ホームページ >ウェブフロントエンド >jsチュートリアル >JS フォーム値の受け渡しと URL エンコード変換に関するナレッジ ポイントを共有する
JS フォーム値の受け渡しと URL エンコード変換に関するナレッジ ポイントを共有する
- 小云云オリジナル
- 2018-03-05 09:19:201121ブラウズ
注:
ここには 2 つの Web ページが記述されています
URL によって渡されるデータは漢字と一部の特殊記号をサポートしていないため、エンコードを変換する必要があります
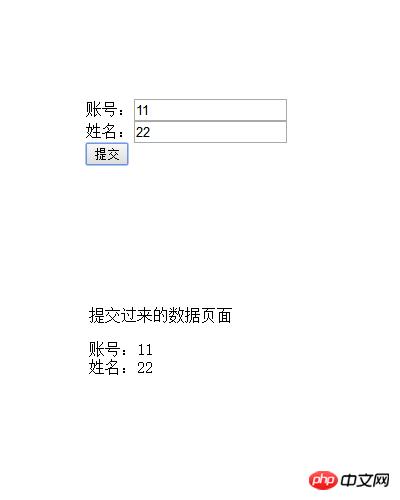
成果効果: Web ページ 1 のフォームデータが Web ページ 2 に渡されて表示されます 出てきます
Web ページ 1 のコードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>document</title>
</head>
<body>
<!--test_form.html为需要发送数据到的网页,https://idaobin.com/test/test_form.html -->
<!--表单数据将通过method属性附加到 URL上-->
<!--submit表单提交到另一个网页-->
<form action="test_form.html" method="GET" target="_blank">
账号:<input type="text" name="code"><br>
姓名:<input type="text" name="str"><br>
<input type="submit">
</form>
</body>
</html>Web ページ 2 のコードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>document</title>
<script type="text/javascript" src="jquery-3.2.1.js"></script>
<!--URL编码转换,只对第二个输入框转换-->
<script>
window.onload=function(){
var a=document.getElementById("str").innerText;
var b=(decodeURIComponent(a));
document.getElementById("str").innerText=b;
}
// 以下是jquery代码
// $(function(){
// var c=$("#str").text();
// var d=(decodeURIComponent(c));
// $("#str").text(d);
// });
</script>
</head>
<body>
<p>提交过来的数据页面</p>
账号:<span id="code"></span><br>
姓名:<span id="str"></span>
</body>
<!--获取表单传过来的数据-->
<script>
function UrlSearch(){
var name,value;
var str=location.href;
var num=str.indexOf("?");
str=str.substr(num+1);
var arr=str.split("&");
for(var i=0;i<arr.length;i++){
num=arr[i].indexOf("=");
if(num>0){
name=arr[i].substring(0,num);
value=arr[i].substr(num+1);
this[name]=value;
}
}
}
var Request=new UrlSearch();
document.getElementById("code").innerHTML=Request.code;
document.getElementById("str").innerHTML=Request.str;
</script>
</html>実行後:

関連する推奨事項:
JSとPHPでのURLエンコード変換:escape()、 encodeURI()、encodeURIComponent()
以上がJS フォーム値の受け渡しと URL エンコード変換に関するナレッジ ポイントを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

