ホームページ >ウェブフロントエンド >jsチュートリアル >React Native カスタム コントロールは下部ドロワー メニューを実装します
React Native カスタム コントロールは下部ドロワー メニューを実装します
- 小云云オリジナル
- 2018-02-11 09:51:222502ブラウズ
ネイティブ開発では、ビューをカスタマイズするのが一般的です。多くの場合、システム コントロールは実際のニーズを満たせません。さまざまな製品デザインでは、さまざまなビューを作成する必要があります。インターネット上には、カスタム View コンテンツに関するブログ投稿が多数あります。このブログでは、React Native のカスタム コンポーネントを使用してドロワー メニュー コントロールの効果を実装する方法を紹介します。アプリにおける共有機能の重要性は自明のことですが、RN でこの効果を実現するにはどうすればよいでしょうか?この記事ではReact Nativeカスタムコントロール下部のドロワーメニューの例を中心に紹介していますので、ご参考になれば幸いです。
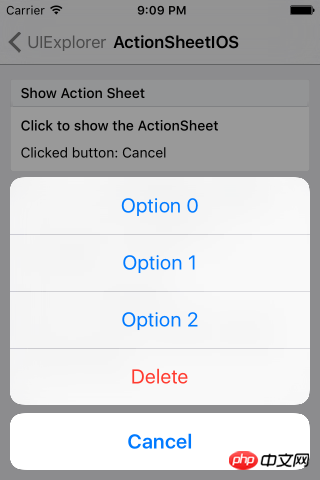
React Native システム ライブラリは、IOS、つまり ActionSheetIOS の実装のみを提供します。 このコントロールを表示するには 2 つの方法があります:
(1) showActionSheetWithOptions
(2) showShareActionSheetWithOptions
1 つ目は、iOS デバイスに ActionSheet を表示することです。ポップアップボックス。 2 番目の実装は、iOS デバイス上に共有ポップアップを表示することです。公式の画像の説明は次のとおりです:


IOS デバイス上の実装システムが提供されており、その後 Android に適応する必要があります。ネイティブ開発では、View のカスタマイズにも基本的なプロセスがあります:
(1) コントロール クラスをカスタマイズし、View またはシステム コントロールを継承します。
(2) カスタム属性
(3) カスタム属性を取得し、一連のツールクラスを初期化します
(4) コントロールを測定するために onMeasure メソッドをオーバーライドします
(5) カスタム レイアウトの場合は、以下も必要ですonLayout をレイアウト用に書き換えます
React Native でコンポーネントをカスタマイズするという考え方は、基本的にネイティブのカスタマイズと似ています。したがって、このプロセスに従って、段階的に実装できます。
2. 関数の実装
1. カスタムコンポーネント、コンポーネントを実装します
export default class AndroidActionSheet extends Component
3. 基本的なレイアウトを実装します
// 1.声明所需要的属性
static propTypes= {
title: React.PropTypes.string, // 标题
content: React.PropTypes.object, // 内容
show: React.PropTypes.func, // 显示
hide: React.PropTypes.func, // 隐藏
}
レイアウト _renderTitle() メソッドでタイトル部分をレンダリングし、コンテンツ領域は ScrollView で横スクロール、つまりメニュー項目が画面幅を超える場合は横にスライドして選択できます。 renderContainer メソッドは、メニューをレンダリングするために内部的に呼び出されます:
constructor(props) {
super(props);
this.translateY = 150;
this.state = {
visible: false,
sheetAnim: new Animated.Value(this.translateY)
}
this.cancel = this.cancel.bind(this);
}
モーダルをクリックして閉じる必要がある場合、モーダルは外部の閉じる処理を提供していないため、個別に実装する必要があります。レイアウト コードから、TouchableOpacity をマスク レイヤーとして参照し、スタンドアロン イベントを追加し、cancel を呼び出して処理します:
/**
* Modal为最外层,ScrollView为内容层
*/
render() {
const { visible, sheetAnim } = this.state;
return(
<Modal
visible={ visible }
transparent={ true }
animationType="none"
onRequestClose={ this.cancel }
>
<View style={ styles.wrapper }>
<TouchableOpacity style={styles.overlay} onPress={this.cancel}></TouchableOpacity>
<Animated.View
style={[styles.bd, {height: this.translateY, transform: [{translateY: sheetAnim}]}]}>
{ this._renderTitle() }
<ScrollView
horizontal={ true }
showsHorizontalScrollIndicator={ false }>
{this._renderContainer()}
</ScrollView>
</Animated.View>
</View>
</Modal>
)
}
4. カスタム メソッド、外部呼び出し
コントロールの表示と非表示を外部で制御する必要があります。メソッド:
/**
* 标题
*/
_renderTitle() {
const { title,titleStyle } = this.props;
if (!title) {
return null
}
// 确定传入的是不是一个React Element,防止渲染的时候出错
if (React.isValidElement(title)) {
return (
<View style={styles.title}>{title}</View>
)
}
return (
<Text style={[styles.titleText,titleStyle]}>{title}</Text>
)
}
/**
* 内容布局
*/
_renderContainer() {
const { content } = this.props;
return (
<View style={styles.container}>
{ content }
</View>
)
}rreeeを表示して閉じる必要があります。この時点で、カスタム コンポーネントは完成です。全体として、基本原理は依然として非常にシンプルで、主にカスタム属性、パラメータ転送、アニメーションを使用することで簡単に実装できます。このブログの焦点は、このエフェクトの書き方を全員に知らせることではなく、カスタマイズが必要な実装に遭遇したときに、それを段階的に実装する方法を全員に理解してもらうことです。
3. レンダリング

ドロワー メニュー コントロール効果を実装するための React Native カスタム コンポーネント
WeChat アプレット開発のドロワー メニュー例の詳細な説明
以上がReact Native カスタム コントロールは下部ドロワー メニューを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

