ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript クロージャーの基本
JavaScript クロージャーの基本
- 小云云オリジナル
- 2018-02-23 11:39:271317ブラウズ
閉鎖とは何ですか?この記事では主に、JavaScript クロージャの定義や使用法など、JavaScript クロージャの基本について説明します。お役に立てれば幸いです。
本ではクロージャを次のように定義しています:
別の関数のスコープ内の変数にアクセスする権利を持つ関数。
例を挙げます:
function test(){
var a = 1;
var b = function(){
return a;
};
return b;
}
var c = test();
console.log(c()); //1
ここでは、c は関数式 b を直接取得しますが、c を呼び出した後、テストのローカル変数 a の値 1 を取得できます。つまり、c はテスト スコープ内の変数にアクセスします。
実は、最初にクロージャの意味を理解したわけではなく、ふーん、これが自然な状況だと思っていたので、後からこれが意味するものだと気づきました。
クロージャが生成される理由
根本的な理由は、bで表される関数にテストのスコープが含まれているからです。
関数が呼び出されると、次のことが行われます:
実行環境を作成します。
対応するスコープチェーンを作成します(関数の[[Scope]]をコピーして完了します)。
関数のアクティブなオブジェクト (引数およびその他の名前付きパラメーター) を初期化し、スコープの先頭にプッシュします。
そして、スコープチェーンでは、外部関数のアクティブオブジェクトは常に2番目にあり、外部関数の外部関数のアクティブオブジェクトは3番目にあります...グローバル実行環境までスコープチェーンの終点。
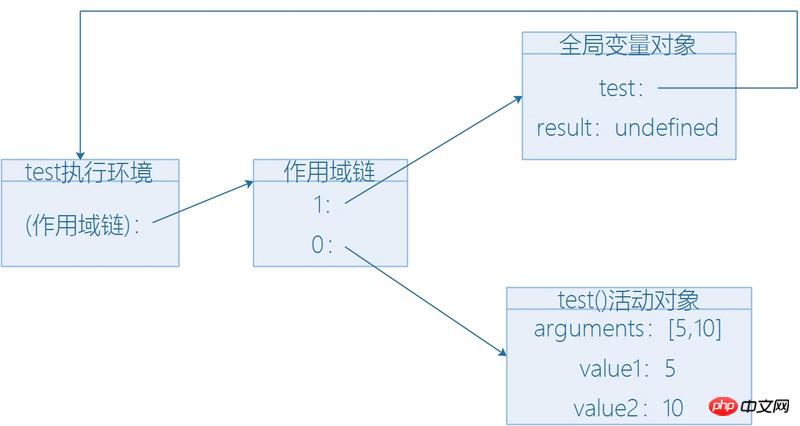
例:
function test(value1,value2){
if(value1 < value2)
return -1;
return 0;
}
var result = test(5,10);
上記はまずテスト関数を定義し、グローバルスコープでそれを呼び出します。
初めて呼び出されたとき、これ、引数、value1、value2 を含むアクティブなオブジェクトが作成されます。
グローバル実行環境の変数 (this、result、test) は、テスト実行環境のスコープ チェーンの 2 番目の場所にあります。 
各実行環境には、変数オブジェクトと呼ばれる、変数を表すオブジェクトがあります。
グローバル環境の変数オブジェクトは常に存在し、test()関数のローカル環境の変数オブジェクトは実行時のみ存在します。
関数のスコープチェーンは内部の [[Scope]] 属性に保存されます。
スコープは本質的にポインターのリストであり、参照のみを保存します。
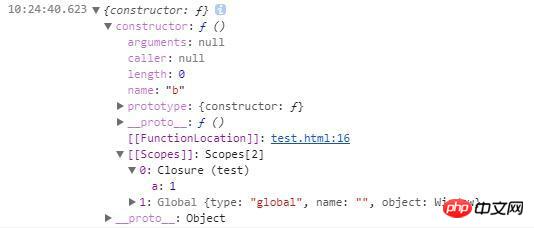
以下は、元のチェストナットの test() のプロトタイプの内容です: 
匿名関数の実行が終了すると、その実行環境は破棄されますが、返された アクティブ オブジェクトは消えないので、クロージャはこのオブジェクトに null を割り当てると、関係が解放されます。
以上です
このおなじみのコードを見てみましょう:
function test(){
var result = new Array();
for(var i=0;i<10;i++){
result[i] = function(){
return i;
}
}
return result;
}
この関数の実際の結果は、実際の i が同じであるため、各関数は 10 を返します。
解決策は匿名関数を使用することです:
function test(){
var result = new Array();
for(var i=0;i<10;i++){
result[i] = function(num)(
return function(){
return num;
}
}(i);
}
return result;
}
追加のレイヤーが中央に追加されるため、つまり毎回 1 つの num 値が渡されるため、内部関数はそれぞれの num のクロージャーを形成するため、それらは以前と同様に共有されます。
関連する推奨事項:
javascript クロージャ var that=この詳しい説明
以上がJavaScript クロージャーの基本の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

