//デフォルト プロトコル
/デフォルト プロトコルの使用は、リソース アクセスのプロトコルが現在のページと一致していることを意味します。現在のページが http の場合は、アクセスに http プロトコルを使用します。アクセス用の https プロトコル。この方法では、http であるか https にアップグレードされているかにかかわらず、コードを変更する必要はありません。現在、多くの CDN リソースがこの方法で参照されています。外部リンクのプロトコル ヘッダーは不確実であるため、通常は内部リンクで使用されます。
国内事業者等による大規模な乗っ取りにより、ウェブサイト訪問時に大量の低俗な広告が挿入され、ユーザーエクスペリエンスが低下しているため、大手検索エンジンは皆様にサイトのhttps化に努めていただきたいと考えています。メソッド
// どういう意味ですか?
// は、デフォルトのプロトコルを記述する方法です。例:
//jb51.net/css///jb51.net/css/
缺省协议默认使用当前协议
当前页面为HTTP时,等效
http://jb51.net/css/
当前页面为HTTPS时,等效
https://jb51.net/css/
現在のページは HTTP であり、同等です
http://jb51.net/css/現在のページが HTTPS の場合、
https://jb51.net と同等です/css/
http:// の代わりに // を使用する条件と利点は何ですか?
現在のページとターゲットリソースはHTTPとHTTPSの両方をサポートしており、httpからhttpsにアップグレードされています利点は、ユーザーがページを開く方法に応じてリソースのリクエストプロトコルを適応的に選択できることですhttps ページのコンテンツについては、参照してください。サーバーはデフォルトで非 https コンテンツを整理するため、この状況を回避できます
// 欠点
デバッグのためにローカル ファイルを直接開く場合、使用されるプロトコルはファイルプロトコル (file://)この時点で、プロトコルは file://jb51.net/css/ になりますが、明らかに存在しません 現在の Web サイトのプロトコルと一貫性を保ち、現在と一致するバージョンを迅速にリリースしてくださいプロトコルを強化し、同時に SSL または他のプロトコル バージョンの導入コストを削減します。開発者は、サーバー クラウドによってどのようなプロトコルが提供されているかを気にする必要はありません。これは、nodeJS の考え方と一致しています。// 記号を使用するだけで済みます。利点は次のとおりです:
多くの Web サイトが http を https にアップグレードしているため、これにより URL のハイジャックを防ぐことができます。初期段階の変換プロセスでの間違いを避けるために、強制的なジャンプは行いませんでした。つまり、ユーザーが http または https にアクセスすると、通常はアクセスできますが、内部の js、画像、リンクなどでは https または http を使用できません。解決策は、http の代わりに // を使用することです。そして https です。 //この書き方では、リクエストしたプロトコルに基づいてプロトコルが自動的に追加されます。たとえば、Web サイトは http プロトコルを使用しているため、実際にアクセスするのは http://xxxx です。Web サイトが https プロトコルを使用している場合、http: と記述すると、要求されたアドレスは https://xxxx になります。 //xxx。Web サイトがオンラインで https である場合、セキュリティ警告が報告され、一部のブラウザではページを正常に読み込むことさえできない可能性があります。 https を直接書く場合は、ローカル開発が http であることを知っておく必要があります...以下の内容は Zhihu からの典型的な返信です
🎜🎜利点 多くの人が回答しています。この利点は、https にアップグレードするときに最も感じられます。先人たちがこのように書かなかった理由を付け加えているだけです。もちろん、この書き方を知らないフロントエンドも確かに多いです。しかし、分かっていてもこのようには書けないでしょう。 UC Browser の以前のバージョンの多くはこの記述方法をサポートしていないため、http://example.com のページに //example と記述すると、//a.b/ は直接 /a.b/ として解釈されます。 cdn.net/static-file のアドレス。UC は実際には http://example.com/example-cdn.net/static-file にアクセスします。 UC の過去の市場シェアは誰もが知っています。つまり...🎜🎜🎜🎜一見すると、「フルサイトのHTTPSアップグレード」を行っていないように見えます。サイト全体をHTTPSにアップグレードしたとき、http://を書いた人を本当に殺したいと思いました。特にデータベース内のリンクと URL は JS で結合されます。この期間中は、さまざまな定期的なルールが使用され、手動による検証が必要でした。しかし、http://を書いているプログラマーが多すぎて断念せざるを得ませんでした。コメントでその理由を尋ねた人もいます。その理由は、// を完全に記述すると、データベース内のデータとソース コードを変更する必要がなく、https をアップグレードするだけです。 https 変換はめったに起こらないと言えるかもしれませんが、私は Tencent と Alibaba の両方で https 変換に遭遇しました。また、Alibaba にいたとき、私は 1688 Web サイト全体のフロントエンド コード変換を担当していました (各部門が独自に変更しました)。 ( HTML だけでなく、CSS、JS、Velocity テンプレートなども同様です。ただの汚れ仕事です。一体、なぜこの仕事を引き受けたのでしょうか?) http:// を書いた人を何度叱ったと思いますか?フロントエンドによっては、JS で直接 http を記述することもあります。現在のページのプロトコルを使い続けると死にますか? 🎜🎜🎜一部のフロントエンドは、URL を判断するために正規表現を使用する場合、実際には http:// と https:// のみを受け入れますが、// は受け入れません。これは本当に常識の欠如です。プログラマーが多すぎる、知恵が遅れすぎる。あるいは、単に HTTPS について聞いたことがないだけかもしれません。それでも理解できない場合は、いくつか質問させてください。 http:// を使用すると、デフォルトで http プロトコルを使用して現在のページが表示されます。フロントエンドがそのプロトコルを決定するのはなぜですか。現在のページ? http リンクが https ページのエラーを報告することをご存知ですか?現在のページのプロトコルを引き続き使用する必要があるため、// https:// を使用する場合も同じ問題が発生します。3 年後に https:// が存在するかどうかはどうやってわかりますか?それまでにすべてを https:// に変更しますか?明らかに間違っている仮定を立てないでください。現在のページがどのプロトコルで開かれるかはわかりません。したがって、 // ああ!たとえば、多くの中国人プログラマーは、電話番号には数字と括弧のみが含まれており、文字は含まれていないと信じています。本当か?
世界的な置き換えだけでは十分ではないと言う人もいますか?たとえば、Taobao が https をアップグレードする必要があり、すべての http:// を // に置き換えるとします。最初のバグは、 を ですが、当時 http://tmail.com は https をサポートしていなかったので、一定の範囲内のドメイン名を http://(taabao|taobao2|taabao3).com // に置き換えました。 $1.com の 2 番目のバグ: 一部の JS は URL = "http://" + location.hostname + '/' + path のように書かれており、一部の JS は /^http:/// .test(input) のように書かれています。 。これには通常のルールを使用できないと述べました。すべての JS で http をグローバルに検索し、手動で確認します。タオバオにどれだけのJSファイルがあるかご存知ですか...そしてこれらのファイルは10年間キャッシュされています...変更しても更新されない可能性があります。そして、一度間違いを犯してユーザーの注文に影響を与えてしまったら、ジャック・マーの損失である 1 億を支払う余裕がありますか? 3 番目のバグ: 一部のデータはコード内にまったく存在せず、データベース内に存在します。たとえば、user.image の値は http で始まります。そこで user.image を user.image.replace('http://', '//') と記述するか、データベース内のデータを直接変更することになります(データ量が多い場合は基本的に不可能です) 4 つのバグ: nginx とクロスドメインのドメイン名を変更するのを忘れました。 5 つ目のバグ: 設定システムの Base_url を変更するのを忘れました。これを解決するのは困難です。運が良ければ、これを // に変更するだけです (https の外部サポートで十分です)。 N 番目のバグ... HTTPS のアップグレードは簡単だと言われれば、やってみると、どれだけ多くの作業が必要になるかがわかります。最善の解決策は、現在のページをたどったり、変数を使用したりするなど、プロトコルを簡単に変更できるようにすることです。いずれにせよ、http:// をハードコードするのは絶対に良くありません。プログラマの中には、HTTPS が利用可能であることを明らかに知っているにもかかわらず、HTTPS との互換性を持たない人がいます。「2 年後にはこの会社を辞めるだろうし、HTTPS は少なくともあと 3 年は使えるだろう」と考えます。
ファイルをリンクするときに http:// の代わりに // を使用する開発者が増えています。つまり、
元々あなたのウェブサイトは http で、src はすべて http で始まりました。あなたのページに子供や純粋な広告にふさわしくないコンテンツがたくさん詰め込まれていたとき、誰かが私に言いました。 https を置き換えることでこの問題を改善できます。そうすれば、以前の src と ajax が http:// の代わりに // と書かれたことがどれほど賢明な判断だったかがわかるでしょう。 。 。
Zhulang CMS 公式
ますます多くのオープンソースとクラウドプラットフォームの出現と、SSL プロトコルの広範な導入 (Zhulang CMS では SSL プロトコルのサポートが完全に有効になっているなど) により、人々は選択とhttpプロトコルの識別。ご存知のとおり、SSL 参照が多すぎると通常のサイトの効率が低下する可能性がありますが、この理由から純粋な SSL バージョンを再設計することはできません。オープン ソース ライブラリに示されているように、ほとんどのプラットフォームは SSL バージョンと非 SSL バージョンの両方を提供します。たとえば、次の 2 つのライブラリ: https://code.z01.com/js/jquery-3.2.1.slim.min.jshttp://code.z01.com/js/jquery-3.2.1.slim.min。 js の参照効果は一貫しています。そのため、開発者は「//URL/File」メソッドを直接使用して以前のプロトコルを置き換え、自動的に認識できるようにします。つまり、SSL プロトコルであっても通常の HTTP プロトコルであっても、現在のサイトを自動的に識別して自動的に照合するのはブラウザーに任されており、それによって最も安全なリクエストと最も効率的なロード方法が実現されます。一言で言えば、これは開発手法と開発思考であり、クラウド コンピューティングの Web およびモバイル開発は日々成長しています。
関連する推奨事項:
以上が代わりに // を使用する利点の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Springboot怎么使用内置tomcat禁止不安全HTTPMay 12, 2023 am 11:49 AM
Springboot怎么使用内置tomcat禁止不安全HTTPMay 12, 2023 am 11:49 AMSpringboot内置tomcat禁止不安全HTTP方法1、在tomcat的web.xml中可以配置如下内容让tomcat禁止不安全的HTTP方法/*PUTDELETEHEADOPTIONSTRACEBASIC2、Springboot使用内置tomcat没有web.xml配置文件,可以通过以下配置进行,简单来说就是要注入到Spring容器中@ConfigurationpublicclassTomcatConfig{@BeanpublicEmbeddedServletContainerFacto
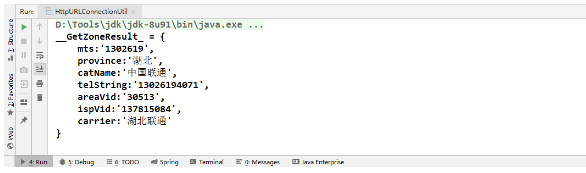
 JAVA发送HTTP请求的方式有哪些Apr 15, 2023 am 09:04 AM
JAVA发送HTTP请求的方式有哪些Apr 15, 2023 am 09:04 AM1.HttpURLConnection使用JDK原生提供的net,无需其他jar包,代码如下:importcom.alibaba.fastjson.JSON;importjava.io.BufferedReader;importjava.io.InputStream;importjava.io.InputStreamReader;importjava.io.OutputStream;importjava.net.HttpURLConnection;
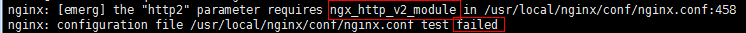
 nginx中如何升级到支持HTTP2.0May 24, 2023 pm 10:58 PM
nginx中如何升级到支持HTTP2.0May 24, 2023 pm 10:58 PM一、前言#ssl写在443端口后面。这样http和https的链接都可以用listen443sslhttp2default_server;server_namechat.chengxinsong.cn;#hsts的合理使用,max-age表明hsts在浏览器中的缓存时间,includesubdomainscam参数指定应该在所有子域上启用hsts,preload参数表示预加载,通过strict-transport-security:max-age=0将缓存设置为0可以撤销hstsadd_head
 Nginx的HTTP2协议优化与安全设置Jun 10, 2023 am 10:24 AM
Nginx的HTTP2协议优化与安全设置Jun 10, 2023 am 10:24 AM随着互联网的不断发展和改善,Web服务器在速度和性能上的需求也越来越高。为了满足这样的需求,Nginx已经成功地掌握了HTTP2协议并将其融入其服务器的性能中。HTTP2协议要比早期的HTTP协议更加高效,但同时也存在着特定的安全问题。本文将为您详细介绍如何进行Nginx的HTTP2协议优化和安全设置。一、Nginx的HTTP2协议优化1.启用HTTP2在N
 Python的HTTP客户端模块urllib与urllib3怎么使用May 20, 2023 pm 07:58 PM
Python的HTTP客户端模块urllib与urllib3怎么使用May 20, 2023 pm 07:58 PM一、urllib概述:urllib是Python中请求url连接的官方标准库,就是你安装了python,这个库就已经可以直接使用了,基本上涵盖了基础的网络请求功能。在Python2中主要为urllib和urllib2,在Python3中整合成了urllib。Python3.x中将urllib2合并到了urllib,之后此包分成了以下四个模块:urllib.request:它是最基本的http请求模块,用来模拟发送请求urllib.error:异常处理模块,如果出现错误可以捕获这些异常urllib
 Nginx中HTTP的keepalive怎么配置May 12, 2023 am 11:28 AM
Nginx中HTTP的keepalive怎么配置May 12, 2023 am 11:28 AMhttpkeepalive在http早期,每个http请求都要求打开一个tpcsocket连接,并且使用一次之后就断开这个tcp连接。使用keep-alive可以改善这种状态,即在一次tcp连接中可以持续发送多份数据而不会断开连接。通过使用keep-alive机制,可以减少tcp连接建立次数,也意味着可以减少time_wait状态连接,以此提高性能和提高httpd服务器的吞吐率(更少的tcp连接意味着更少的系统内核调用,socket的accept()和close()调用)。但是,keep-ali
 Nginx http运行状况健康检查如何配置May 14, 2023 pm 06:10 PM
Nginx http运行状况健康检查如何配置May 14, 2023 pm 06:10 PM被动检查对于被动健康检查,nginx和nginxplus会在事件发生时对其进行监控,并尝试恢复失败的连接。如果仍然无法恢复正常,nginx开源版和nginxplus会将服务器标记为不可用,并暂时停止向其发送请求,直到它再次标记为活动状态。上游服务器标记为不可用的条件是为每个上游服务器定义的,其中包含块中server指令的参数upstream:fail_timeout-设置服务器标记为不可用时必须进行多次失败尝试的时间,以及服务器标记为不可用的时间(默认为10秒)。max_fails-设置在fai
 怎么利用Java实现调用http请求Jun 02, 2023 pm 04:57 PM
怎么利用Java实现调用http请求Jun 02, 2023 pm 04:57 PM一、概述在实际开发过程中,我们经常需要调用对方提供的接口或测试自己写的接口是否合适。很多项目都会封装规定好本身项目的接口规范,所以大多数需要去调用对方提供的接口或第三方接口(短信、天气等)。在Java项目中调用第三方接口的方式有:1、通过JDK网络类Java.net.HttpURLConnection;2、通过common封装好的HttpClient;3、通过Apache封装好的CloseableHttpClient;4、通过SpringBoot-RestTemplate;二、Java调用第三方


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ホットトピック
 7434
7434 15
15 1359
1359 52
52


