ホームページ >ウェブフロントエンド >jsチュートリアル >js 形式の json のコード例
js 形式の json のコード例
- 小云云オリジナル
- 2018-03-02 13:19:552941ブラウズ
本文主要和大家分享js格式化json的实例代码,希望能帮助到大家。
var jsonStr;// json字符串
// 格式化json字符串 var jsonFormat = formatJson(jsonStr);
// 工具方法
var formatJson = function(json, options) {
var reg = null,
formatted = '',
pad = 0,
PADDING = ' '; // one can also use '\t' or a different number of spaces
// optional settings
options = options || {};
// remove newline where '{' or '[' follows ':'
options.newlineAfterColonIfBeforeBraceOrBracket = (options.newlineAfterColonIfBeforeBraceOrBracket === true) ? true : false;
// use a space after a colon
options.spaceAfterColon = (options.spaceAfterColon === false) ? false : true;
// begin formatting...
// make sure we start with the JSON as a string
if (typeof json !== 'string') {
json = JSON.stringify(json);
}
// parse and stringify in order to remove extra whitespace
json = JSON.parse(json);
json = JSON.stringify(json);
// add newline before and after curly braces
reg = /([\{\}])/g;
json = json.replace(reg, '\r\n$1\r\n');
// add newline before and after square brackets
reg = /([\[\]])/g;
json = json.replace(reg, '\r\n$1\r\n');
// add newline after comma
reg = /(\,)/g;
json = json.replace(reg, '$1\r\n');
// remove multiple newlines
reg = /(\r\n\r\n)/g;
json = json.replace(reg, '\r\n');
// remove newlines before commas
reg = /\r\n\,/g;
json = json.replace(reg, ',');
// optional formatting...
if (!options.newlineAfterColonIfBeforeBraceOrBracket) {
reg = /\:\r\n\{/g;
json = json.replace(reg, ':{');
reg = /\:\r\n\[/g;
json = json.replace(reg, ':[');
}
if (options.spaceAfterColon) {
reg = /\:/g;
json = json.replace(reg, ': ');
}
$.each(json.split('\r\n'), function(index, node) {
var i = 0,
indent = 0,
padding = '';
if (node.match(/\{$/) || node.match(/\[$/)) {
indent = 1;
} else if (node.match(/\}/) || node.match(/\]/)) {
if (pad !== 0) {
pad -= 1;
}
} else {
indent = 0;
}
for (i = 0; i < pad; i++) {
padding += PADDING;
}
formatted += padding + node + '\r\n';
pad += indent;
});
return formatted;
};
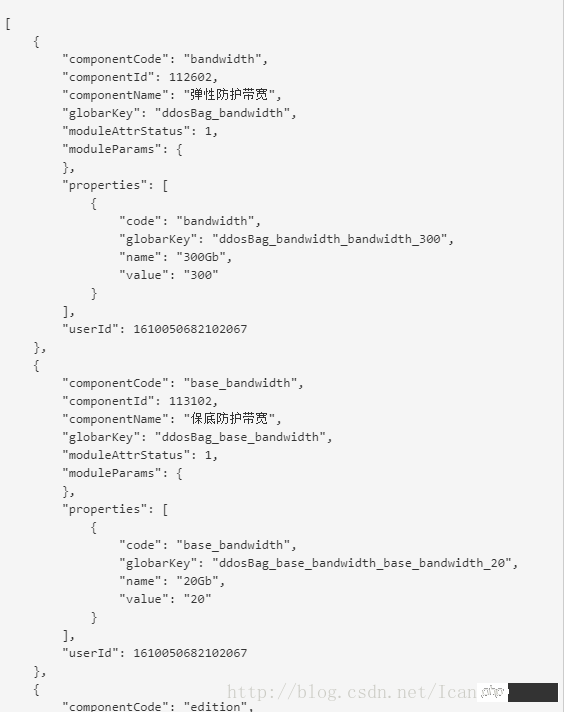
效果图

相关推荐:
以上がjs 形式の json のコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:簡単なJSバブルソートの例次の記事:簡単なJSバブルソートの例

