ホームページ >ウェブフロントエンド >jsチュートリアル >js装飾デザインパターンの詳細解説
js装飾デザインパターンの詳細解説
- 小云云オリジナル
- 2018-02-22 09:11:021396ブラウズ
装飾デザイン パターン:
各デバイスには、独自のアプリケーション シナリオと問題解決方法があります。装飾デザイン パターンは、サブクラスを追加することなく、オブジェクトに新しい機能を動的に追加するために使用されるテクノロジーです。継承により、オブジェクトの新しい機能を拡張できます。継承関係の代わりにオブジェクト関連付け関係を使用すると、より柔軟であり、型システムの急速な拡張を回避できます。このモードは、新しく追加された関数だけでは継承を犠牲にして問題を解決できない場合、つまりニワトリを殺す場合に使用するのに適しています。肉屋のナイフ ^_^
装飾デザイン パターン: オブジェクトの機能を拡張するために、デコレーターは継承よりも柔軟な代替手段を提供します。
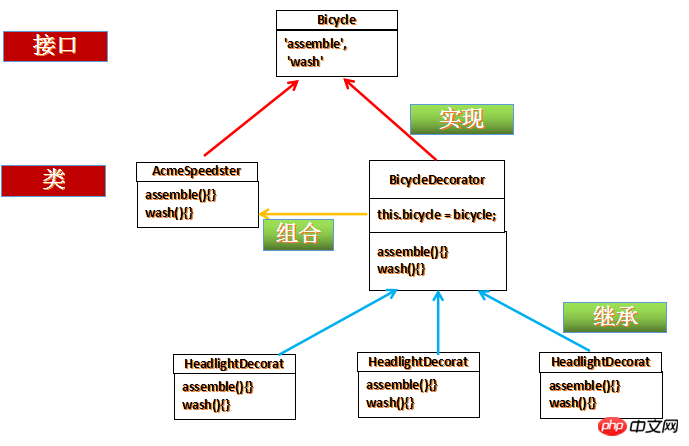
構造図:

インターフェース
オブジェクトクラス
var Bicycle = new Interface('Bicycle', ['assemble', 'wash', 'repair', 'getPrice']);
デコレーションクラス
var AcmeComfortCuiser = function(){
};
AcmeComfortCuiser.prototype = {
assemble: function(){
},
wash: function(){
},
repair: function(){
},
getPrice: function(){
}
}
拡張カテゴリー
var BicycleDecorator = function(bicycle){
Interface.ensureImplements(bicycle, Bicycle);
this.bicycle = bicycle;
};
BicycleDecorator.prototype = {
assemble: function(){
return this.bicycle.assemble();
},
wash: function(){
return this.bicycle.wash();
},
repair: function(){
return this.bicycle.repair();
},
getPrice: function(){
return this.bicycle.getPrice();
}
}関連する推奨事項: サービス ロケーター パターンの詳細な説明 PHP 設計パターンの例
以上がjs装飾デザインパターンの詳細解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

