ホームページ >ウェブフロントエンド >htmlチュートリアル >2 つの div タグの間に垂直線を引く HTML コード
2 つの div タグの間に垂直線を引く HTML コード
- 小云云オリジナル
- 2018-03-03 09:55:465998ブラウズ
最近、インターフェイスを描画しているときに、要件に遭遇しました。インターフェイスに垂直線を描画し、この垂直線の高さが親 p 全体を自動的に占める必要があります (つまり、この垂直線の高さと2 つの高さ p 高い方が同じ高さです)。
通常、水平線を描画し、ラベル
を使用します。垂直線を描画すると、ラベルが見つからないことがわかります。インターネットで情報を検索すると、一般的には js を使用することをお勧めします。私は偏執的で純粋な CSS を使用したいと考えていましたが、最終的に解決策を見つけました。以下に私のアプローチを共有します。

2 つのサブ p にもう 1 つの p を追加し、左 (右) の境界線が表示されるように設定し、padding-bottom|margin-bottom の正の値と負の値を使用してそれぞれをオフセットするという原則を使用します。他の。たとえば、padding-bottom:1600px; margin-bottom:-1600px; を設定すると、パディングは外側のラベルを展開するために使用できますが、マージンは外側のラベルを展開するために使用されません。つまり、padding-bottom を使用して外側のラベルの高さを拡張すると、外側のラベルは overflow:hidden; を使用して余分な高さを非表示にし、高さを最も高い列に合わせてマージンを調整します。モジュール レイアウト、マージンはパディングをオフセットできます。拡張されたボックスにより、コンテンツ セクションからレイアウトを開始できます。
以下はコードです:
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*关键*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*关键*/
margin-bottom:-1600px; /*关键*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖线画法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
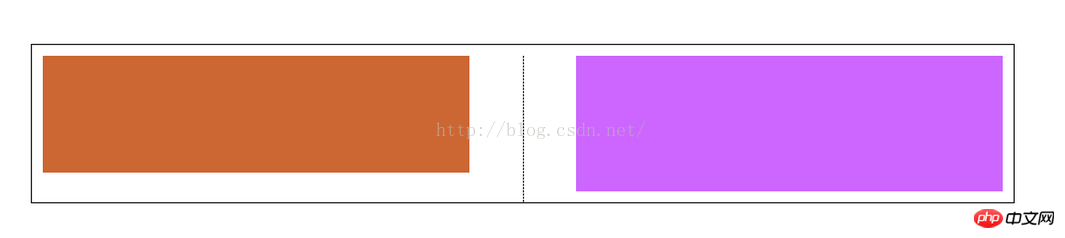
</html>レンダリング:

ちなみに、jsのアイデアとキーコードを書き留めてください

2つのサブpの高さを比較してください。より高い。この目的は、高い方の p の隣接する境界線を表示するように選択することによっても達成できます。
以下は js コードです
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
} 関連する推奨事項:
HTML で DIV タグの P タグを水平方向と垂直方向の両方で中央に配置するにはどうすればよいですか?
HTMLのヒント: td、divタグ内のコンテンツはラップされません
以上が2 つの div タグの間に垂直線を引く HTML コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

