ホームページ >ウェブフロントエンド >jsチュートリアル >ES6「クラス」とオブジェクト指向の関係
ES6「クラス」とオブジェクト指向の関係
- php中世界最好的语言オリジナル
- 2018-02-27 09:41:091857ブラウズ
今回はES6の「クラス」とオブジェクト指向の関係についてお届けします ES6の「クラス」とオブジェクト指向の関係についての注意事項について、実際の事例を見てみましょう。
前回はES5のオブジェクト指向と誰もが認める寄生組み合わせ継承についてお話しました。時代は進み、ES6ではオブジェクト指向の大ボスも当然のことながら、元々の比較的長い書き方から「小さくて新鮮な」書き方へと大きく変わりました。一緒に見てみましょう。
ES6ではクラスという概念があり、それがオープンに確立されています。
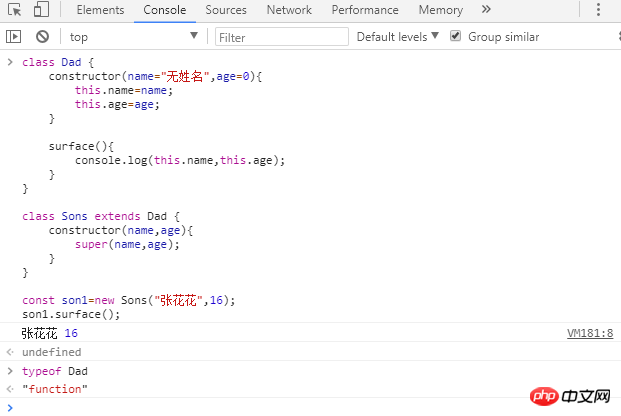
コードの文字列を見てみましょう:
class Dad {
constructor(name="无姓名",age=0){
this.name=name;
this.age=age;
}
surface(){
console.log(this.name,this.age);
}
}
class Sons extends Dad {
constructor(name,age){
super(name,age);
}
}
const son1=new Sons("张花花",16);
son1.surface();実際、ES6 では、extends を使用して親クラスからの継承を実装し、同時に を呼び出します。コンストラクター内のスーパー メソッドでサブクラスを実装します。親クラスにパラメーターを渡します。ここでは、女の子の Zhang Huahua をパラメーターとして渡し、親クラスのサーフェス メソッドが正常に呼び出されます。ここでクラス内で定義されているメソッドは、実際には constructorDad プロトタイプ内のメソッドであることに注意してください。
これを言うと、友達は少しショックを受けるかもしれませんが、お父さんはクラスではないのですか?なぜ方法を変えたのですか?コンソールでテストしてみましょう:

すごい!恐ろしいことに、これは実際には単なる関数です。実際、ES6 のクラスの概念は、ES5 の関連する概念をパッケージ化したものにすぎません。しかし、より単純に見えます。上の例では、親クラスのサーフェス メソッドを継承しました。または、それをオーバーライドするメソッドを自分で作成することもできます。

今回はサブクラスに別のサーフェスメソッドを記述し、親クラスから継承した同名のメソッドをオーバーライドすることに成功しました。
これらの事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
関連書籍:
のオーバーフロースクロール?以上がES6「クラス」とオブジェクト指向の関係の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

