ホームページ >バックエンド開発 >PHPチュートリアル >ThinkPHP フレームワークはフォーム検証関数コードを実装します
ThinkPHP フレームワークはフォーム検証関数コードを実装します
- 小云云オリジナル
- 2018-02-06 10:01:321594ブラウズ
自動検証は、ThinkPHP モデル層によって提供されるデータ検証方法であり、create を使用してデータ オブジェクトを作成するときにデータ検証を自動的に実行できます。静的検証と動的検証に分かれます。この記事では主に ThinkPHP フレームワークのフォーム検証操作方法を紹介しますので、必要な方は参考にしていただければ幸いです。
1. 静的検証
(1) Home/Controller/ パスの下に新しい Index コントローラーを作成します。 IndexController

IndexController.class.php ページ
注: モデルクラスは静的定義メソッドで定義する必要があるため、モデルは D 関数でのみインスタンス化できます
create メソッドは POST を自動的に検証します。フォームから送信されたデータ
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function yanzheng(){
$u= D("users");//造一个子类对象
if(empty($_POST)){
$this->show();
}else{
if($u->create()){//验证
echo"验证通过";
}else{
echo $u->getError();//获取错误信息
}
}
}
} (2) view/Index フォルダーの下に yanzheng.html ページを作成します
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="__ROOT__/Public/js/jquery-3.2.0.min.js"></script> </head> <body> <h1>验证界面</h1> <form action="__ACTION__" method="post"> <p>用户名:<input type="text" name="uid" /></p> <p>密码:<input type="password" name="pwd1"/></p> <p>确认密码:<input type="password" name="pwd2"/></p> <p>年龄:<input type="text" name="age"/></p> <p>邮箱:<input type="text" name="Email"/></p> <p><input type="submit" value="验证" /></p> </form> </body> </html>
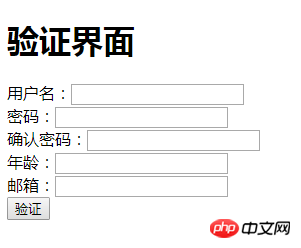
レンダリング:

(3) Model レイヤーに静的検証検証を書き込みます: (パスは次のとおりです)表示されています)

UsersModel .class.php
<?php
namespace Home\Model;
use Think\Model;
class UsersModel extends Model{
//添加验证条件
protected $_validate = array(
array("uid","require","用户名不能为空!"), //默认情况下用正则进行验证
array("pwd1","require","密码不能为空!"),
array("pwd2","require","密码不能为空!"),
array("pwd2","pwd1","两次输入的密码不一致",0,"confirm"), // 验证确认密码是否和密码一致
array("age","18,50","年龄不在范围内",0,"between"),
array("Email","email","邮箱格式不正确"),
);
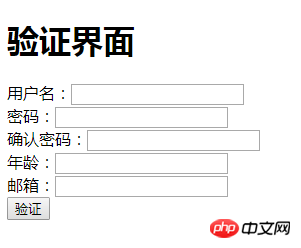
}レンダリングを順番に確認します:
すべてが空になったら、Verifyをクリックしてください

ユーザー名を入力しないと、ユーザー名の入力にジャンプします。それ以外の場合はジャンプします
パスワードが一致しない場合はプロンプトが表示され、年齢が範囲外の場合はプロンプトが表示されます


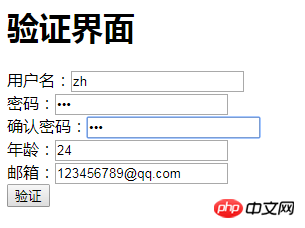
 正しい形式のコンテンツを入力した後
正しい形式のコンテンツを入力した後
2. 動的検証
(1) IndexController.class.php ページ
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function yz(){
$u= M("users");//造一个父类对象
if(empty($_POST)){
$this->show();
}else{
$rules = array(
array("uid","require","用户名不能为空!"),
);
if($u->validate($rules)->create()){//验证
$this->ajaxReturn("ok","eval");
}else{
$this->ajaxReturn("no","eval");
}
}
}
}
(2) yz.html ページ:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="__ROOT__/Public/js/jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>验证界面</h1>
<form action="__ACTION__" method="post">
<p><input type="text" name="uid" id="uid" /><span id="ts"></span></p>
<p><input type="submit" value="验证" /></p>
</form>
</body>
<script type="text/javascript">
$("#uid").blur(function(){
var uid = $(this).val();
$.ajax({
url:"__ACTION__",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data.trim()=="ok")
{
$("#ts").html("验证通过");
}
else
{
$("#ts").html("用户名不能为空");
}
}
});
})
</script>
</html>
効果を見てみましょう:
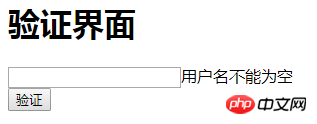
 テキスト ボックスがフォーカスを失うと:
テキスト ボックスがフォーカスを失うと:
 テキスト ボックスにコンテンツがあると、再びフォーカスを失います:
テキスト ボックスにコンテンツがあると、再びフォーカスを失います:
 関連する推奨事項:
関連する推奨事項:
以上がThinkPHP フレームワークはフォーム検証関数コードを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

