ホームページ >ウェブフロントエンド >jsチュートリアル >イベントキャプチャ、バブリング、イベントデリゲーションの比較分析
イベントキャプチャ、バブリング、イベントデリゲーションの比較分析
- 小云云オリジナル
- 2018-02-22 13:07:162073ブラウズ
これら 3 つの関係は何ですか?
1. イベントのキャプチャとバブリングは、最新のブラウザーにおけるイベント実行の 2 つの異なる段階です
2. イベントの委任は、バブリング ステージの操作メカニズムを使用して実装されます

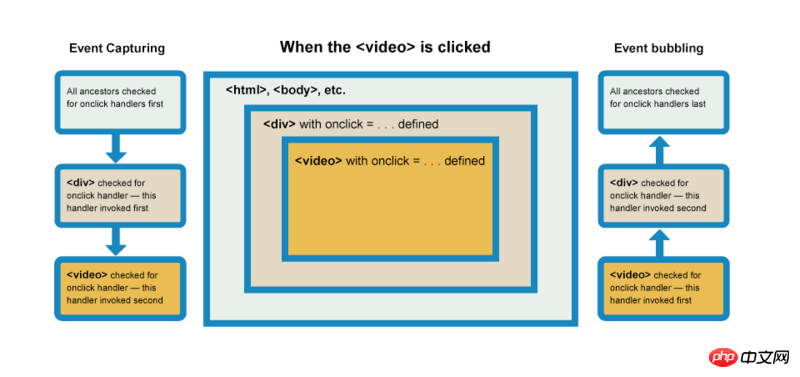
イベントのバブリングとキャプチャーの実行図

运行条件:当一个事件发生在具有父元素的的元素上时,现代浏览器根据事件添加时的设置来执行(冒泡或者捕获)
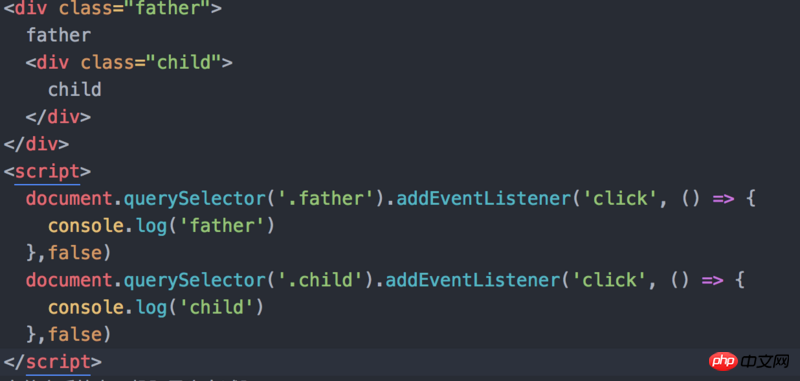
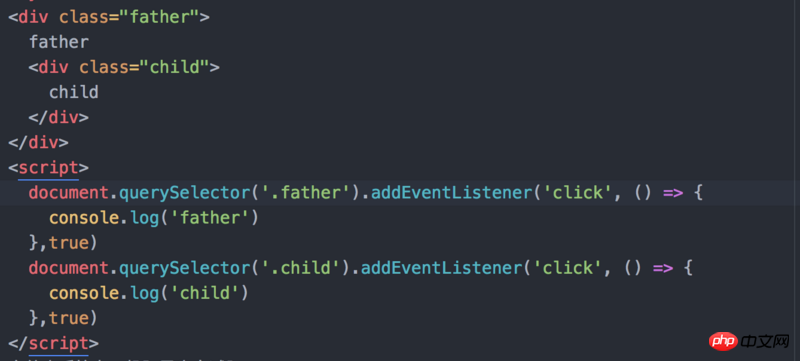
addEventListener() の 3 番目の属性を使用して、イベントがキャプチャー・フェーズ (true) で登録されるかバブリング・フェーズ (false ) で登録されるかを設定します。デフォルトは false です。
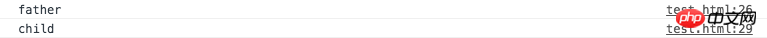
イベントバブリング
実要素(イベント)から上位の親要素までに達するまでレベルごとに実行
有些时候父元素和子元素都定义了click事件,但是不希望点击子元素的时候执行父元素的click事件(例如dialog弹窗的遮罩层如果是父元素,而dialog弹窗内容层是子元素,同时可以通过点击遮罩层来关闭弹窗,但是点击内容层不关闭弹窗),可以通过stopPropagation()在子元素上阻止冒泡。
イベントキャプチャ(通常は使用しない)
ブラウザチェック要素の最外側の祖先html>、onclick イベント ハンドラーがキャプチャ フェーズで登録されているかどうか、登録されている場合はそれを実行します。
その後、 の次の要素 (クリックされた要素の親) に移動し、同じことを実行し、実際にクリックされた要素に到達するまで、次の要素 (クリックされた要素の親) を繰り返します。
イベントキャプチャとバブリングの違い
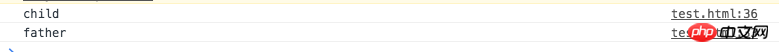
実行順序の違い
バブル:




jqueryでの実装方法関連する推奨事項:
JavaScriptのイベントバブリングとイベントキャプチャ機構について
以上がイベントキャプチャ、バブリング、イベントデリゲーションの比較分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

