ホームページ >ウェブフロントエンド >jsチュートリアル >jsのプロトタイプを徹底解説
jsのプロトタイプを徹底解説
- 小云云オリジナル
- 2018-02-08 13:42:211608ブラウズ
js のプロトタイプについて話す前に、まずオブジェクトと関数を理解する必要があります。 Object と Function はどちらも JS の組み込み関数であり、Object はそれ自体を継承し、Function は互いに継承します。つまり、Object と Function は両方とも関数でありオブジェクトです。この記事では主に js のプロトタイプについて包括的に説明し、皆様のお役に立てれば幸いです。
console.log(Function instanceof Object); // true console.log(Object instanceof Function); // true
Object は Function のインスタンスであり、Function はそれ自体のインスタンスです。
console.log(Function.prototype); // ƒ () { [native code] }
console.log(Object.prototype); // Object
通常のオブジェクトと関数オブジェクト
JavaScript ではすべてがオブジェクトですが、オブジェクト間には違いがあります。関数オブジェクトと通常オブジェクトに分かれます。
関数オブジェクトは通常のオブジェクトを作成できますが、通常のオブジェクトは JS の世界の最下位レベルのミニオンであり、権限を持ちません。
new Function で作成されたオブジェクトはすべて Function オブジェクトで、その他は typeof で判断できる通常のオブジェクト (通常は Object で作成) です。
function f1(){};
typeof f1 //"function"
var o1 = new f1();
typeof o1 //"object"
var o2 = {};
typeof o2 //"object"
ここで注意すべきは、次の2つの書き方は同じです
function f1(){}; == var f1 = new Function();
function f2(a,b){
alert(a+b);
}
等价于
var f2 = new Function(a,b,"alert(a+b)");
prototype、_proto_、construetor(コンストラクター)
次の2つの文も非常に重要です
1. すべての関数オブジェクトには Prototype 属性があります。ですが、通常のオブジェクトにはそれがありません
プロトタイプの下に、この関数を指すコンストラエーターがあります。
2. 各オブジェクトには、対応するコンストラクターのプロトタイプ オブジェクトを指す _proto_ という名前の内部属性があります。
それでは、コードと例から始めて、通常のオブジェクトを構築しましょう。わかります
1. oにはプロトタイプ属性がありません
2. oはObject
のインスタンスです 3. oの__proto__はObject
のプロトタイプを指します 4. Object.prototype.constructorはオブジェクト自体
拡張し続けることができます...
var o = {};
console.log(o.prototype); //undefined
console.log(o instanceof Object); //true
console.log(o.__proto__ === Object.prototype) //true
console.log(Object === Object.prototype.constructor) //true
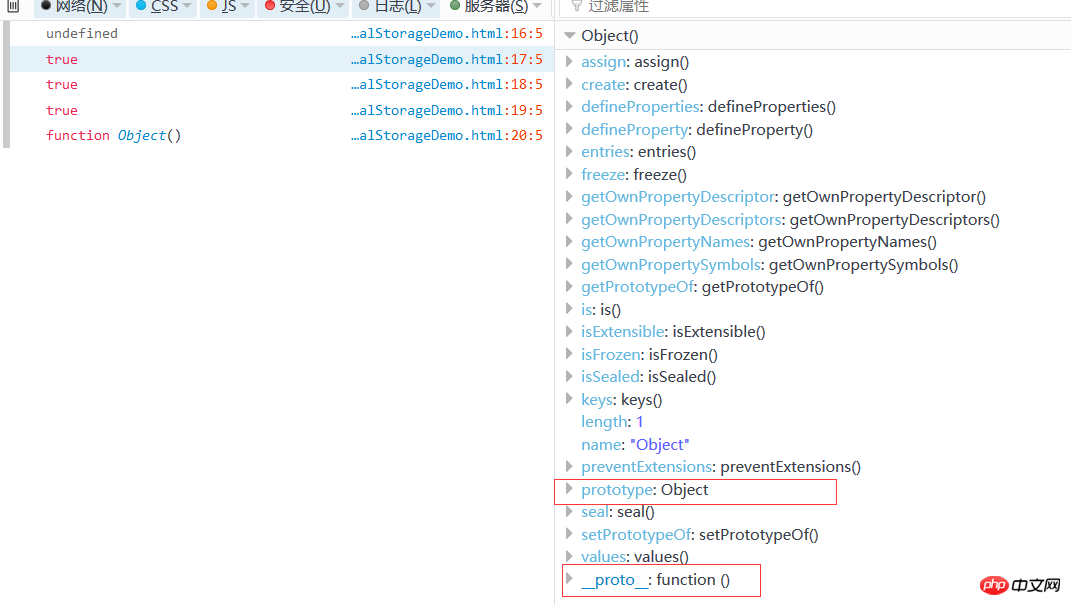
console.log(Object.prototype.constructor) //function Object()
console.log(Object.prototype.__proto__); //null

以下の例からわかるように、Demo は関数オブジェクトであり、f1 は通常のオブジェクトです。
2. f1 Demo
3 のインスタンスです。デモのプロトタイプのプロトタイプの __proto__ はオブジェクトのプロトタイプのプロトタイプを指し、オブジェクトのプロトタイプのプロトタイプの __proto__ は null;
function Demo(){};
var f1 = new Demo();
console.log(f1.prototype); //undefined
console.log(f1 instanceof Demo); //true
console.log(f1.__proto__ === Demo.prototype); //true
console.log(Demo === Demo.prototype.constructor) ;//true
console.log(Demo.prototype.__proto__ === Object.prototype) ;//true
console.log(Object.prototype.__proto__); //null
 プロトタイプチェーン
プロトタイプチェーン
を指します。 JavaScriptでは、各オブジェクトのproto属性が内部で生成され、そのオブジェクトが存在しない場合は、protoが指すオブジェクトに戻ってレイヤーごとに検索するという考え方です。 JavaScript プロトタイプ チェーン。
f1.__proto__ ==> Demo.prototype.__proto__ ==> Object.prototype.__proto__ ==> JS のすべてつまり、すべてのプロトタイプ チェーンの終点は null を指します。
関連する推奨事項:
JS プロトタイプ継承の 4 つのステップ以上がjsのプロトタイプを徹底解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

