ホームページ >バックエンド開発 >PHPチュートリアル >angular4とnodejs-expressでシンプルなWebサイトを構築する
angular4とnodejs-expressでシンプルなWebサイトを構築する
- 小云云オリジナル
- 2018-02-23 11:11:361916ブラウズ
この記事では主に、フロントエンドのログイン ページと登録ページを構築し、Angular ルーティングを実装する方法を説明します。
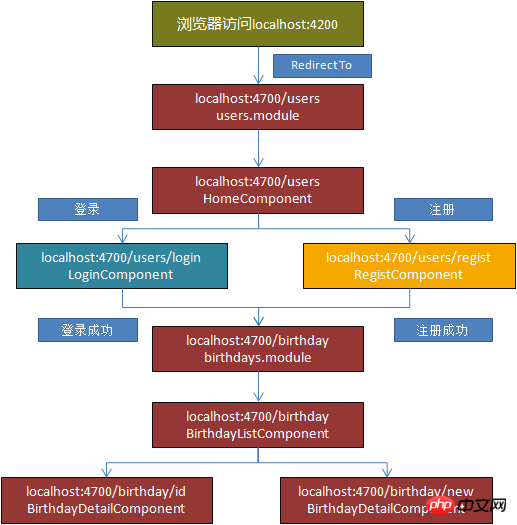
誰でも理解しやすいように、プログラムのルーティング解析図を簡単に描きました。

初期ページを作成し、大まかなルートを設定します
初期ページのコード app.component .html は次のとおりです:
<p class="bg">
<p class="jumbotron jumbotron-fluid text-center">
<p class="container">
<h1 class="display-3">{{title}}</h1>
<p class="lead">{{lead}}</p>
<hr class="my-4">
<p class="content">{{content}}
</p>
</p>
</p>
<router-outlet></router-outlet>
</p>
これは、ブートストラップ ジャンボトロン コンポーネントとルーター アウトレットで構成されています。ジャンボトロン内のタイトル、リード、コンテンツは、別のページに移動すると変更されるはずなので、補間を使用してコンテンツを補間します。これら 3 つのタグは、それぞれ、title、lead、content という表現に置き換えられます。これを行うために、rxjs を介してメッセージ プッシュを実装する JumbotronServive サービス プロバイダーを作成しました。 JumbotronServive のコードは次のとおりです。
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs/Subject';
export class Jumbotron{
constructor(
public title:string,
public lead:string,
public content:string
){}
}
@Injectable()
export class JumbotronServive{
private jumbSource = new Subject<Jumbotron>();
jumb$ = this.jumbSource.asObservable();
setJumbotron(jumb: Jumbotron){
this.jumbSource.next(jumb);
}
}
まず、jumbotron の title、lead、content にそれぞれ対応する 3 つの属性 title、lead、content を含む Jumbotron クラスを作成します。次に、サービス プロバイダー クラスを記述し、 rxjs の Subject オブジェクト (Subject は、値を複数のオブザーバーにマルチキャストできる特別な Observable) を呼び出し、Subject の asObservable() を呼び出して、Subject によって送信されたメッセージをサブスクライブする Observable オブジェクト jumb$ を宣言します。最後に、setJumbotron を宣言して、変更された Jumbotron オブジェクトを送信します。 AppComponent クラスでは、ジャンボトロンのタイトル、リード、コンテンツをサブスクライブして変更できます。コードは次のとおりです:
jumServ.jumb$.subscribe(
jumb=>{
this.title = jumb.title;
this.lead = jumb.lead;
this.content = jumb.content;
});
router-outlet: ルーティング アウトレット。ビューを表示する場所をマークするために使用されます。つまり、移動先のすべてのルート ビューが <router-outlet></router-outlet> ラベルに表示されます。
angular-cli (以下、ng) は、基本的な AppModule (Angular プログラムのルート モジュール、Angular はルート モジュールをブートすることでアプリケーションを開始します) をすでに作成しています。ここで見てみましょう:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgbModule.forRoot(),
AppRoutingModule
],
providers: [
JumbotronServive,
],
bootstrap: [AppComponent]
})
export class AppModule { }
@NgModule Decorator AppModule を Angular モジュール クラス (NgModule クラスとも呼ばれる) としてマークします。 @NgModule は、Angular にアプリケーションのコンパイル方法と起動方法を指示するメタデータ オブジェクトを受け入れます。
@NgModule には次の属性があります:
imports — このモジュールによって宣言されたコンポーネント テンプレートには他のモジュールのクラスが必要です。その中で最も重要なものは BrowserModule で、これはブラウザで実行されるすべてのアプリケーションに必要です。
宣言 - このモジュールで所有されるビュー クラスを宣言し、アプリケーションの唯一のコンポーネントである AppComponent を AppModule で定義します。
bootstrap — ルートコンポーネント。Angular によって作成され、index.html ホストページに挿入されます。
プロバイダー - サービスの作成者であり、グローバル サービス リストに追加されます。JumbotronServive は、jumbotron コンポーネントのタイトル、リード、コンテンツの更新を提供するためにここに追加されます。ブートストラップ。
AppRoutingModule は、アプリケーションのルーティング モジュールです。具体的なコード:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { PageNotFoundComponent } from './page-not-found.component';
const appRoutes: Routes = [
{
path:'',
redirectTo:'/users',
pathMatch:'full'
},
{path: '**', component: PageNotFoundComponent}
];
@NgModule({
imports: [
RouterModule.forRoot(appRoutes)
],
exports:[
RouterModule
]
})
export class AppRoutingModule{}
まず、ルーティング パス (パス) とルーティングに対応するコンポーネント (コンポーネント) を定義します。 Web サイトが開かれると、ユーザー管理インターフェイスに入ります。ホームページに移動するときは、ユーザー ルートに直接ジャンプする必要があります。ホームページ ルート ('') には対応するコンポーネントがありませんが、ユーザー ルートに直接ジャンプします。 path:'**' ルートの目的は、ルートが見つからない場合に PageNotFoundComponent コンポーネントにアクセスすることです。
ルート配列を定義した後、@NgModule デコレーターを使用して RouterModule をインポートし、ルート配列を RouterModule の forRoot 配列に渡します。
最後に RouterModule モジュールをエクスポートします。
関連する推奨事項:
Angular4 でのプロジェクトの準備と環境構築操作
ルーティングの詳細な例 Angular4 の Router クラス
PHP と HTML を使用して簡単な Web サイトのログイン登録プロジェクト HTML の Web サイト 個人 Web サイトのログイン HTMLユーザーログインコード
以上がangular4とnodejs-expressでシンプルなWebサイトを構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

