ホームページ >ウェブフロントエンド >jsチュートリアル >Node.js のインストールと環境構成のチュートリアル
Node.js のインストールと環境構成のチュートリアル
- 小云云オリジナル
- 2018-02-09 14:01:113128ブラウズ
1. インストール環境
1. ネイティブ システム: Windows 10 Pro (64-bit)
2. Node.js: v6.9.2LTS (64-bit)
この記事では主に Node.js を紹介します。この記事のインストール方法と環境設定方法は非常に詳しく説明されていますので、皆様のお役に立てれば幸いです。
2. Node.js をインストールする手順
1. システムに対応する Node.js バージョンをダウンロードします: https://nodejs.org/en/download/2. インストール用のディレクトリを選択します。 3. 環境設定
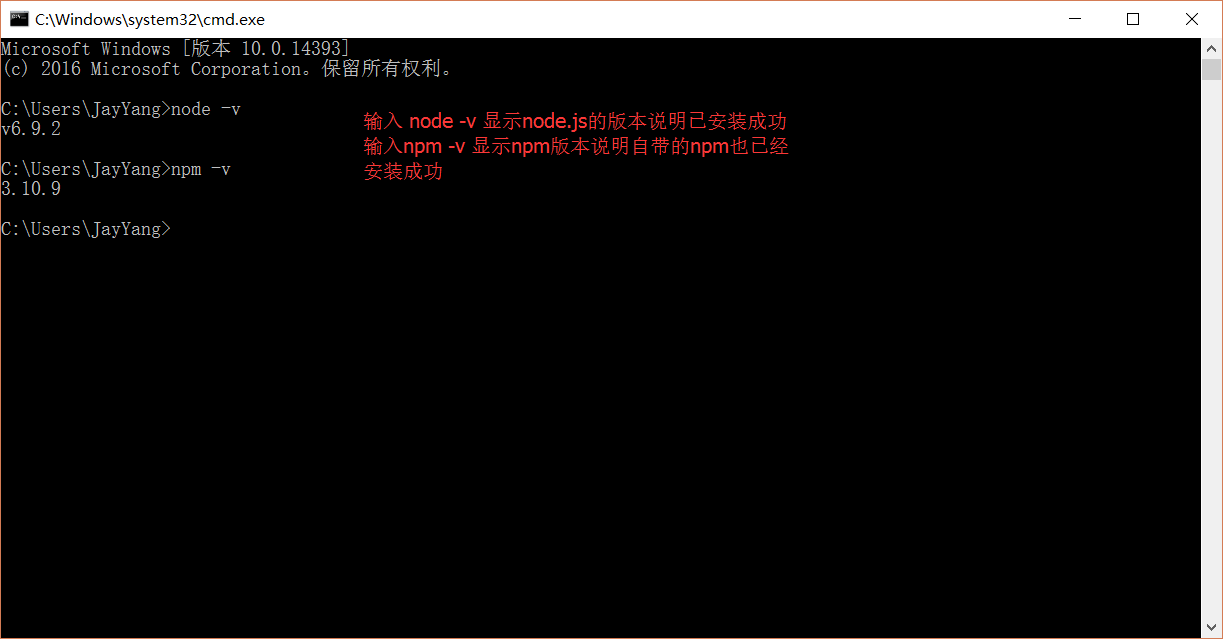
4. テスト
1. Node.js の概要
簡単に言えば、Node.js はサーバー上で実行される JavaScript です。 Node.js は、Chrome V8 エンジンに基づく JavaScript ランタイム環境です。 Node.js はイベント駆動型のノンブロッキング I/O モデルを使用するため、軽量で効率的です。 Node.js のパッケージ マネージャー npm は、世界最大のオープンソース ライブラリ エコシステムです。2. Node.js をダウンロードします
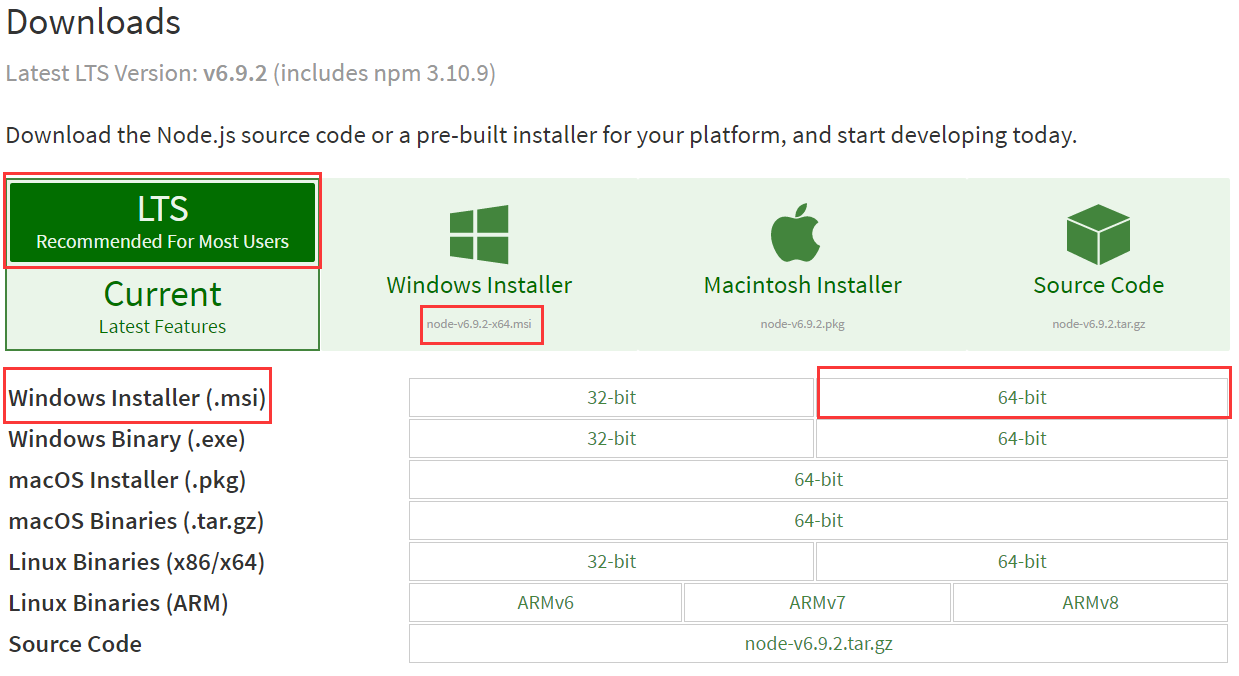
公式 Web サイトのダウンロード リンクを開きます: https://nodejs.org/en/download/ ここでダウンロードしたのは、以下に示すように、node-v6.9.2-x64.msi です。
IV、インストールを開始します
 1.ダウンロードが完了したら、「node-v6.9.2-x64.msi」をダブルクリックしてNode.jsのインストールを開始します
1.ダウンロードが完了したら、「node-v6.9.2-x64.msi」をダブルクリックしてNode.jsのインストールを開始します
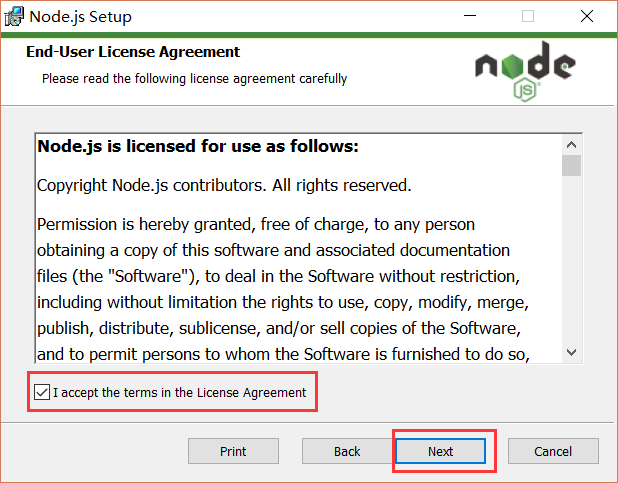
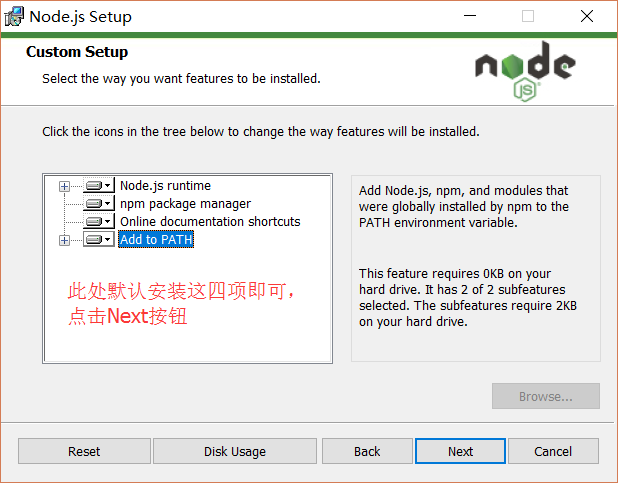
[次へ]ボタンをクリックします


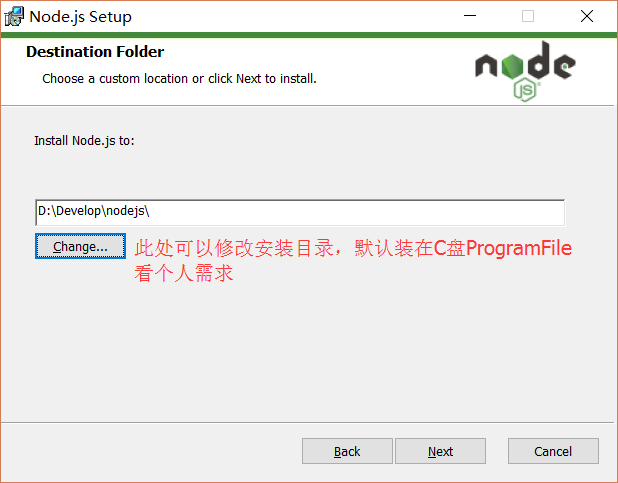
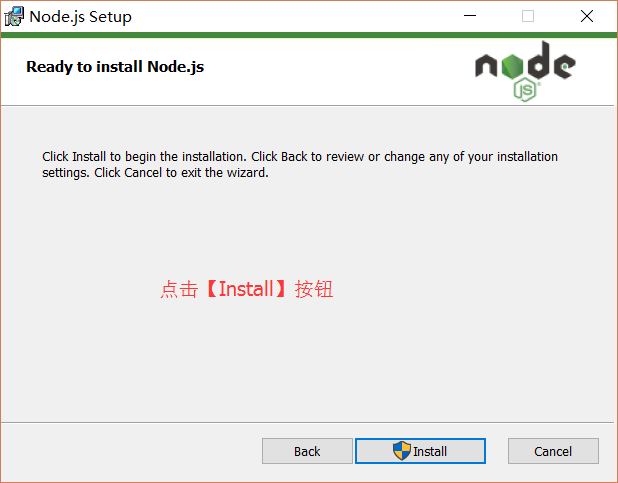
ディレクトリを変更したら[次へ]ボタンをクリック

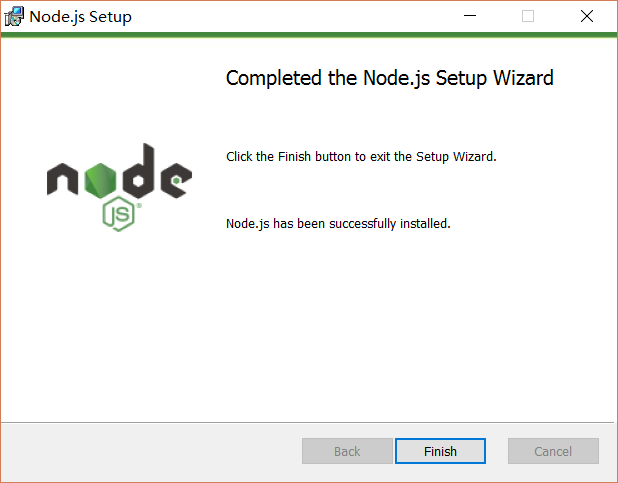
インストール後[完了]をクリックボタンを押してインストールを完了します


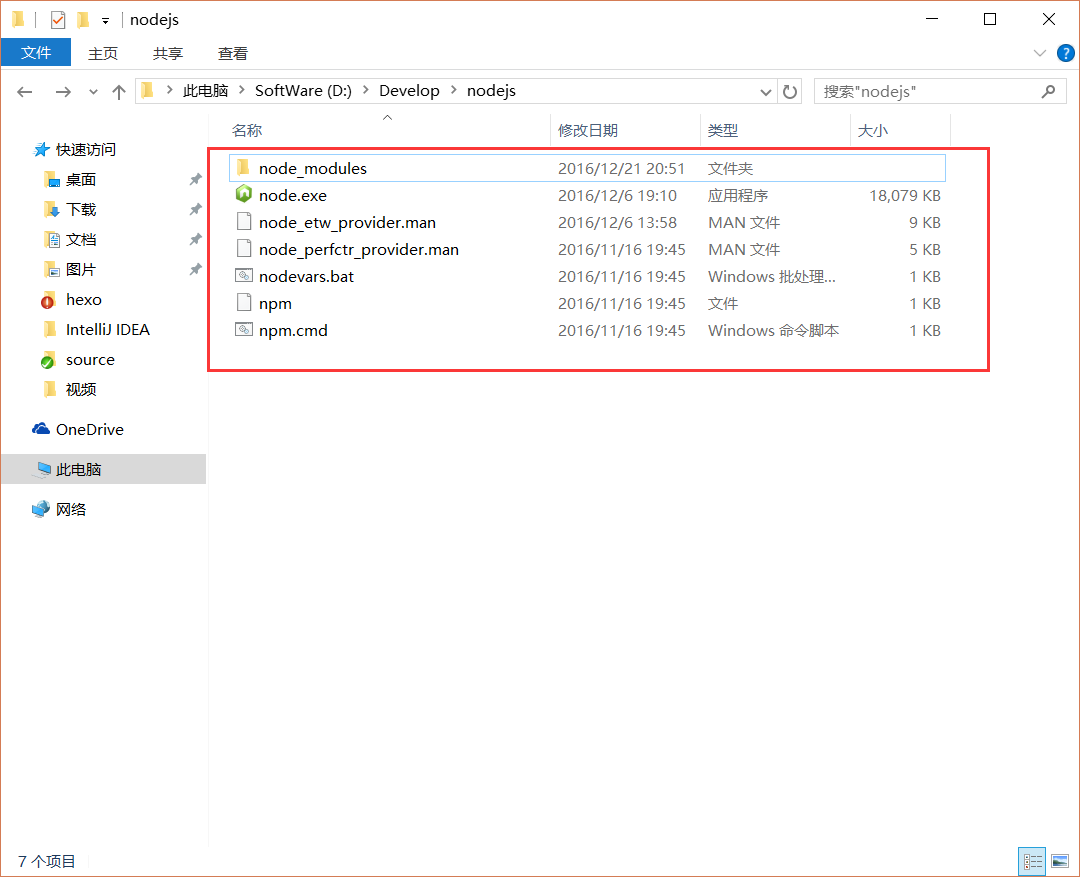
インストール後のディレクトリは以下のとおりです:

ここに説明があります: 新しいバージョンのNode.js には独自の npm があり、Node.js のインストール時に一緒にインストールされます。npm の役割は Node.js をインストールすることです。依存パッケージは管理されており、install/ にインストールする必要があるものとも理解できます。 Node.js のアンインストール 
5. 環境設定
 説明: ここでの環境設定は主に、npm によってインストールされたグローバル モジュールが配置されるパスと、キャッシュ パスを設定する必要があります。次のようなインストール ステートメント: npm install Express [-g] (次のオプション パラメータ -g、g はグローバル インストールを表します) のようになります。 インストールされたモジュールはパス [C:Users username AppDataRoamingnpm] にインストールされ、 Cドライブ。
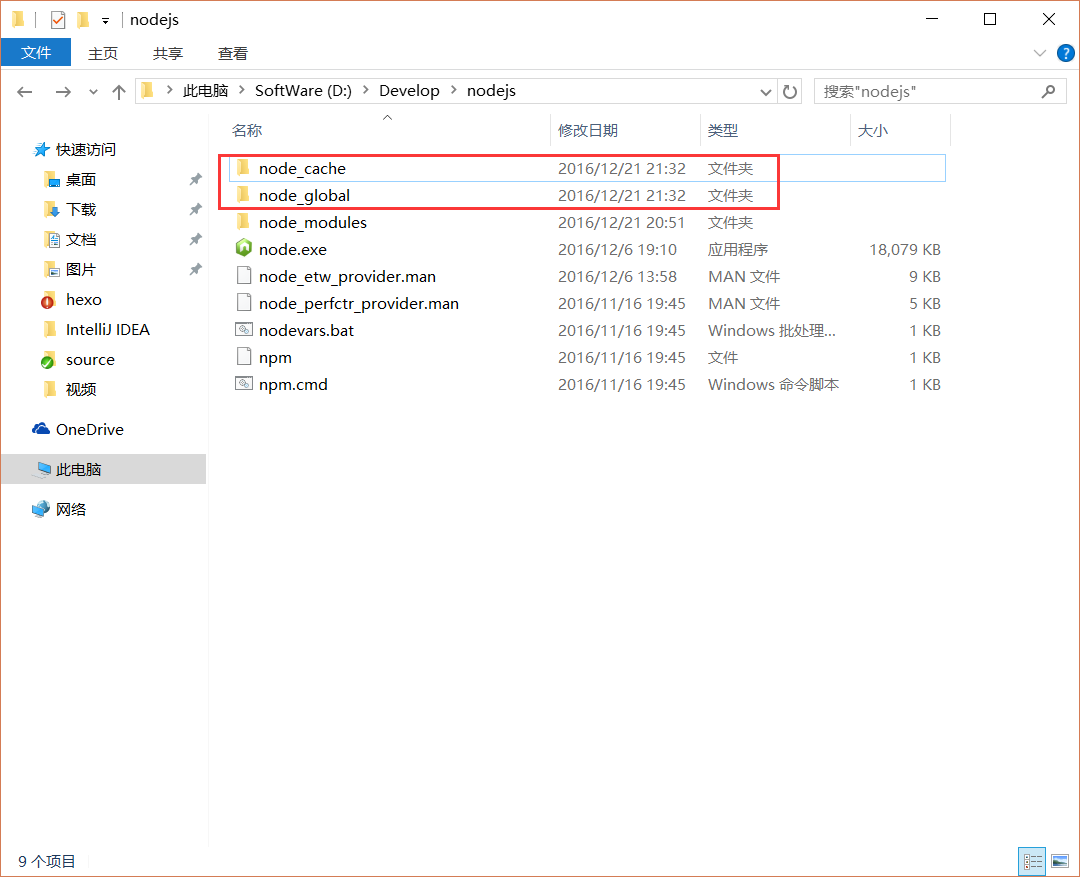
説明: ここでの環境設定は主に、npm によってインストールされたグローバル モジュールが配置されるパスと、キャッシュ パスを設定する必要があります。次のようなインストール ステートメント: npm install Express [-g] (次のオプション パラメータ -g、g はグローバル インストールを表します) のようになります。 インストールされたモジュールはパス [C:Users username AppDataRoamingnpm] にインストールされ、 Cドライブ。
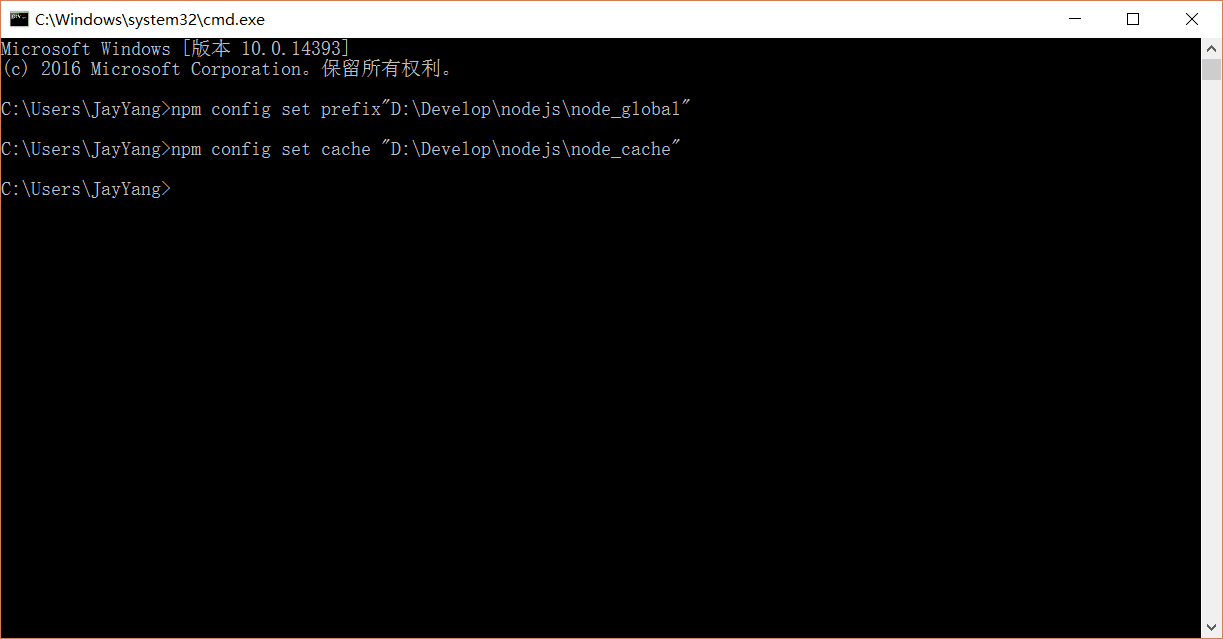
2 つの空のフォルダーを作成した後、cmd コマンド ウィンドウを開き、
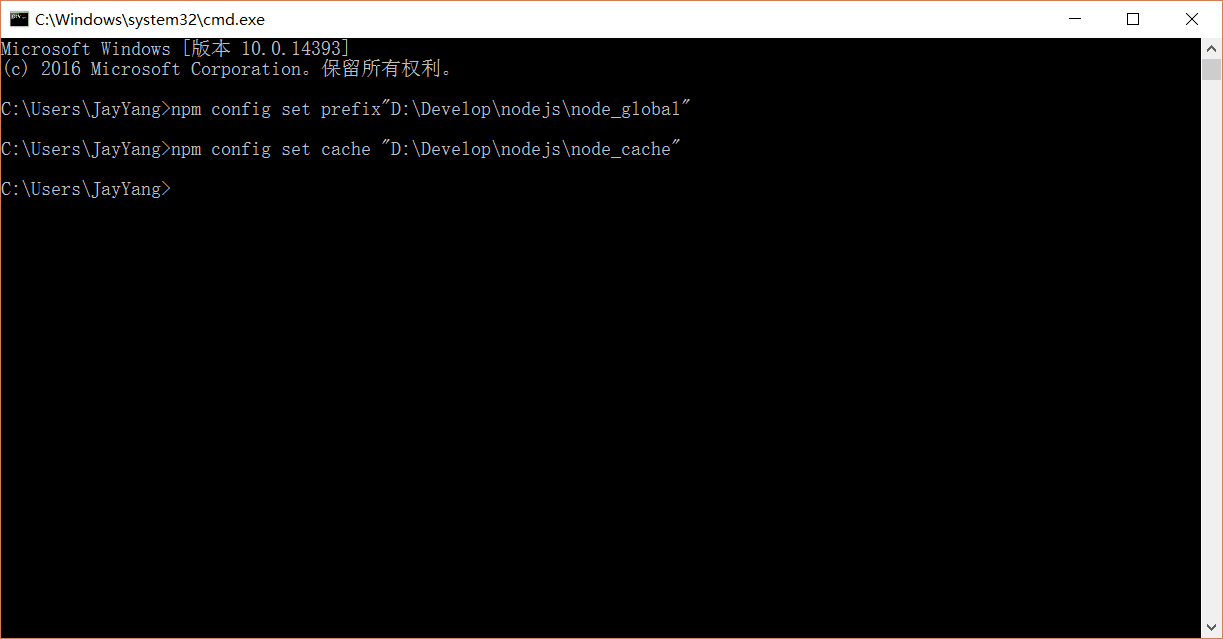
npm config set prefix "D:Developnodejsnode_global"
npm config set queue " と入力します。 D:Developnodejsnode_cache"

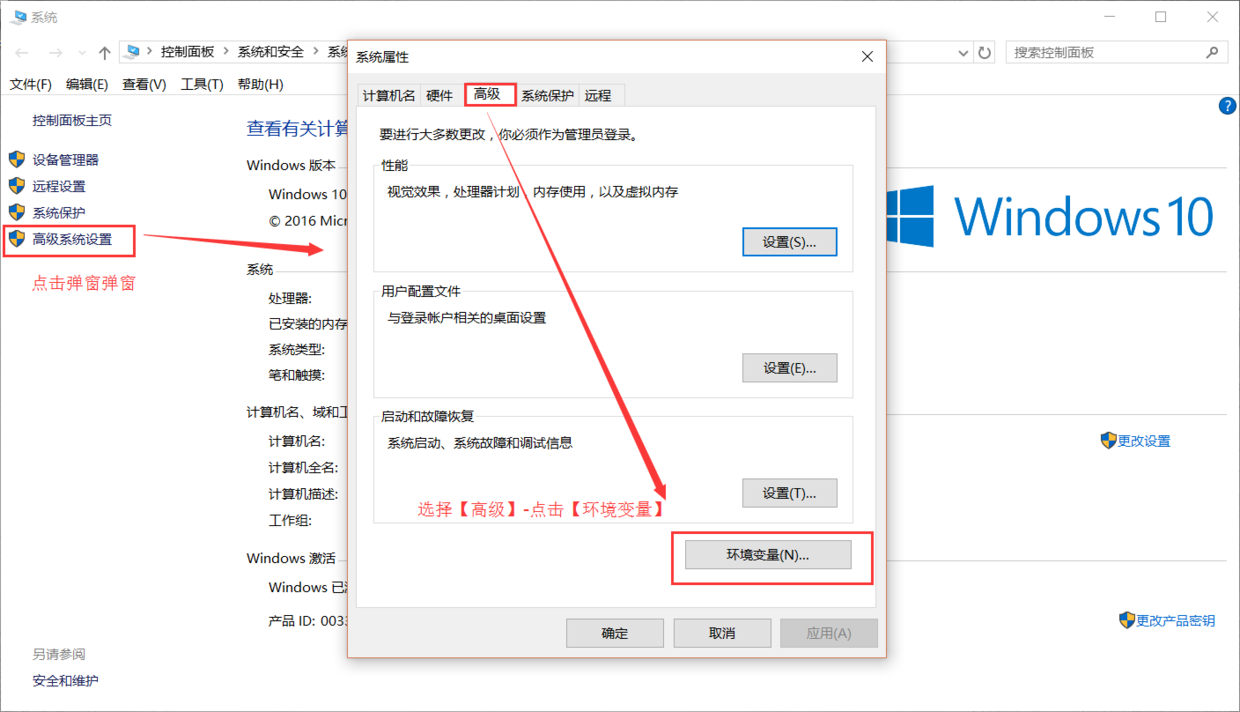
次に環境変数を設定し、閉じますcmd ウィンドウで、[マイ コンピューター] - 右クリック - [プロパティ] - [システムの詳細設定] - [詳細設定] - [環境変数]

npm config set prefix"D:Developnodejsnode_global"
npm config set cache "D:Developnodejsnode_cache"

接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

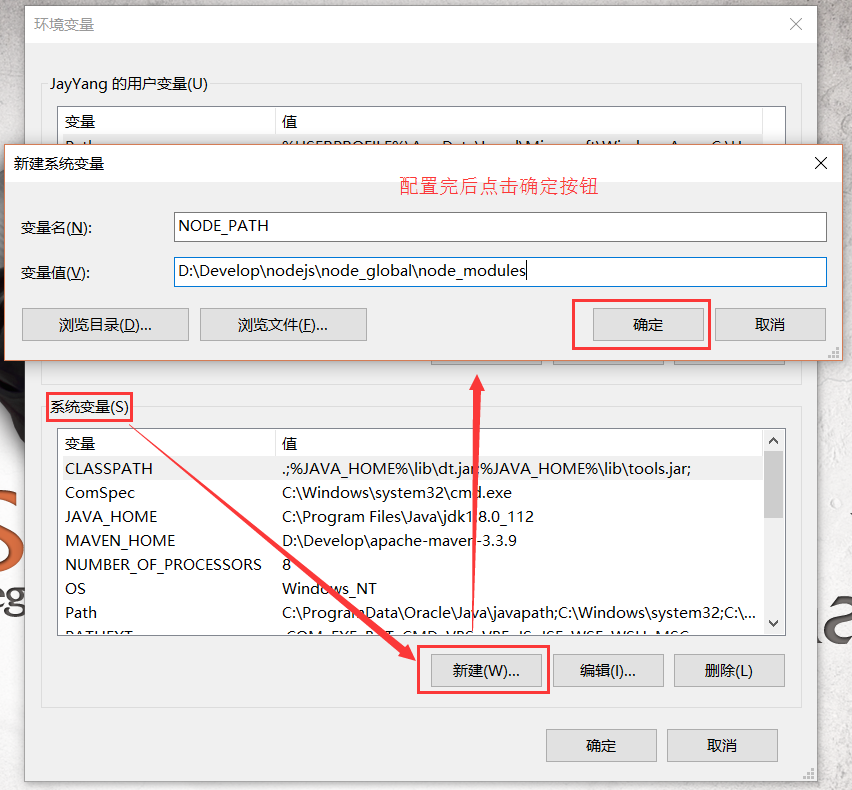
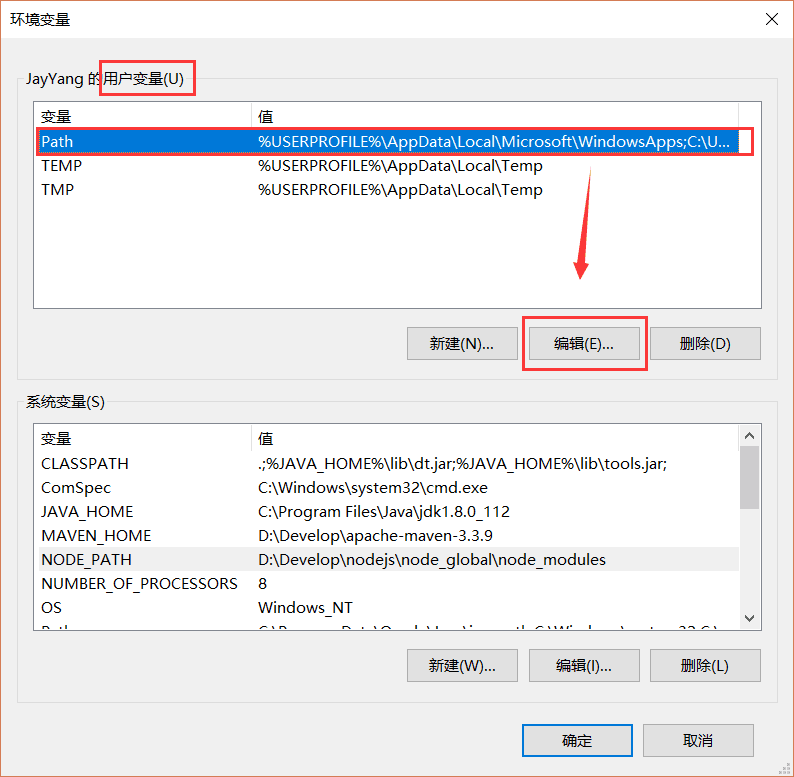
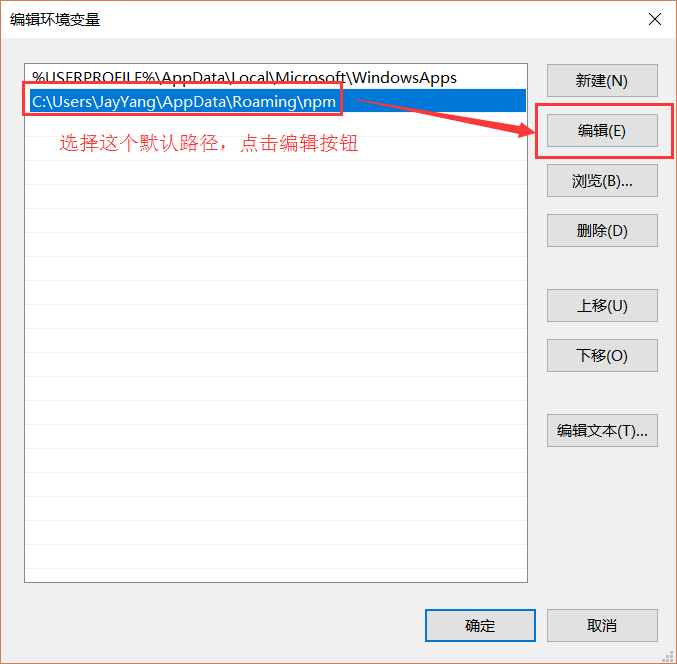
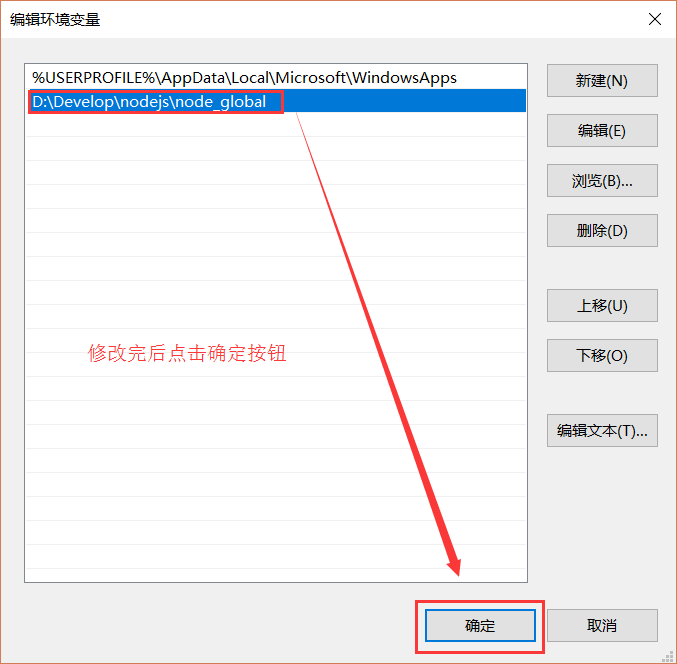
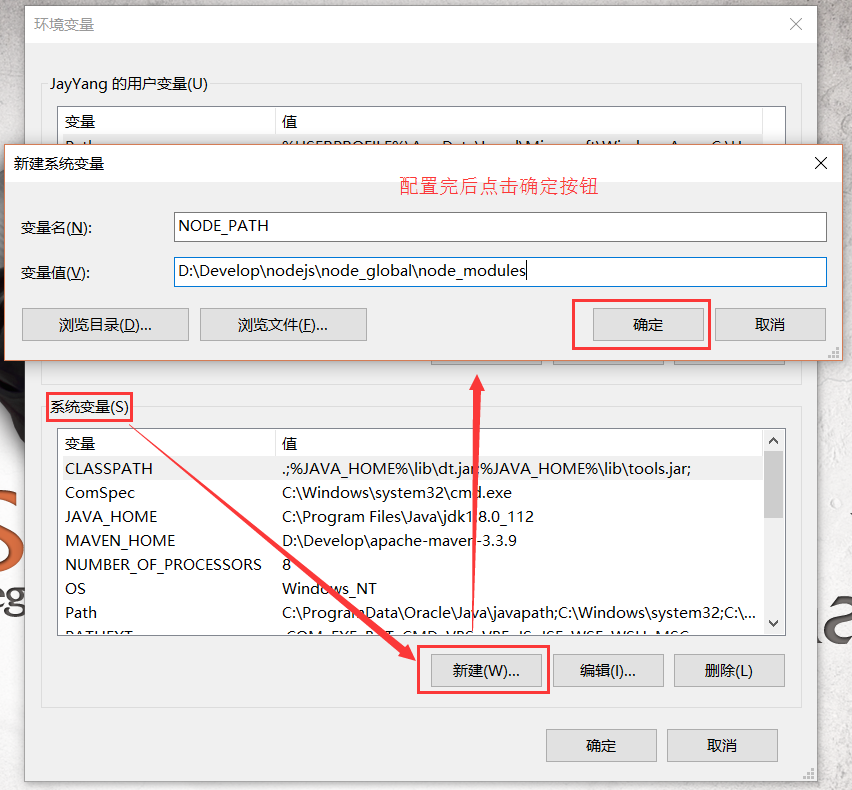
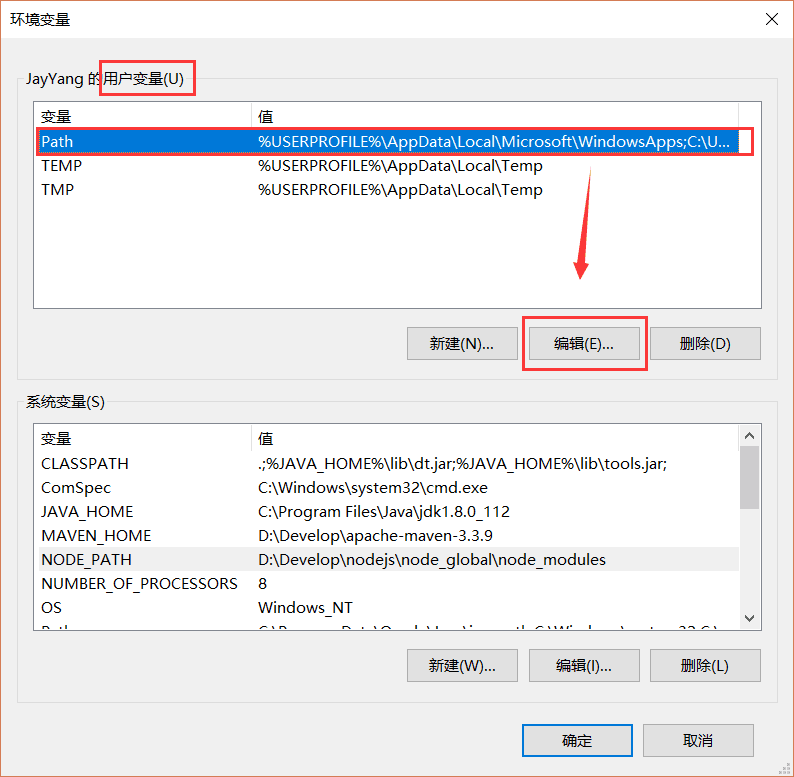
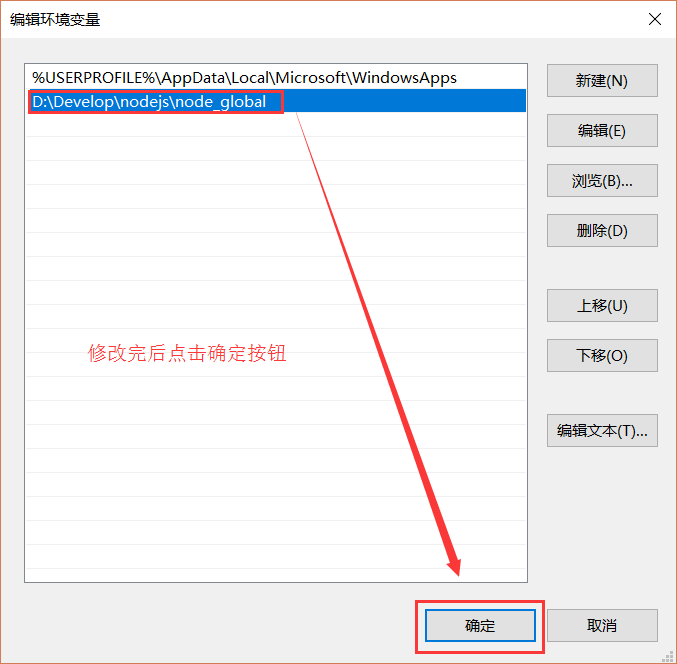
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:Developnodejsnode_globalnode_modules】,将【用户变量】下的【Path】修改为【D:Developnodejsnode_global】




六、测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
 🎜🎜
🎜🎜 🎜🎜
🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜 6. テスト🎜🎜🎜後構成、テスト用のモジュールをインストールします。最も一般的に使用される Express モジュールをインストールします。cmd ウィンドウを開きます。🎜次のコマンドを入力してモジュールをグローバルにインストールします: 🎜🎜
🎜🎜🎜 6. テスト🎜🎜🎜後構成、テスト用のモジュールをインストールします。最も一般的に使用される Express モジュールをインストールします。cmd ウィンドウを開きます。🎜次のコマンドを入力してモジュールをグローバルにインストールします: 🎜🎜npm install Express -g # -g はグローバル インストールを意味しますコード>🎜<p><img alt="" src="http://files.jb51.net/file_images/article/201709/2017091814012418.png">、</p>
<p>補足</p>
<p> npm を介してモジュールをインストールする場合、ネットワーク上の理由によりモジュールのインストールが失敗することがあります: http://npm.taabao 。 org/ には使用説明書があります。 </p>
<p>関連する推奨事項: <br></p>
<p><a href="http://www.php.cn/js-tutorial-11538.html" target="_self">Node.js インストールチュートリアルと NPM パッケージマネージャーの使用方法の詳細説明 manager_node.js</a></p>
<p><a href="http://www.php.cn/js-tutorial-2693.html" target="_self">Node.js 環境_node.js</a></p>
<p><a href="http://www.php.cn/js-tutorial-385325.html" target="_self">Windows インストール ノードのインストールと操作方法をすぐにマスターします。 js エラー: 2503、2502 どうすればいいですか</a></p>以上がNode.js のインストールと環境構成のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

