ホームページ >ウェブフロントエンド >jsチュートリアル >オブジェクトを作成するオブジェクト リテラルとコンストラクターの詳細な説明
オブジェクトを作成するオブジェクト リテラルとコンストラクターの詳細な説明
- 小云云オリジナル
- 2018-02-10 14:06:422464ブラウズ
オブジェクト リテラルはオブジェクトを作成し、コンストラクターは関数オブジェクトを作成します。理解を助けるために、この記事が皆さんのお役に立てれば幸いです。
1. プロトタイプチェーンに属性を追加するときに __proto__ の代わりにプロトタイプを使用するのはなぜですか?
2. JavaScript で関数オブジェクトを設定する必要があるのはなぜですか? 3. プロトタイプをより深く理解する
次の 2 つのコードは、オブジェクト リテラルとコンストラクターを使用してオブジェクトを作成します。
コード セグメント 1: var a={"name":"nihao"};
console.log(a); コード セグメント 2:
var a=function(name){
this.name=name;
};
var b= new a("nihao");
console.log(b);
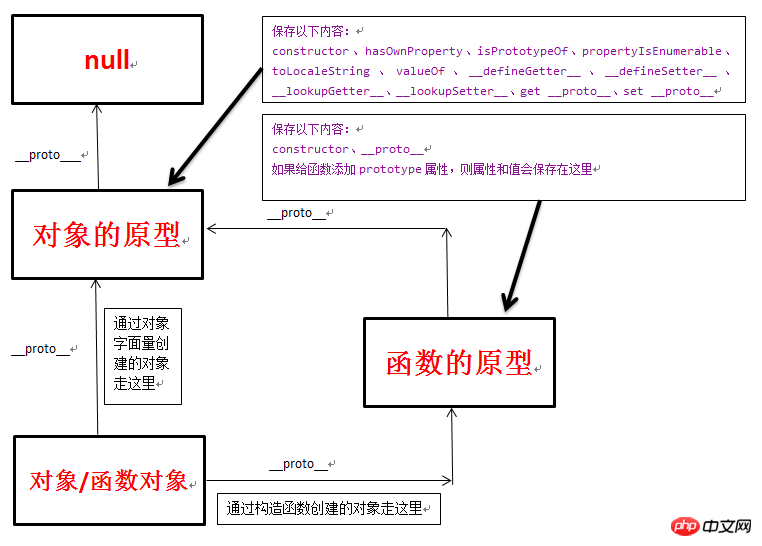
まず第一に、関数オブジェクトのプロトタイプはオブジェクトです (プロトタイプ チェーンはインスタンス、スルーです)。新しいコンストラクター --> 関数オブジェクト -->オブジェクト -->null)2. 関数にはプロトタイプ属性がありますが、オブジェクトにはプロトタイプ属性がありません。場合によっては、複数の新しいオブジェクトを必要とするパブリック属性があります。この時点で、継承は関数オブジェクトの特性を反映できます。 1. 上記のようにコンストラクター
var a=function(name){
this.name=name;
};
a.prototype.sex="nan";
var b= new a("nihao");
console.log(b);
console.log(b.name);
console.log(b.sex);
var c=new a("test");
console.log(c);
console.log(c.name);
console.log(c.sex);
を使用すると、上記のコードを印刷します。コンソールでは、プロトタイプ チェーンが次のようになっていることが簡単にわかります (オブジェクト b を例にします): オブジェクト b-->関数オブジェクト-->オブジェクト-->null
2. オブジェクト リテラルを使用します
オブジェクトリテラルを使う 作成されるのはprototype属性を持たないオブジェクトなので__proto__しか使えませんが、オブジェクトに対して__proto__を使うと問題が発生する可能性があります。コードは次のとおりです: var a={"name":"nihao"};
a.__proto__.sex="nan";
console.log(a);
console.log(a.name);
console.log(a.sex);
var b={};
console.log(b);
console.log(b.name);
console.log(b.sex); 上記と同様に、上記のコードを実行すると簡単に結果を取得できます:
{name: "nihao"} nihao nan {} undefined nan
これは明らかに b オブジェクトが空に設定されていますね。これは、a.__proto__.sex="nan"; を実行すると、プログラムがオブジェクトのプロトタイプに属性 sex を追加し、 b がオブジェクトと継承されたオブジェクトのプロトタイプであるため、この問題が発生することがよくあります。問題。
最後にまとめます:関数オブジェクトはオブジェクトのプロトタイプから継承されます。関数オブジェクトでは、関数のプロトタイプに属性を追加できますが、これらの属性は関数オブジェクトに保存されます。他のオブジェクトには影響しません。
関連する推奨事項:
JS リテラル、オブジェクト リテラルへのアクセス、キーワード in の使用法についての簡単な説明 JavaScript におけるこれら 2 種類のオブジェクト リテラル (json) の操作違いは何ですか?
JavaScript におけるこれら 2 種類のオブジェクト リテラル (json) の操作違いは何ですか?
以上がオブジェクトを作成するオブジェクト リテラルとコンストラクターの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

