ホームページ >ウェブフロントエンド >CSSチュートリアル >Flexレイアウトのスケーラビリティについて詳しく解説
Flexレイアウトのスケーラビリティについて詳しく解説
- 小云云オリジナル
- 2018-02-09 11:17:362313ブラウズ
柔軟性
Flex 格納式レイアウトの決定的な特徴は、格納式アイテムをスケーラブルにすることです。つまり、格納式アイテムの幅または高さが残りのスペースを自動的に埋めることができます。これは flex プロパティを使用して実行できます。スケーラブルなコンテナは、各スケーラブルなアイテムの拡張率に従って残りのスペースを比例的に割り当て、オーバーフローを避けるために縮小率に従って各アイテムを縮小します。
この記事では、CSS Flex レイアウトの拡張性 (柔軟性) に関する情報を中心に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Flex 属性
flex 属性は、コンポーネントのスケーラブルな長さ (拡大率、縮小率、拡大ベースライン) を指定するために使用できます。要素がストレッチ項目である場合、flex プロパティは主軸の長さプロパティを置き換えて、要素の主軸の長さを決定します。要素がフレックス項目ではない場合、フレックス属性は有効になりません。
flex は flex-grow、flex-shrink、flex-basis の略称です
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}a7a0d5b646417f6594c8dc5f362a4c77 値は d80b5def5ed1be6e26d91c2709f14170 で、拡大率を指定するために使用されます。プロジェクトのこの属性値が flex 省略形で省略されている場合、flex-grow の指定値は 1 になります。項目の縮小率を指定します。 if この属性値が flex 省略形で省略されている場合、flex-shrink の指定値は 1 になります。 length>auto は、子要素の基本値である余分なスペースを割り当てる前に定義するために使用されます。この属性は flex-basis によって指定されます。 flex の省略形で値が省略されている場合、flex-basis の指定値は 0% です。
- フレックスベース値のいくつかのケース:
- 固定長値 (350px など)、項目は固定長のスペースを占有します。
、項目は最初に取得されます。アイテムのメイン サイズ (つまり、アイテムの幅/高さの値。幅か高さは主軸の方向によって異なります。以下では主軸の方向が水平であると仮定します)。項目のメイン サイズが自動でない場合、項目のメイン サイズはフレックス ベース (基本値) で、項目のメイン サイズが自動 (つまり、width: auto または) の場合は、メイン サイズの値が使用されます。アイテムの幅属性が設定されていない場合)、アイテムのコンテンツ サイズが基本値として使用されます。
- パーセンテージは、そのアイテムを含むブロック (つまり、フレックス親コンテナー) のメイン サイズに基づいて計算されます。含まれているブロックのメイン サイズが未定義の場合 (つまり、親コンテナのメイン サイズが子要素に依存する場合)、結果は auto に設定されている場合と同じになります。
flexの共通値
- flexのデフォルト値: flex-grow、flex-shrink、flex-basisの3つの属性値がそれぞれ0、1、autoであるため、これらは設定されていないため、flex のデフォルト値は次のとおりです: flex: 0 1 auto;
.item {
flex: 0 1 auto;
}
/*这种情况先根据width/height属性决定元素的尺寸。
(如果项目的主尺寸为auto,则会以其内容大小为基准)
当剩余空间为正值时,伸缩项目无法伸缩,但当空间不足时,伸缩项目可收缩至其[最小]值。
默认状态下,伸缩项目不会收缩至比其最小内容尺寸更小。
可以通过设置「min-width」或「min-height」属性来改变这个默认状态。*/flex: 0 auto: 前に述べたように、flex-shrink の値が flex の略語で省略された場合、 value は 1 として指定されます。したがって、flex:0 auto は flex:0 1 auto と同等です (つまり、flex のデフォルト値と同じです)。 flex:auto:flex の略称の場合 flex-grow と flex-shrink の値を省略した場合、それらの値は 1 と指定されるため、flex:auto は flex:1 1 と同等になります。 auto;
.item {
flex: auto; /*相当于flex:1 1 auto;*/
}
/*根据width/height属性决定元素的尺寸,但是完全可以伸缩,会吸收主轴上剩下的空间*/flex:none: flex: 0 0 auto;.item {
flex: none; /*相当于flex:0 0 auto;*/
}
/*根据width/height属性决定元素的尺寸,但是完全不可以伸缩*/ flex の値が正の数の場合、その正の数は flex-grow の値になります。 flex-shrink と flex-basis の flex の略称は省略されており、省略した場合の値はそれぞれ 1 と 0% となるため、flex:1 は flex:1 1 0% と同等になります。 ;
.item {
flex: 1; /*相当于flex:1 1 0%;*/
}
/*以父容器的宽度为基数计算,元素完全可伸缩*/ flex の値が長さまたはパーセンテージである場合、それは flex ベースの値とみなされ、flex-grow は 1 を受け取り、flex-shrink は 1 を受け取ります (0% はパーセンテージであり、0% ではないことに注意してください)負でない数値);
.item {
flex:120px; /*相当于flex:1 1 120px;*/
}
.item1 {
flex: 0%; /*相当于flex:1 1 0%;*/
} flex の値が 2 つの非負の数値である場合、それらは flex-grow と flex-shrink の値について、flex-basis は 0% とみなされます。
.item {
flex:2 1; /*相当于flex:2 1 0%;*/
} flex の値が負ではない数値および長さまたはパーセントの場合、flex-shrink の値はそれぞれ 1 とみなされます。 例:
htmlは次のとおりです:
.item {
flex:2 120px; /*相当于flex:2 1 120px;*/
}cssは次のとおりです:
<p class="box">
<p class="item-1"></p>
<p class="item-2"></p>
<p class="item-3"></p>
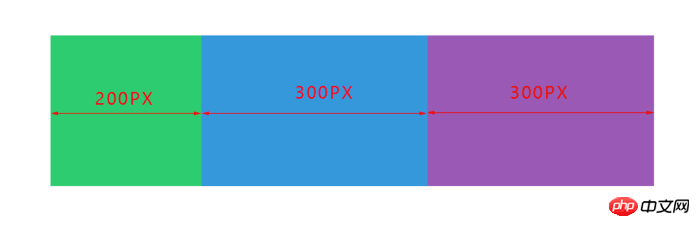
</p>得られる結果は次のとおりです:
スピンドル上 親コンテナの合計サイズは800pxです子要素の合計基本値は: 0% + auto + 200px = 300px、ここで
- 0%は0 * 800px = 0幅です
したがって、残りのスペースは800px - 300px = 500pxです
スケーリング係数の合計は次のとおりです: 2 + 2 + 1 = 5
- item-3 は 1/5 に割り当てられ、100px を取得します
各項目の最終的な幅は次のとおりです:
- item-1 = 0% + 200px = 200px
- item-2 = auto + 200px = 300px
- item-3 = 200px + 100px = 300px
item-1の基準値が0%の場合、アイテムはサイズ0とみなされ、サイズが大きくても160px と宣言されていますが、それは役に立たず役に立ちません
item-2 の基本値が auto の場合、ルールに従って、使用される基本値はメインのサイズ値である 100px であるため、この 100px は残りのサイズには含まれませんspace
概要
flex のデフォルト値は、単一の属性の初期値ではありません。 flex 属性値の略で、flex-grow、flex-shrink、および flex-basis のデフォルト値は次のとおりです。これら 3 つの属性ではなく、それぞれ 1、1、および 0% です。デフォルト値はそれぞれ 0、1、および auto です。
プロジェクトが固定幅を設定していない場合 (水平の場合、つまり幅)それ自体が auto である場合)、flex-basis も auto である場合、flex-basis の値は、項目のコンテンツ自体の幅 (水平方向の場合) になります。
関連する推奨事項:
Java 同時プログラミング (4) パフォーマンスとスケーラビリティ
OLTP 環境向けの DB2 物理データベース設計: 信頼性、可用性、およびスケーラビリティ
以上がFlexレイアウトのスケーラビリティについて詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

