ホームページ >ウェブフロントエンド >jsチュートリアル >Nodejs と Express は複数人のチャット ルームを構築します
Nodejs と Express は複数人のチャット ルームを構築します
- 小云云オリジナル
- 2018-02-22 09:48:511770ブラウズ
準備: 新しいフォルダーチャットルームを作成し、ターミナルで次のコマンドを入力します。npm の手順に従います (インストールしていない場合は、公式 Web サイトにアクセスして、node をインストールすると、package.json ファイルが自動的に作成されます)。あなたのために生成されました
expressとsocket.io
をインストールします
package.jsonファイルは次のとおりです:
//package.json
{
"name": "chatroom",
"version": "1.0.0",
"description": "A simple chatroom",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/ddvdd008/chatroom.git"
},
"keywords": [
"chatroom",
"nodejs",
"express"
],
"author": "ddvdd",
"license": "ISC",
"bugs": {
"url": "https://github.com/ddvdd008/chatroom/issues"
},
"homepage": "https://github.com/ddvdd008/chatroom#readme"
}expressとsocket.ioをインストールする
npm install express --save npm install socket.io --save
package.jsonは依存関係を自動的に追加します
"dependencies": {
"express": "^4.16.2",
"socket.io": "^2.0.4"
}なぜなら、express を使用しているからです。 フレームワークが書かれた後、サービスを終了して、socket.io を使用します (Socket.io は、実際には WebSocket の親セットです。Socket.io は、WebSocket やポーリングなどのメソッドをカプセル化します。状況に応じて通信します。) 通信を容易にするためのクライアントとサーバーの永続的なリンクを確立します。
準備作業はこれでほぼ完了しました。段階的に実装していきましょう。
Webサーバーを構築する
express作成サービス
nodeを学習した学生はこれに精通しているはずです。今回は、http.createServerを使用してサーバーを作成することができます。プロジェクトのルート ディレクトリに app.js を作成します。
/**
* Created by ddvdd on 2018-02-07.
*/
const express = require('express');
const app = express(); // 创建express实例,赋值给app。
const fs = require('fs'); // 这个是node的文件读取模块,用于读取文件
const path = require('path'); // 这是node的路径处理模块,可以格式化路径
app.listen(3000,()=>{
console.log("server running at 127.0.0.1:3000"); // 代表监听3000端口,然后执行回调函数在控制台输出。
});
/**
* app.get(): express中的一个中间件,用于匹配get请求,说的简单点就是node处理请求的路由,对于不同url请求,让对应的不同app.get()去处理
* '/': 它匹配get请求的根路由 '/'也就是 127.0.0.1:3000/就匹配到它了
* req带表浏览器的请求对象,res代表服务器的返回对象
*/
app.get('/',(req,res)=>{
res.redirect('/chat.html'); // express的重定向函数。如果浏览器请求了根路由'/',浏览器就给他重定向到 '127.0.0.1:3000/chat.html'路由中
});
/**
* 这里匹配到的是/chat.html就是上面重定向到的路径。
*/
app.get('/chat.html',(req,res)=>{
fs.readFile(path.join(__dirname,'./public/chat.html'),function(err,data){ //读取文件,readFile里传入的是文件路径和回调函数,这里用path.join()格式化了路径。
if(err){
console.error("读取chat.html发生错误",err); //错误处理
res.send('4 0 4'); //如果发生错误,向浏览器返回404
} else {
res.end(data); //这里的data就是回调函数的参数,在readFile内部已经将读取的数据传递给了回调函数的data变量。
} //我们将data传到浏览器,就是把html文件传给浏览器
})
});これを読むと、Express フレームワークはそれほど単純ではないように見えるでしょう。単一のページを送信する最も単純な方法は、node に付属する http.createServer とそれほど変わりませんが、非常に面倒でもあります。 。現在の観点から言えば、これはわかりやすくするために行っているわけではありません。Express は、静的リソース ファイルをホストするのに役立つ非常に強力なミドルウェアを提供しています。
app.use('/',express.static(path.join(__dirname,'./public'))); //一句话就搞定。
:
app.get('/chat.html',(req,res)=>{
fs.readFile(path.join(__dirname,'./public/chat.html'),function(err,data){
if(err){
console.error("读取chat.html发生错误",err);
res.send('4 0 4');
} else {
res.end(data);
}
})
});__dirname は現在のファイルが配置されている絶対パスを表すため、path.join を使用して app.js の絶対パスを追加し、public を使用して public の絶対パスを取得します。 Path.join は、././public のような奇妙なパスを避けるために使用されます。express.static は、パブリック フォルダーで静的リソースをホストするのに役立ちます。 127.0.0.1:3000/XXX/AAA のパスが存在する限り、パブリック フォルダーに移動して XXX フォルダー内の AAA ファイルを検索し、ブラウザーに送信します。
それでは、このコードが非常に入門的なものであるかどうかを見てみましょう。 app.use() が何をするのかを具体的に知っている学生は、ここ
socket.io にアクセスして、クライアントとサーバー間のリンクを確立できます
上記のサービスを作成した後、クライアントとサーバーが長期的なリンクを確立できるようにするには、socket.io を参照する必要があります。 app.js を次のように変換します。
/**
* Created by ddvdd on 2018-02-07.
*/
const express = require('express');
const app = express(); // 创建express实例,赋值给app。
const server = require('http').Server(app);
const io = require('socket.io')(server); //将socket的监听加到app设置的模块里。这两句理解不了的可以去socket.io官网去看
const path = require('path'); // 这是node的路径处理模块,可以格式化路径
server.listen(3000,()=>{
console.log("server running at 127.0.0.1:3000"); // 代表监听3000端口,然后执行回调函数在控制台输出。
});
...
...
app.use('/',express.static(path.join(__dirname,'./public'))); //一句话就搞定。
/*socket*/
io.on('connection',(socket)=>{ //监听客户端的连接事件
});o.on は、特定のイベントが発生すると、コールバック関数がトリガーされることを意味します。 「接続」はイベント名であり、ユーザーが接続されている限りトリガーされます。 app.js が基本的に完成したので、ルート ディレクトリで実行します。
node app.js
>
次に、http://127.0.0.1:3000/static/chat.html にアクセスします。

ねぇ?何もない。 。 。それはナンセンスではありません! URL リクエストに対応する静的リソースはありません。
静的 HTML を追加します
プロジェクトのルート ディレクトリにパブリック フォルダーを作成し、そのパブリック フォルダーに新しい chat.html ファイルを作成します。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>聊天室</title> </head> <body> 这是我们的聊天室 </body> </html>
ここでページを更新すると、ページが表示されます。
> 
この時点で、最も単純なブラウザと Web サーバーの連携プロジェクトは完了しました。その後、ページの改善を続け、サーバー バックエンドにビジネス機能を追加して、複数人チャット ルームを実現します。
基本機能の実装
ログイン機能、ユーザー名が必要です (パスワードは必要ありません)。ユーザー名はクライアントサーバーに保存されている必要があります。情報を送信するときは、基本的にユーザー名を含める必要があります。そうしないと、誰が送信したかがわかりません。
グループチャット機能では、自分とお互いの情報を区別する必要があります
ログイン機能の実装
ログインページの再構築
最も基本的なログインインターフェイスは、ユーザー名入力ボックスとログインボタンで構成されます。
//chat.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>聊天室</title>
<style>
*{
margin:0;
padding:0;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}
.container{
position: absolute;
top:0;
left:0;
right:0;
bottom:0;
background-color: grey;
padding: 50px;
}
.container .title{
width:300px;
margin: 0 auto;
font-size: 30px;
font-family: 'Franklin Gothic Medium';
font-weight: bold;
text-align: center;
margin-bottom:50px;
}
.container .login-wrap{
width:400px;
padding: 20px;
border: 1px solid #000;
margin: 0 auto;
text-align: center;
}
.login-wrap .user-ipt{
width:360px;
text-align: center;
vertical-align: middle;
}
.login-wrap .login-button{
width:60px;
height:24px;
line-height:20px;
font-size: 14px;
padding: 2px 0;
border-radius: 5px;
margin-top:10px;
}
</style>
</head>
<body>
<p class="container">
<p class="title">欢迎来到ddvdd聊天室</p>
<p class="login-wrap">
<p class="user-ipt">
<span class="user-name">用户名:</span>
<input id="name" class="name-ipt" type="text" />
</p>
<button id="loginbutton" class="login-button">登陆</button>
</p>
</p>
</body>
</html>いくつかのスタイルを追加するだけで、静的ページが完成します。ページを更新しましょう:

ログインページのインタラクション
昨日の午後、私はそれを書き途中でした。 。 。部門は突然チームビルディングパーティーに参加しなければならなくなったため、急いでコードを提出してそれを乗り越えることしかできません。今朝早く会社に来て、みんなでコーディングを続けました
早速、本題に入りましょう。ユーザーがサーバーにアクセスしてログインに成功すると、それがオンライン ログインの回数としてカウントされます。ユーザーがログインすると、サーバーはユーザー情報を配列に保存し、サーバーがログインしたユーザー名を検証し、検証結果が返されることに注意してください。クライアントは検証結果によって現在のページがチャットページに入るかを変更します。
上面的服务器和客户端交互都是通过socket.io来实现通讯的,前端的业务交互我们这里就采用jquery来实现,在public文件夹下新建js文件夹,下载jquery-3.2.1.min.js、新建main.js。然后对chat.html引入需要的sdk:
<script src="js/jquery-3.2.1.min.js"></script> <script src="js/main.js"></script> //socket.io官网要求这么引入 <script src="/socket.io/socket.io.js"></script>
引入完sdk,我们对main的js添加登录功能:
//main.js
/**
* Created by ddvdd on 2018-02-08.
*/
$(function(){
const url = 'http://127.0.0.1:3000';
let _username = '';
let _$inputname = $('#name');
let _$loginButton = $('#loginbutton');
let socket = io.connect(url);
//设置用户名,当用户登录的时候触发
let setUsername = () => {
_username = _$inputname.val().trim(); //得到输入框中用户输入的用户名
//判断用户名是否存在
if(_username) {
socket.emit('login',{username: _username}); //如果用户名存在,就代表可以登录了,我们就触发登录事件,就相当于告诉服务器我们要登录了
}
else{
alert('请输入用户名!');
}
};
/*前端事件*/
_$loginButton.on('click',function (event) { //监听按钮的点击事件,如果点击,就说明用户要登录,就执行setUsername函数
setUsername();
});
/*socket.io部分逻辑*/
socket.on('loginResult',(data)=>{
/**
* 如果服务器返回的用户名和刚刚发送的相同的话,就登录
* 否则说明有地方出问题了,拒绝登录
*/
if(data.code === 0) {
// 登陆成功,切换至聊天室页面
}
else if(data.code ===1){
alert('用户已登录!');
}
else{
alert('登录失败!');
}
})
});
//app.js
/**
* Created by ddvdd on 2018-02-07.
*/
const express = require('express');
const app = express(); // 创建express实例,赋值给app。
const server = require('http').Server(app);
const io = require('socket.io')(server); //将socket的监听加到app设置的模块里。这两句理解不了的可以去socket.io官网去看
const path = require('path'); // 这是node的路径处理模块,可以格式化路径
const users = []; //用来保存所有的用户信息
let usersNum = 0; //统计在线登录人数
server.listen(3000,()=>{
console.log("server running at 127.0.0.1:3000"); // 代表监听3000端口,然后执行回调函数在控制台输出。
});
/**
* app.get(): express中的一个中间件,用于匹配get请求,说的简单点就是node处理请求的路由,对于不同url请求,让对应的不同app.get()去处理
* '/': 它匹配get请求的根路由 '/'也就是 127.0.0.1:3000/就匹配到它了
* req带表浏览器的请求对象,res代表服务器的返回对象
*/
app.get('/',(req,res)=>{
res.redirect('/static/chat.html'); // express的重定向函数。如果浏览器请求了根路由'/',浏览器就给他重定向到 '127.0.0.1:3000/chat.html'路由中
});
/**
* __dirname表示当前文件所在的绝对路径,所以我们使用path.join将app.js的绝对路径和public加起来就得到了public的绝对路径。
* 用path.join是为了避免出现 ././public 这种奇怪的路径
* express.static就帮我们托管了public文件夹中的静态资源。
* 只要有 127.0.0.1:3000/XXX/AAA 的路径都会去public文件夹下找XXX文件夹下的AAA文件然后发送给浏览器。
*/
app.use('/static',express.static(path.join(__dirname,'./public'))); //一句话就搞定。
/*socket*/
io.on('connection',(socket)=>{ //监听客户端的连接事件
socket.on('login',(data)=>{
if(checkUserName(data)){
socket.emit('loginResult',{code:1}); //code=1 用户已登录
}
else{
//将该用户的信息存进数组中
users.push({
username: data.username,
message: []
});
socket.emit('loginResult',{code:0}); //code=0 用户登录成功
usersNum = users.length;
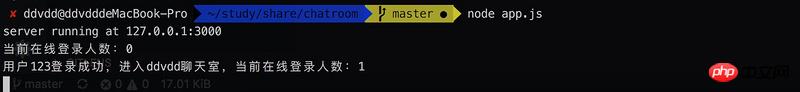
console.log(`用户${data.username}登录成功,进入ddvdd聊天室,当前在线登录人数:${usersNum}`);
}
});
//断开连接后做的事情
socket.on('disconnect',()=>{ //注意,该事件不需要自定义触发器,系统会自动调用
usersNum = users.length;
console.log(`当前在线登录人数:${usersNum}`);
});
});
//校验用户是否已经登录
const checkUserName = (data) => {
let isExist = false;
users.map((user) => {
if(user.username === data.username){
isExist = true;
}
});
return isExist;
}上面代码大家需要了解以下几点:
socket.on 表示监听事件,后面接一个回调函数用来接收emit发出事件传递过来的对象。
socket.emit 用来触发事件,传递对象给on监听事件。
我们socket连接之后的监听触发事件都要写在io.on('connection')的回调里面,因为这些事件都是连接之后发生的,就算是断开连接的事件 disconnect 也是在连接事件中发生的,没有正在连接的状态,哪来的断开连接呢?
理解虽然服务器端只有app.js一个文件,但是不同的客户端连接后信息是不同的,所以我们必须要将一些公用的信息,比如说,储存所有登录用户的数组,所有用户发送的所有信息存储在外部,一定不能存储在connecion里
效果展示:



群聊功能实现
写完简单的登录功能,现在我们来写这项目最重要的功能群聊。首先我们先来处理下页面,因为功能简单,所以不单独建立html来显示聊天室,就直接写在login页面,通过class名称的变化来切换登录后,聊天室的显示。
聊天室页面重构
下面我们对chat.html进行整改:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>聊天室</title>
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/main.js"></script>
<script src="/socket.io/socket.io.js"></script>
<style>
*{
margin:0;
padding:0;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}
.container{
position: absolute;
top:0;
left:0;
right:0;
bottom:0;
background-color: darkgrey;
padding: 50px;
overflow-y: scroll;
}
.container .title{
margin: 0 auto;
font-size: 30px;
font-family: 'Franklin Gothic Medium';
font-weight: bold;
text-align: center;
margin-bottom:20px;
}
.container .login-wrap{
width:400px;
padding: 20px;
border: 1px solid #000;
margin: 0 auto;
text-align: center;
}
.login-wrap .user-ipt{
width:360px;
text-align: center;
vertical-align: middle;
}
.login-wrap .login-button{
width:60px;
height:24px;
line-height:20px;
font-size: 14px;
padding: 2px 0;
border-radius: 5px;
margin-top:10px;
}
.chat-wrap .chat-content{
width:100%;
height:600px;
background-color: whitesmoke;
padding:10px;
}
.chat-wrap .send-wrap{
margin-top: 20px;
}
.message-ipt{
width: 200px;
height: 100px;
padding: 0 5px;
vertical-align: bottom;
}
.chat-content p{
display: block;
margin-bottom: 10px;
}
.chat-content p .msg{
display: inline-block;
padding: 8px 11px;
border-radius:6px;
}
.chat-content .self-message .msg{
background-color:#d0e7ff;
border: 1px solid #c9dfff;
}
.chat-content .other-message .msg{
background-color:white;
border: 1px solid #eee;
}
.chat-content .self-message{
text-align:right;
}
.chat-content .other-message{
text-align-last:left;
}
</style>
</head>
<body>
<p class="container">
<p id="loginbox" class="login-wrap">
<p class="title">登录</p>
<p class="user-ipt">
<span class="user-name">用户名:</span>
<input id="name" class="name-ipt" type="text" />
</p>
<button id="loginbutton" class="login-button">登录</button>
</p>
<p id="chatbox" class="chat-wrap" style="display:none">
<p id="content" class="chat-content">
<!-- 聊天内容 -->
</p>
<p class="send-wrap">
<textarea rows="3" cols="20" id="chatmessage" class="message-ipt" type="textarea" placeholder="请输入要发送的信息内容"></textarea>
</p>
</p>
</p>
</body>
</html>新增chatbox容器来作为聊天室,里面有一个群聊的聊天框,和一个发送消息的文本框。通过上面loginResult回调,对loginbox进行隐藏,显示chatbox:
//显示聊天室界面
let showChatRoom = () => {
/**
* 1.隐藏登录框,取消它绑定的事件
* 2.显示聊天界面
*/
$('#loginbox').hide('slow');
_$loginButton.off('click');
/**
* 显示聊天界面,并显示一行文字,欢迎用户
*/
$(`<p class="title">欢迎${_username}来到ddvdd聊天室</p>`).insertBefore($("#content"));
$("#chatbox").show('slow');
}消息事件发送监听机制
聊天一定是客户端触发的,所以发送信息是客户端触发,服务器监听。
服务器监听到发送信息的事件后会存储信息,然后触发发送信息成功事件广播给所有客户端,将信息传给所有客户端。
发送消息sendMessage事件
//main.js
//发送消息
let sendMessage = function () {
/**
* 得到输入框的聊天信息,如果不为空,就触发sendMessage
* 将信息和用户名发送过去
*/
let _message = _$chattextarea.val();
if(_message) {
socket.emit('sendMessage',{username: _username, message: _message});
}
else{
alert('请输入发送消息!');
}
};
...
/*聊天事件*/
_$chattextarea.on('keyup',function (event) {
if(event.keyCode === 13) {
sendMessage();
_$chattextarea.val('');
}
});服务器端监听sendMessage事件
//app.js
/**
* 监听sendMessage,我们得到客户端传过来的data里的message,并存起来。
*/
socket.on('sendMessage',(data)=>{
for(let _user of users) {
if(_user.username === data.username) {
_user.message.push(data.message);
//信息存储之后触发receiveMessage将信息发给所有浏览器-广播事件
io.emit('receiveMessage',data);
break;
}
}
});我们是遍历服务器端的用户数组,找到该用户,将发送的信息存起来,然后触发receiveMessage事件广播到所有浏览器,sendMessage是写在connection里,login之外的,为什么这么做大家一定要理解,发送消息是连接时候做的事情,而不是登录时做的事情。
注意的是,我使用的是io.emit,他是真正的广播到所有浏览器,socket.broadcast.emit则不会广播到自己的浏览器。
客户端监听receiveMessage事件
//main.js
socket.on('receiveMessage',(data)=>{
/**
*
* 监听服务器广播的消息
*/
showMessage(data);
})
//显示消息
let showMessage = function (data) {
//先判断这个消息是不是自己发出的,然后再以不同的样式显示
if(data.username === _username){
$("#content").append(`<p class='self-message'><span class='msg'>${data.message}</span><span class='name'> :${data.username}</span></p>`);
}else {
$("#content").append(`<p class='other-message'><span class='name'>${data.username}: </span><span class='msg'>${data.message}</span></p>`);
}
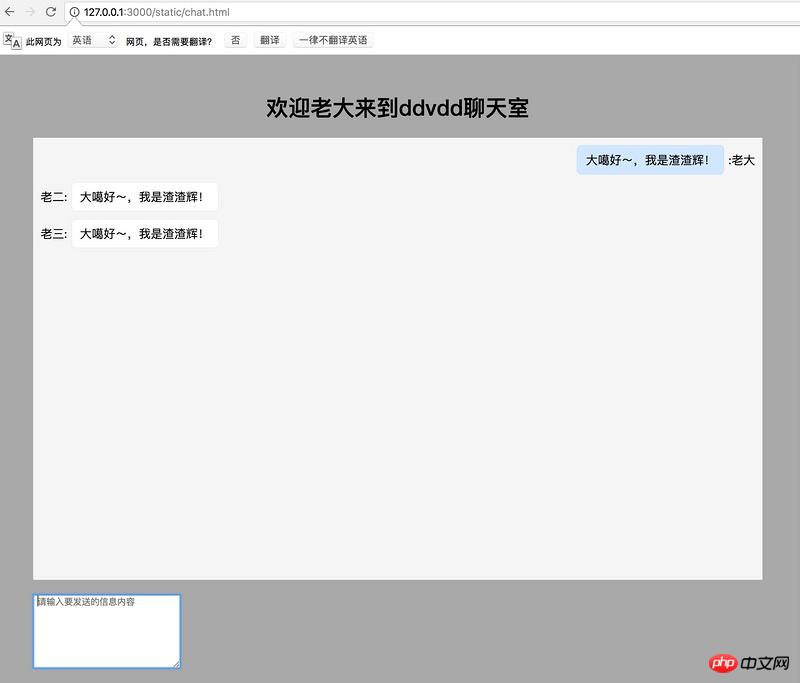
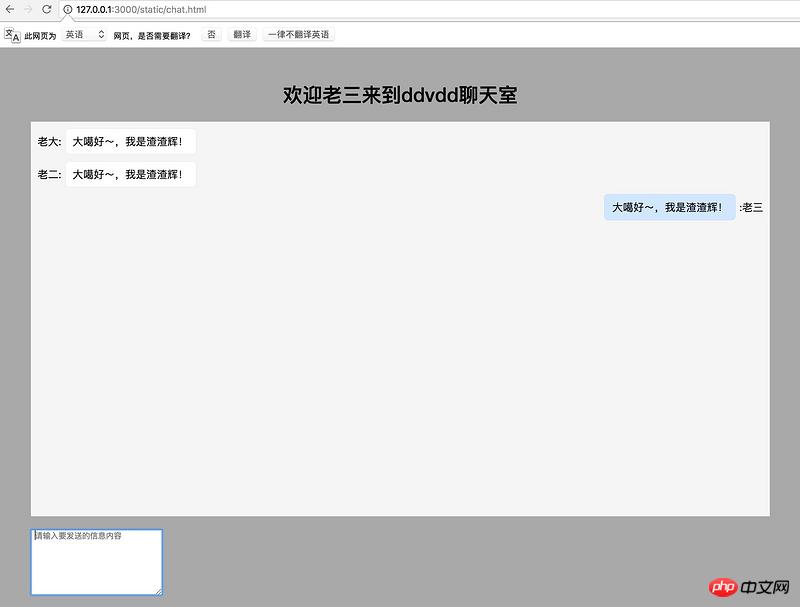
};写到这边,我们的聊天室基本功能已经完成了,来看看效果吧!打开三个浏览器,分别登录老大、老二、老三,发一句“大噶好~,我是渣渣辉!”。



相关推荐:
以上がNodejs と Express は複数人のチャット ルームを構築しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

