ホームページ >ウェブフロントエンド >CSSチュートリアル >クーポンの端に穴開けを実装する CSS コード
クーポンの端に穴開けを実装する CSS コード
- 小云云オリジナル
- 2018-02-09 10:34:422786ブラウズ
このエッジパンチ効果は、純粋なCSSを使用して書かれたこのスタイルを試してみました。この記事は主に純粋なCSSを使用して書かれたエッジパンチ効果を共有します。 。
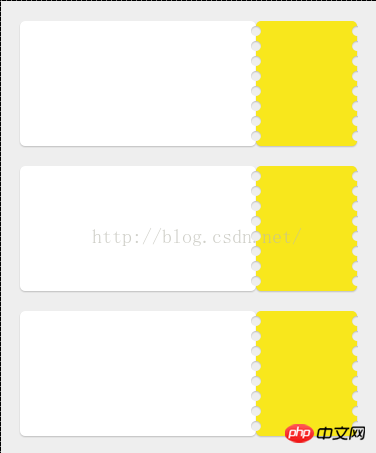
効果は大まかに図に示すとおりです

段階的な実装アイデア:
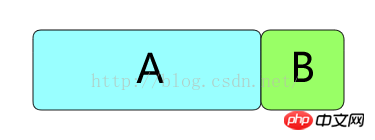
1. まず、角が丸い 2 つのボックス A と B を描画します (A と B にはそれぞれ投影効果を追加する必要があります)。写真では行っていません)

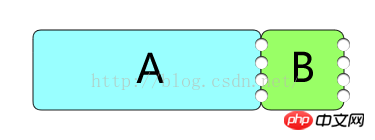
2. B の左右の隙間に円を並べて描きます (実際は角が 50% 丸くなっている正方形です)。円の塗りつぶしの色は同じです。背景色として(ここでは背景色が白なので丸いです)塗りつぶしは白です)

3. 丸い穴にインナーシャドウを追加して、実際のパンチ効果を実現します。 ここで使用するCSSは次のようになります。 :
box-shadow:0 1px 1px rgba(0,0,0,0.2) inset;

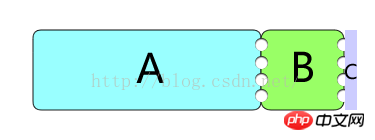
4. このとき、Bの右側の行 内側の影のせいで、丸い穴の右半分が余っているように見えます ここで、余分な部分を処理する必要があります
次に、右側の穴の余分な半分を背景と同じ色 (ここでは白) でブロックします (つまり、領域 C)。明確に見るために、ここでは異なる色が使用されています。背景と同じ色、これが初期レンダリングです)

注: A と B の幅は、穴がある場合、A と B の高さはハードコーディングする必要があります
特定の実装コードは次のとおりです:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Stamp Demo</title>
<style>
html,body,p,p,i,span,ul,li{
margin:0;
padding:0;
}
body{
background-color:#eee;
}
ul{
list-style:none;
}
.stamp_list{
margin:20px auto;
width:90%;
}
.stamp{
height: 125px;
margin-bottom: 20px;
position: relative;
box-sizing:border-box;
border-radius:5px;
}
.stamp_inner{
height: 125px;
display:inline-block;
vertical-align:top;
box-sizing:border-box;
position:relative;
border-radius:5px;
box-shadow:0 1px 1px rgba(0, 0, 0, 0.2);
}
.stamp_left{
width: 70%;
background: #ffffff;
}
.stamp_left .box{
position:absolute;
right:0;
bottom:0;
width:78px;
height:81px;
}
.stamp_right{
width:30%;
background: #F8E71C;
}
.circle_list{
position:absolute;
top:5px;
}
.circle_list1{
left:-5px;
}
.circle_list2{
right:-5px;
}
.circle_list2:after{
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 6px;
right: -5px;
z-index: 1;
background-color: #eee;
}
.circle_list>li{
background-color:#eee;
width:10px;
height:10px;
border-radius:50%;
margin-bottom:5px;
box-shadow:0 1px 1px rgba(0,0,0,0.2) inset;
}
</style>
</head>
<body>
<ul class="stamp_list">
<li class="stamp">
<p class="stamp_inner stamp_left">
</p
><p class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</li>
<li class="stamp">
<p class="stamp_inner stamp_left">
</p
><p class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</li>
<li class="stamp">
<p class="stamp_inner stamp_left">
</p
><p class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</li>
</ul>
</body>
</html>
特定のコード実装の実際の効果:

関連する推奨事項:
以上がクーポンの端に穴開けを実装する CSS コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

