ホームページ >ウェブフロントエンド >jsチュートリアル >WeChat ページでキーボードがポップアップした後に iframe コンテンツが空白になることの詳細な説明
WeChat ページでキーボードがポップアップした後に iframe コンテンツが空白になることの詳細な説明
- 小云云オリジナル
- 2018-02-07 13:45:272039ブラウズ
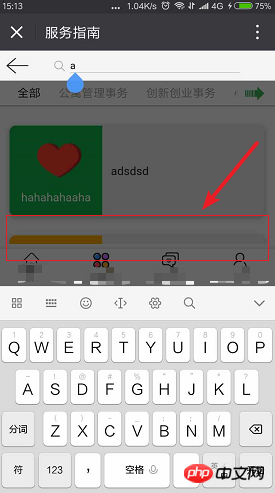
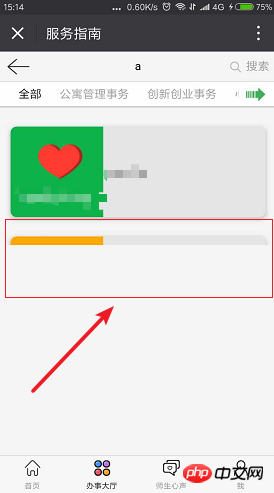
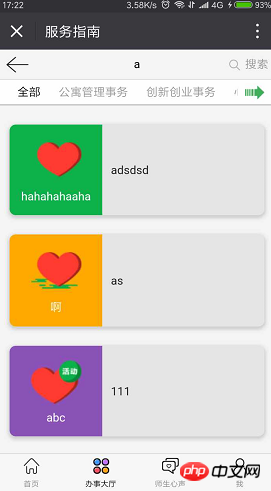
この記事では主に、WeChat ページでキーボードがポップアップした後に iframe コンテンツが空白になることと、検索が完了したときに iframe コンテンツが空白になることについて詳しく説明します。更新される)、キーボードを格納すると、iframe 内のキーボードの領域が白く残ります。この問題を解決するにはどうすればよいでしょうか?この記事が皆さんのお役に立てれば幸いです。


序文:
iframe を調整する必要があるため、高さを計算する必要があります
//整体高 var win = $(window).height(); //搜索栏 var header = $('header').height(); //导航栏 var nav = $('.navpwrap').height(); //页底 var footer = $('footer').height(); //iframe $('#main').height(win -header + nav - footer);
解決策:
原因:
いつキーボードが置かれます。これは、iframe の高さが再度リセットされないことが原因です。
オプション①: 最初の iframe の高さを Cookie に入れます
注: Xiaomi 6 では、「win」が競合するようですので、「win1」に変更してください
//导入
<script src="jquery.cookie.js"></script>
var win = $(window).height();
//获取cookie里
var winCookie = $.cookie("win1",{path: '/' });
//若cookie里无,则填充;若cookie里有,则取出
if(!winCookie){
$.cookie("win1", win,{path: '/' });
}else{
win = winCookie;
}
:
JavaScript 印刷 iframe コンテンツ サンプル コード_JavaScript スキル
以上がWeChat ページでキーボードがポップアップした後に iframe コンテンツが空白になることの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

