ホームページ >ウェブフロントエンド >jsチュートリアル >Bootstrapフレームワークの基本説明
Bootstrapフレームワークの基本説明
- PHPzオリジナル
- 2018-02-06 09:25:055217ブラウズ
この記事では主に、Bootstrap フレームワークに基づいた初心者向けの入門チュートリアルを提供します (推奨)。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして、皆さんが boostrap についてより明確に理解できることを願っています。
Bootstrap 初心者チュートリアル

Bootstrap の紹介
Twitter 発の Bootstrap は、現在最も人気のあるフロントエンド フレームワークです。 Bootstrap は HTML、CSS、JAVASCRIPT に基づいており、シンプルかつ柔軟で、Web 開発を高速化します。
【関連動画おすすめ: ブートストラップチュートリアル】
1. グリッドシステム
グリッドシステムの仕組み:
"Row" は .container (固定幅) または .container -fluid (100) に含まれている必要があります% width) を使用して、適切な配置とパディングを与えます。
「行」を通して横方向に「列」の集合を作成します。
コンテンツは「column」内に配置する必要があり、「column」のみが row の直接の子要素になることができます
.row および .col-xs-4 と同様、グリッドをすばやく作成するために使用できる事前定義されたクラス。ブートストラップ ソース コードで定義されたミックスインは、列間のギャップ (ガッター) を .row 要素に設定することによって、セマンティック レイアウトを作成するためにも使用できます。 .container 要素のパディングセットをオフセットすると、パディングに含まれる「列」も間接的にオフセットされます。
次の例ではマージンが強調表示されているためです。たとえば、3 つの同じ幅の列は 3 つの .col-xs-4 を使用して作成できます。
「行」に 12 を超える「列」が含まれる場合。 , 「列」が配置されている要素は、全体として新しい行に配置されます。
グリッドクラスは、分割点サイズ以上の画面幅を持つデバイスに適しています。小画面デバイスの場合は、画面幅がブレークポイント サイズ以上のデバイスの要素に .col-md-* ラスター クラスを適用し、小画面デバイスのラスター クラスをオーバーライドします。要素上の .col-lg- * 存在しません。大画面デバイスにも影響します。
メディア クエリは、条件が満たされた場合にのみ適用される非常に複雑な「条件付き CSS ルール」です。
Bootstrap のメディア クエリを使用すると、ビューポート サイズに基づいてコンテンツを移動、表示、非表示にすることができます。
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
場合によっては、LESS ファイルで次のメディア クエリが使用されます。 max-width は、CSS の影響をより狭い範囲の画面サイズに制限するためにメディア クエリ コードにも含まれています
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
メディア クエリには 2 つの部分があり、最初にデバイス仕様、次にサイズ ルールがあります。 、次のルールが設定されています:
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
min-width を持つすべてのデバイス: @screen-sm-min、画面の幅が @screen-sm-max より小さい場合、
グリッド パラメーター
を実行します。次の表は、Bootstrap のグリッド システムがさまざまな画面デバイスでどのように動作するかを詳しく示しています。
次の表は、ブートストラップ グリッド システムが複数のデバイス間でどのように機能するかをまとめたものです:
 この問題を解決するには、以下の例に示すように、.clearfix クラスとレスポンシブ ツールを使用して解決できます。
この問題を解決するには、以下の例に示すように、.clearfix クラスとレスポンシブ ツールを使用して解決できます。
<p class="container"> <p class="row" > <p class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </p> <p class="col-xs-6 col-sm-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut. </p> </p> <p class="clearfix visible-xs"></p> <p class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow:inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </p> <p class="col-xs-6 col-sm-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim </p> </p> </p> </p>列のオフセット オフセットは、より専門的なレイアウトに便利な機能です。列のためのスペースを増やすために使用できます。たとえば、.col-xs-* クラスはオフセットをサポートしていませんが、空のセルを使用するだけでその効果を実現できます。
 大画面ディスプレイでオフセットを使用するには、.col-md-offset-* クラスを使用します。これらのクラスは、列の左マージンを * 列分増やします。* の範囲は 1 ~ 11 です。
大画面ディスプレイでオフセットを使用するには、.col-md-offset-* クラスを使用します。これらのクラスは、列の左マージンを * 列分増やします。* の範囲は 1 ~ 11 です。
以下の例では、
..
があり、.col-md-offset-3 クラスを使用してこの p を中央に配置します。<p class="container"> <h1>Hello, world!</h1> <p class="row" > <p class="col-xs-6 col-md-offset-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> </p> </p> </p>ネストされた列
为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
在下面的实例中,布局有两个列,第二列被分为两行四个盒子。
<p class="container"> <h1>Hello, world!</h1> <p class="row"> <p class="col-md-3" > <h4>第一列</h4> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> </p> <p class="col-md-9" > <h4>第二列 - 分为四个盒子</h4> <p class="row"> <p class="col-md-6" > <p> Consectetur art party Tonx culpa semiotics. Pinterest assumenda minim organic quis. </p> </p> <p class="col-md-6" > <p> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </p> </p> <p class="row"> <p class="col-md-6" > <p> quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </p> <p class="col-md-6" > <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim. </p> </p> </p> </p> </p> </p>

列排序
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。
<p class="container"> <h1>Hello, world!</h1> <p class="row"> <p> 排序前 </p> <p class="col-md-4" > 我在左边 </p> <p class="col-md-8" > 我在右边 </p> </p> <br> <p class="row"> <p> 排序后 </p> <p class="col-md-4 col-md-push-8" > 我在左边 </p> <p class="col-md-8 col-md-pull-4" > 我在右边 </p> </p> </p>

二、Bootstrap 排版
HTML 中的所有标题标签,
到 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
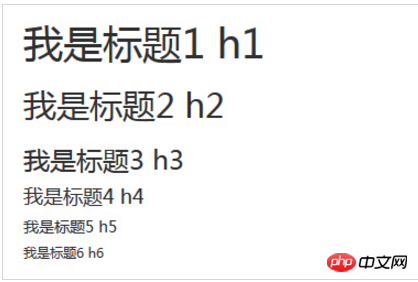
<h1>我是标题1 h1</h1>
<h2>我是标题2 h2</h2>
<h3>我是标题3 h3</h3>
<h4>我是标题4 h4</h4>
<h5>我是标题5 h5</h5>
<h6>我是标题6 h6</h6>
<h1>我是标题1 h1</h1> <h2>我是标题2 h2</h2> <h3>我是标题3 h3</h3> <h4>我是标题4 h4</h4> <h5>我是标题5 h5</h5> <h6>我是标题6 h6</h6>

在标题内还可以包含 标签或赋予 .small 类的元素,可以用来标记副标题。
如果需要向任何标题添加一个内联子标题,只需要简单地在元素两旁添加 ,或者添加 .small class,这样子您就能得到一个字号更小的颜色更浅的文本,如下面实例所示:
<h1>我是标题1 h1. <small>我是副标题1 h1</small></h1> <h2>我是标题2 h2. <small>我是副标题2 h2</small></h2> <h3>我是标题3 h3. <small>我是副标题3 h3</small></h3> <h4>我是标题4 h4. <small>我是副标题4 h4</small></h4> <h5>我是标题5 h5. <small>我是副标题5 h5</small></h5> <h6>我是标题6 h6. <small>我是副标题6 h6</small></h6>

页面主体:Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予
元素和所有段落元素。另外,(段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
<h2>引导主体副本</h2> <p class="lead">这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。</p>

列表:
Bootstrap 支持有序列表、无序列表和定义列表。
有序列表:有序列表是指以数字或其他有序字符开头的列表。
无序列表:无序列表是指没有特定顺序的列表,是以传统风格的着重号开头的列表。如果您不想显示这些着重号,您可以使用 class .list-unstyled 来移除样式。您也可以通过使用 class .list-inline 把所有的列表项放在同一行中。
定义列表:在这种类型的列表中,每个列表项可以包含
- 行中的属于与描述并排显示。
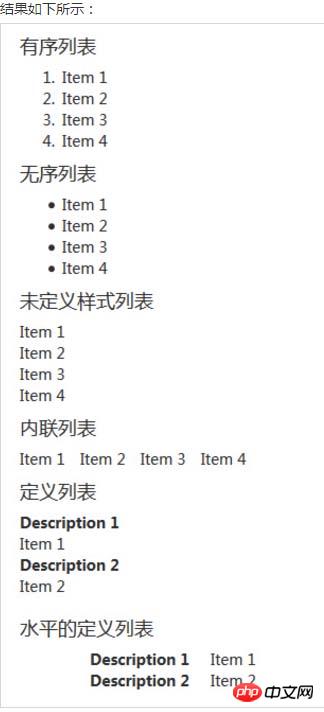
下面的实例演示了这些类型的列表:
<h4>有序列表</h4> <ol> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ol> <h4>无序列表</h4> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h4>未定义样式列表</h4> <ul class="list-unstyled"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h4>内联列表</h4> <ul class="list-inline"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h4>定义列表</h4> <dl> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl> <h4>水平的定义列表</h4> <dl class="dl-horizontal"> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl>

下表提供了 Bootstrap 更多排版类的实例:

三、Bootstrap 代码
Bootstrap 允许您以两种方式显示代码:
第一种是 标签。如果您想要内联显示代码,那么您应该使用 标签。
For example, <code><section></code> should be wrapped as inline.

第二种是
标签。如果代码需要被显示为一个独立的块元素或者代码有多行,那么您应该使用 <pre class="brush:php;toolbar:false"> 标签。</p> <pre class="brush:php;toolbar:false"><pre class="brush:php;toolbar:false"><p>Sample text here...</p>

还可以使用 .pre-scrollable 类,其作用是设置 max-height 为 350px ,并在垂直方向展示滚动条。

四、Bootstrap 表格
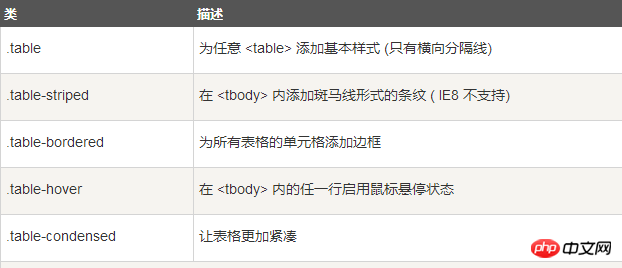
Bootstrap 支持的一些表格元素:

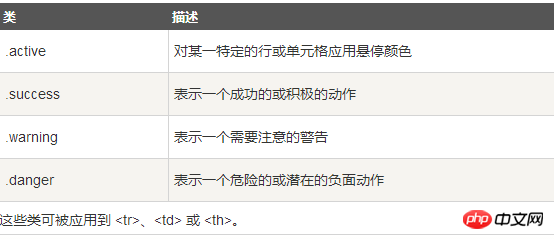
用于表格的样式

用于表格的行或者单元格

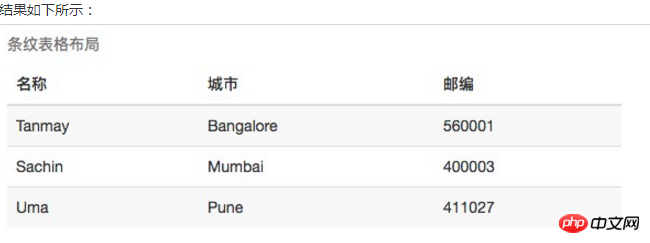
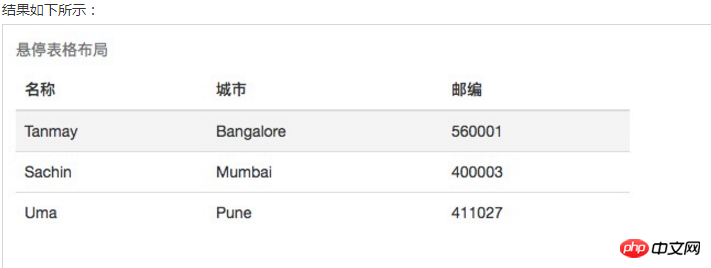
基本实例
为任意