ホームページ >ウェブフロントエンド >jsチュートリアル >Vue プロジェクトのパッケージ化は、Baidu BAE を通じてオンライン インスタンスに公開されます
Vue プロジェクトのパッケージ化は、Baidu BAE を通じてオンライン インスタンスに公開されます
- 小云云オリジナル
- 2018-03-06 09:44:541213ブラウズ
2 日間の調査の後、VUE パッケージ化プロジェクトは最終的に BAE を通じてオンラインでリリースされました。インターフェイスにはまだいくつかの問題がありますが、それでも非常に満足しています。まず、このプロジェクトに必要なテクノロジー、vue+express+git+Baidu のアプリケーション エンジン BAE について説明します。編集を続けて、ついに自分が書いたJSONファイルのシミュレートデータをアップロードしました。
具体的な手順:
1. まず、作成した vue プロジェクトのパッケージ化について説明します (具体的なパッケージ化プロセスについては説明しません。npm run build だけで、VUE プロジェクト ファイル内に dist ファイルが再作成されます)。これはパッケージ化です 良いプロジェクトです)

2. Baidu のアプリケーション エンジン BAE でのプロジェクトのデプロイにかかる費用は 1 日わずか 2 セントで、非常に安価です。一人で遊ぶのはとてもお得です。
詳しい手順は、私が使用している GIT バージョン管理ツール https://cloud.baidu.com/doc/BAE/QuickGuide.html で紹介されています。必ず、nodejs0.10.21-web タイプを選択してください。 Expressフレームワークを使用しているためです。手順に従って独自のライブラリを作成したら。まず、その構成ドキュメントをよく理解してください。
3. 作成したライブラリに espress をインストールし、具体的な手順を自分で考えます。 (npm install -g Express-generator コマンドが存在する必要があります。そうでない場合は、express コマンドが見つからないというメッセージが表示される場合があります)
次のステップがハイライトです。非常に単純ですが、私は長い間勉強しました。
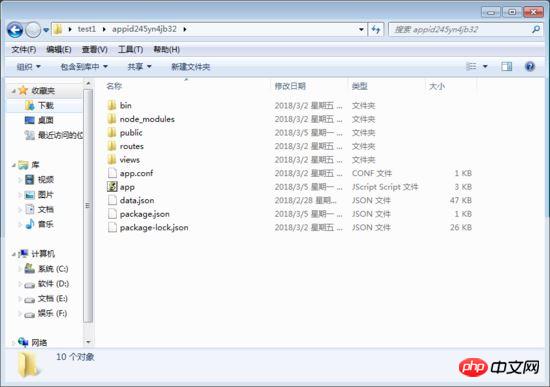
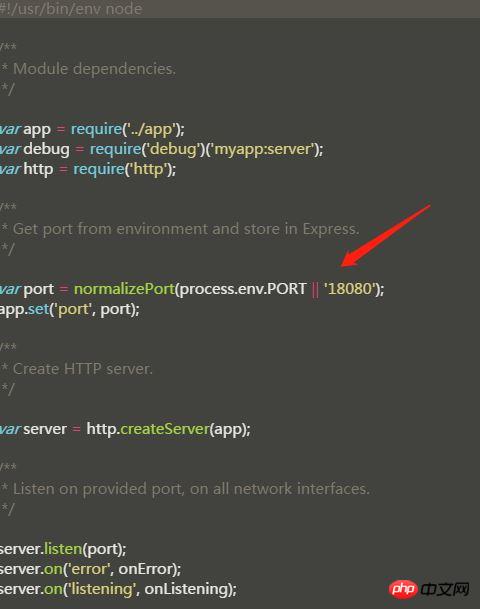
(1) まず、git で管理しているファイル内の app.conf を除く 3 つのファイルをすべて削除し、作成した Express プロジェクト内のファイルをコピーして、git で管理しているライブラリに置きます。 ファイル名は基本的に test1appid245yn4jb32 です。 test1 は私が作成したフォルダーで、appid245yn4jb32 フォルダーは git からリモートで複製されました。 Express によって作成されたプロジェクト内のすべてのファイル (依存関係を含む) を appid245yn4jb32 フォルダーにコピーします。同時に、bin フォルダー内の www ファイルに js サフィックスを追加します。この BAE は .js エントリ ファイルのみを認識するためです。同時に、www ファイルのポートを 18080 に変更します。BAE のデフォルトのポートは 18080 であるためです。


(2)vueプロジェクト内のパッケージ化プロジェクト(distフォルダ配下の全ファイル)をpublicフォルダにコピーし、元のものは削除します。
このようにすべてのファイルをアップロードし、Web サイトを開くと、vue プロジェクト内の内容が表示されるはずです。 (データがないように見えるだけです)
関連する推奨事項:
以上がVue プロジェクトのパッケージ化は、Baidu BAE を通じてオンライン インスタンスに公開されますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

