ホームページ >ウェブフロントエンド >jsチュートリアル >Nodejs のインストール、構成、Web サイトのデプロイメントのサンプルチュートリアルの共有
Nodejs のインストール、構成、Web サイトのデプロイメントのサンプルチュートリアルの共有
- 小云云オリジナル
- 2018-03-02 13:28:213258ブラウズ
では、Node とは一体何でしょうか?
Node.js は、Chrome 上に構築された V8 JavaScript エンジンです。 Node.js はイベント駆動型のノンブロッキング I/O モデルを採用しており、軽量かつ効率的です。 Node.js のラッパー システムである NPM は、オープン ソース ライブラリの世界最大のエコシステムです。
あはは、Baiduを使って翻訳しました。
一言で言えば、Node.js はサーバー上で実行される JavaScript です。
このブログの目的は、皆さんと一緒に Node をインストールして、プログラマーの世界で最も馴染みのある「Hello, World!」を書くことです。
このブログはこれは私のオリジナルであり、知的財産権はヤン兄弟自身に帰属します。転載は歓迎しますが、このブログの出典を必ず明記してください。ご協力ありがとうございます!
1. Node.js のインストール構成
Node.js は Windows と Linux でのインストールを提供します。この記事では、Windows 上の最新バージョンの Node v6.9.3 を例として使用します。 :
1. Node.js をインストールします

32 ビット インストール パッケージのダウンロード アドレス: https://nodejs.org/dist/v6.9.3/node-v6.9.3-x86.msi
64 ビット インストール パッケージのダウンロード アドレス: https://nodejs.org/dist/v6.9.3/node-v6.9.3-x64.msi
インストール手順は次のとおりです:
1.1 node-v6 をダブルクリックします。 9.3-x64.msi を選択し、次に進みます

簡単な構成を実行できます: [パスの追加] を選択し、システム環境変数に直接追加します


インストールが成功しましたことおめでとうございます。
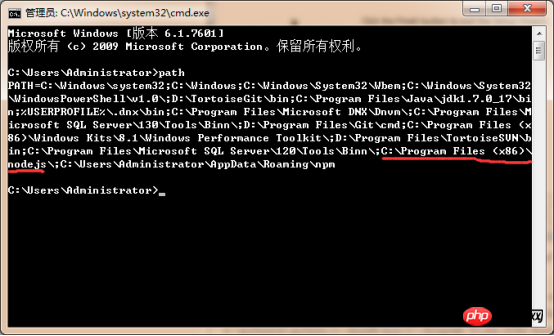
Node.js で PATH 環境変数が設定されているかどうかを確認し、[スタート] をクリック => ファイル名を指定して実行 => 「cmd」と入力 => コマンド「path」を入力すると、次の結果が出力されます。
C:Program Files (x86)nodejs が環境変数に含まれていることがわかります。 
npmのバージョンを確認します
npm -v
このボックスが表示されたら、バイナリのインストールが成功したことを意味します。
2. Node.js を使用して最初のアプリケーションを作成します
- サーバーの作成: サーバーは、IIS、Apache、Nginx などの HTTP サーバーと同様に、クライアントの要求を監視できます。
- リクエストの受信とリクエストへの応答 サーバーは簡単に作成でき、クライアントはブラウザまたは端末を使用して HTTP リクエストを送信し、サーバーはリクエストを受信した後に応答データを返します。
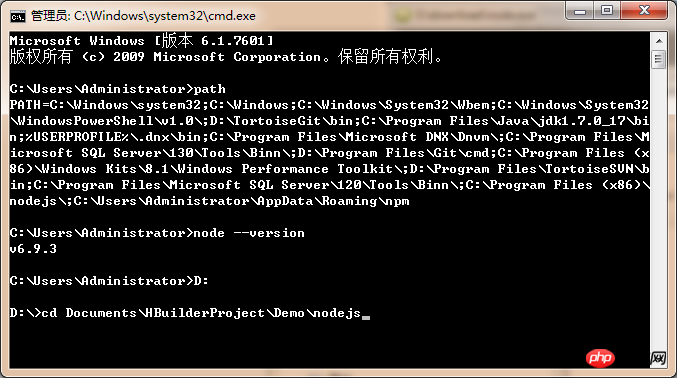
- 具体的な操作は次のとおりです: 1. Web サイトのルート ディレクトリを作成します (例: D:DocumentsHBuilderProjectDemonodejs
var http = require('http');//我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http
http.createServer(function (request, response) { // 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);//接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。// 终端打印如下信息console.log('Server running at http://127.0.0.1:8888/');
 上記のコードにより、動作する HTTP サーバーが完成しました。
上記のコードにより、動作する HTTP サーバーが完成しました。
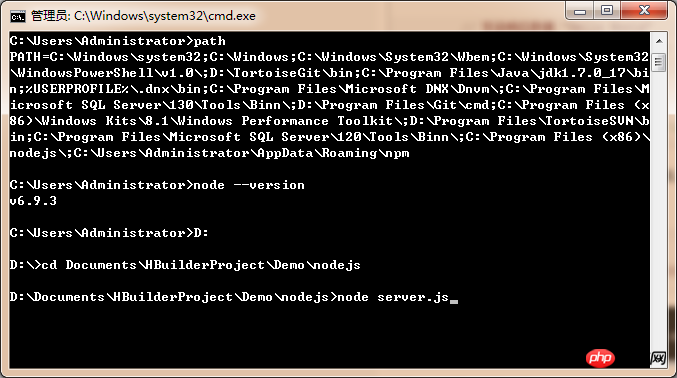
4. ノードコマンドを使用して上記のコードを実行します: 
4.2 ノードコマンドを実行して実行します:
4.3 サーバーが実行されていますhttp://127.0.0.1:8888、Web サーバーが開始され、正常に実行されていることを証明します
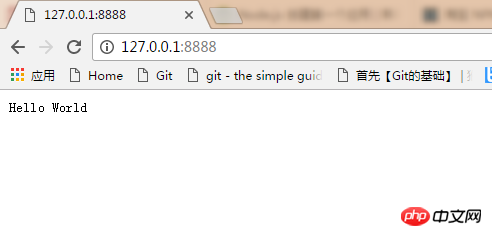
4.4 ブラウザを開いて http://127.0.0.1:8888 と入力します

Hello, World! ハハ、おめでとうございます、最初のノード アプリケーションの開発に成功しました。
今日の node.js についてはここまでです。私のブログをフォローしてください。将来一緒に Node に進みましょう!
関連する推奨事項:
nodeJs のインストールと CSS ファイルへのファイルのコンパイルを減らす方法の例
以上がNodejs のインストール、構成、Web サイトのデプロイメントのサンプルチュートリアルの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

