使用方法の分析
- 赶牛上岸オリジナル
- 2018-03-06 13:50:352633ブラウズ
CKEditor は有名な FCKeditor です。同社のもう 1 つの製品は CKFinder (Ajax ファイル マネージャー) です。 ckeditor は強力なリッチ テキスト編集ツールです。この記事では主に ckeditor カスタム プラグインの使用方法を詳しく紹介します。興味のある方は参考にしてください。は、日常の開発ニーズを満たすほとんどの機能を提供します。ただし、特殊な状況により、ckeditor プラグインの変更が必要になる場合があります。 ckeditor は、プラグインを簡単に拡張できるインターフェイスを提供します。
プロジェクトの必要性により、ckeditor の画像アップロード関数を書き直す必要があります。 以下は、画像アップロード関数をカスタマイズするためのコードの一部です:
2. editorupload ディレクトリに新しい plugin.js を作成します:

(function () {
var a = {
exec: function (editor) {
//调用jsp中的函数弹出上传框,
var url = '../view/fileupload/upload.jsp';
openDialog({ //openDialog打开一个新窗口
title: '插入图片',
url: url,
height: 600,
width: 900,
callback:function(){
}
});
}
},
b = 'editorupload';
CKEDITOR.plugins.add('editorupload', {
init: function (editor) {
editor.addCommand(b, a);
editor.ui.addButton('editorupload', {
label: '添加图片', //鼠标悬停在插件上时显示的名字
icon: 'plugins/editorupload/images/image.png', //自定义图标的路径
command: b
});
}
});
})();
上記のコードでは、画像をアップロードするために新しい Upload.jsp ページが作成され、新しいウィンドウをポップアップするために openDialog が使用され、高さと幅がポップアップボックスの設定が完了します。 CKEDITOR.plugins.add は、カスタマイズされた editorupload を ckeditor に追加します。
以下は、upload.jsp ページのコードの一部です:
<p id="mainContent">
</p>
<p class=" box">
<table class=" m-table">
<colgroup>
<col width="20%"/>
<col width="80%"/>
</colgroup>
<tr>
<td style="vertical-align:top;"><label class="module-name">图片说明</label></td>
<td>
<ul>
<li>1、《PC首页轮播图片》长宽为666×250显示效果最好;《APP首页轮播图片》长宽为422×262显示效果最好;</li>
<li>3、图片提交才会在首页生效;</li>
</ul>
</td>
</tr>
</table>
</p>
<p id="Pictures" class="detailWraper nopadding" style="display: none;height: auto;">
<input id="hidPicturesStatus" type="hidden" value="0"/>
<input id="hidCurrPictures" type="hidden" value=''/>
<input id="hidDictSuggestion" type="hidden" value=''/>
<table>
<tr>
<td>
<p id="fileQueue"></p>
<p id="picWrapper"></p>
<a id="fake-dlg-bigPic" href="javascript:void(0)" style="display: none;"></a>
<p id="dlg-bigPic" class="popImg" style="display: none;">
<a class="leftBtn" href="javascript:void(0)"></a>
<a class="rightBtn" href="javascript:void(0)"></a>
<a class="closeImgBtn" href="javascript:void(0)"></a>
<p class="imgList">
<ul></ul>
</p>
</p>
<p class="validation-summary-valid">
<ul>
<li style="display: none"></li>
</ul>
</p>
</td>
</tr>
</table>
</p>
<p>
<button id="fileUpload">批量上传</button>
<button id="submit" class="btn btn-primary" style="vertical-align: top;line-height:23px;width:112px;height: 35px;">提交照片
</button>
</p>
</p>//提交照片
photoTaskDetail.submit = function () {
var pictures = window.picManager._getPictures();
if (pictures.length < 1) {
alert('请至少上传1张图片');
return false;
}
for (var i in pictures) {
var imgPath = "<img src='" + staticFileRoot + pictures[i].URL + "'/>";
var element = window.parent.CKEDITOR.dom.element.createFromHtml(imgPath);
window.parent.CKEDITOR.instances.editorContent.insertElement(element);
}
parent.closeDialog(false);
}
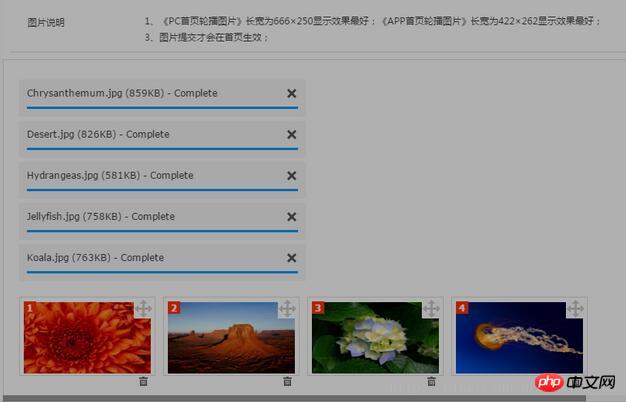
上記のコードでは、アップロードできます複数の写真を分割してckeditorに入れます。 ckeditor の config.js を構成します:
config.extraPlugins += (config.extraPlugins ? ',editorupload' : 'editorupload');
CKEDITOR.editorConfig = function( config ) {
config.font_names= '宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;'+ config.font_names;
config.language = 'zh-cn';
config.extraPlugins += (config.extraPlugins ? ',lineheight' : 'lineheight');
config.extraPlugins += (config.extraPlugins ? ',editorupload' : 'editorupload');
CKEDITOR.config.lineheight_sizes = CKEDITOR.config.lineheight_sizes + '30px';
config.height = 650;
config.toolbarCanCollapse = true;
config.uiColor = '#90B8E9';
config.toolbar = 'Full';
config.toolbar_Full = [
{ name: 'document', items: [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items: [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'links', items:['Link','Unlink']},
{ name: 'insert', items:['HorizontalRule','Table','Image'] },
'/',
{ name: 'basicstyles', items: [ 'Bold','Underline','Strike','Subscript','Superscript','-','RemoveFormat'] },
{ name: 'paragraph', items: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles',items: ['lineheight','Format','Font','FontSize']},
{ name: 'colors',items: ['TextColor', 'BGColor']},
{ name: 'tools', items : [ 'Maximize','editorupload'] }
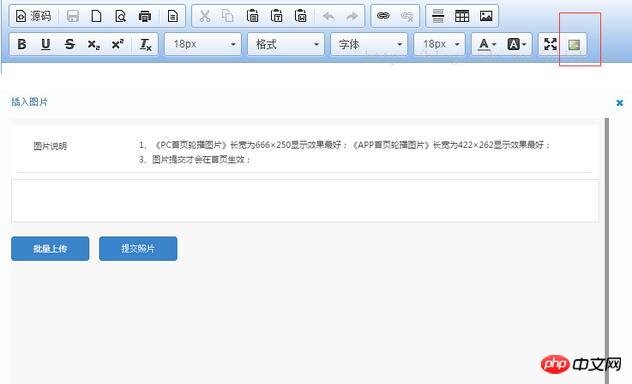
];以下は実装のスクリーンショットです:

プラグインをカスタマイズする過程で、元のプラグインの画像挿入機能をオンにする必要があります。 ckeditor では、アップロードされた画像は含まれません。画像アドレスは自動的に除外されます。これは、ckeditor バージョンのバグが原因である可能性があります。解決策を伴う指導は大歓迎です。 
関連する推奨事項:
django はリッチ テキスト エディター CKEditor を簡単に使用する方法を教えます
django はリッチ テキスト エディター CKEditor をマスターする方法を教えます
CKeditor リッチ テキストを Python の Flask フレームワーク エディターに統合します
以上がckeditor カスタム プラグインの使用方法の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

