ホームページ >ウェブフロントエンド >jsチュートリアル >vue.js インスタンスのインストールのチュートリアル
vue.js インスタンスのインストールのチュートリアル
- 小云云オリジナル
- 2018-02-28 11:28:141938ブラウズ
この記事では主に vue.js のインストールチュートリアルを説明します。お役に立てれば幸いです。
1. win+r を使用して cmd を開きます 
如果已经安装成功了,就会出现以上图片中的样式
2. cnpm をインストールします
ノード環境がインストールされ、npm パッケージ マネージャーも利用可能になります。一部の npm リソースがブロックされているか、外部リソースであるため、npm を使用して依存関係パッケージをインストールすると失敗することがよくあります。そのため、npm の国内ミラーである cnpm も必要です。
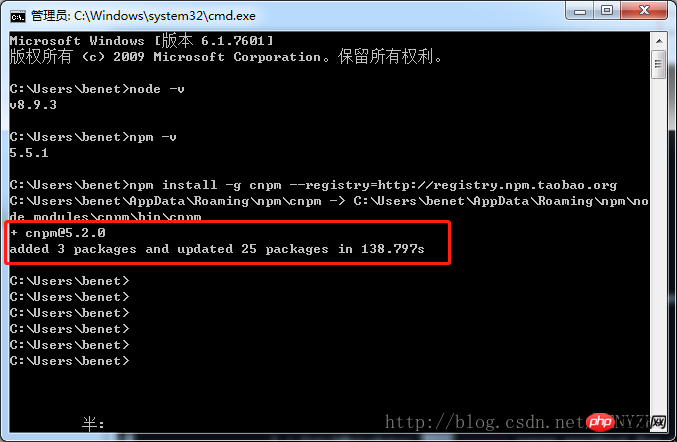
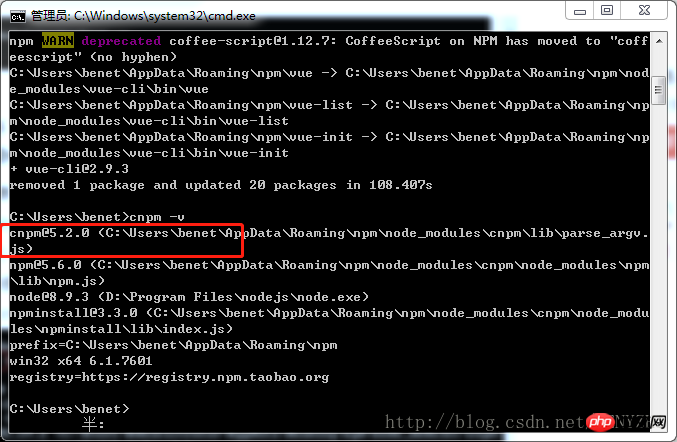
コマンドラインに「npm install -g cnpm –registry=http://registry.npm.taabao.org」と入力して待ちます。以下のようにインストールが完了します。 
完了後、npm の代わりに cnpm を使用して依存パッケージをインストールできます
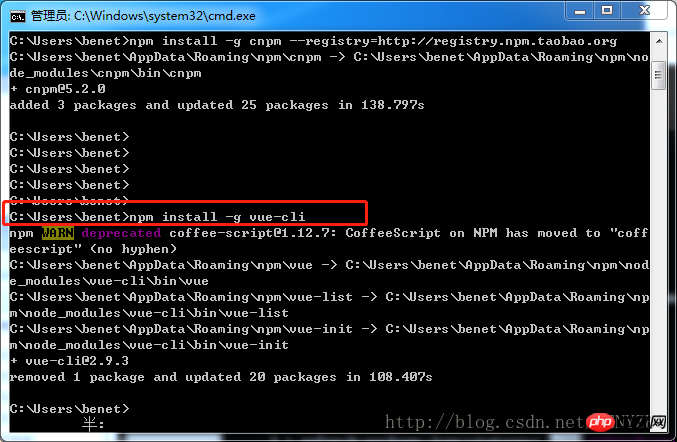
3. vue-cli スキャフォールディング ビルド ツールをインストールします
コマンド ラインでコマンド npm install -g vue-cli を実行し、待機します。インストールが完了します。 
4. vue-cli でプロジェクトをビルドします
現在の練習用プロジェクトは、後の管理を容易にするためにすべて統一された場所に配置されています。コマンドを使用して指定されたディレクトリに入ります。それはインストールプロセス中を意味しますか? project name name vue.jsプロジェクト)プロジェクトの説明、[直接入力]をクリックして、デフォルトの名前を使用することもできます。 : ほとんどのユーザーに推奨 実行してコンパイルします。推奨されているので、これを選択します
ランタイムのみ: 約 6 KB 軽量の min+gzip、ただしテンプレート (または Vue 固有の HTML) は .vue ファイルでのみ許可されます - レンダリング他の場所で関数が必要です ランタイムのみ、推奨事項がすでにある場合は、最初のものを選択してください
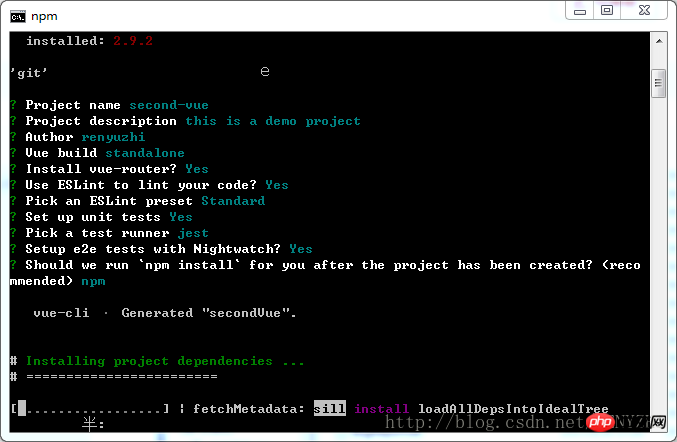
。インストールプロセス。

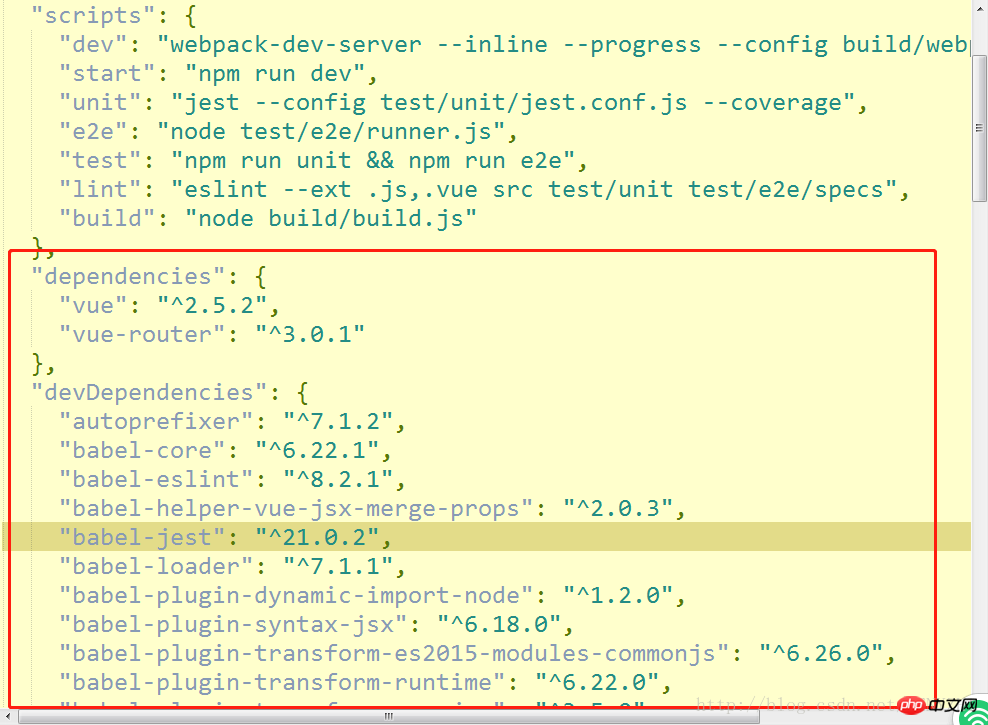
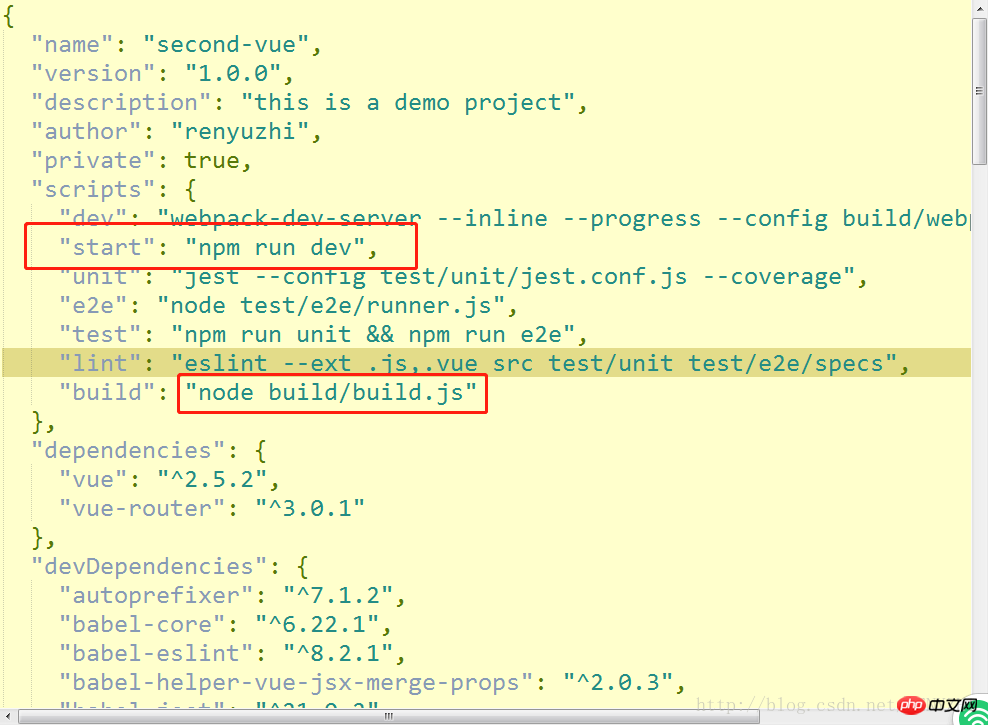
 package.jsonファイルを開き、その中に構成ファイルを配置します
package.jsonファイルを開き、その中に構成ファイルを配置します
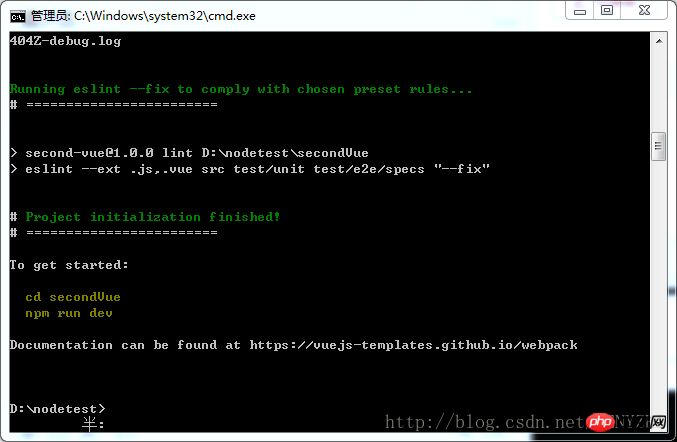
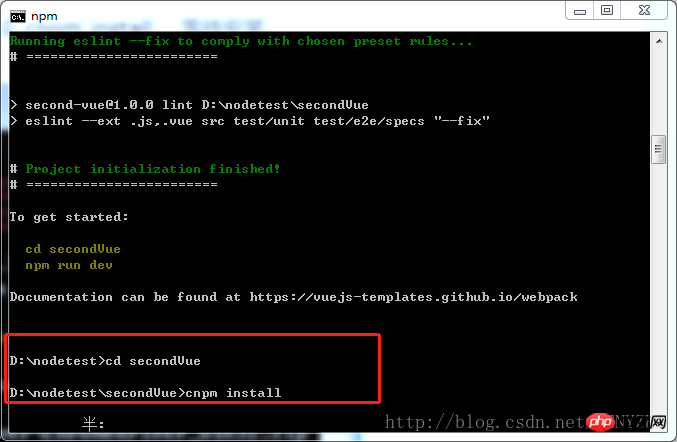
 5. 構成ファイルに従って、プロジェクトに必要な依存関係をインストールします。プロンプトが表示されたら、プロジェクト内で npm run dev コマンドを使用してプロジェクトを実行します
5. 構成ファイルに従って、プロジェクトに必要な依存関係をインストールします。プロンプトが表示されたら、プロジェクト内で npm run dev コマンドを使用してプロジェクトを実行します

ローカルで localhost:8080 を開くとページが表示されます~ これでインストールは成功しました~ 私はめんどくさいので入力するのが面倒なので、画像を見せ続けます~

build:最终发布的代码的存放位置。 config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。 node_modules:npm 加载的项目依赖模块。 src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件: assets:放置一些图片,如logo等 components:目录里放的是一个组件文件,可以不用。 App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。 main.js :项目的核心文件 static:静态资源目录,如图片、字体等。 test:初始测试目录,可删除 index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。 package.json:项目配置文件。 README.md:项目的说明文件。関連する推奨事項:


以上がvue.js インスタンスのインストールのチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

