ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット テンプレートの詳細な説明 テンプレートの参考例
WeChat アプレット テンプレートの詳細な説明 テンプレートの参考例
- 小云云オリジナル
- 2018-05-15 10:15:573429ブラウズ
この記事では、WeChat アプレット ビュー テンプレートで参照される詳細な例に関する関連情報を主に紹介します。この記事が役立つことを願っています。
WeChat アプレット ビュー テンプレート リファレンスの詳細な例
WXML には、import と include という 2 つのファイル参照メソッドが用意されています。
include は、ターゲット ファイルを除くコード全体を導入できます。これは、インクルードの場所にコピーすることと同じです

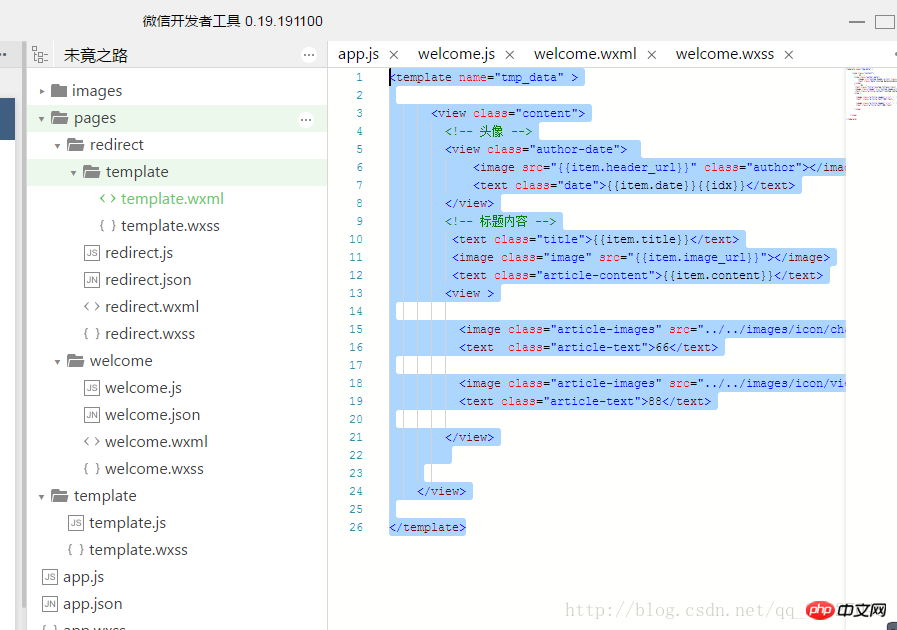
temlate.wxml
<template name="tmp_data" >
<view class="content">
<!-- 头像 -->
<view class="author-date">
<image src="{{item.header_url}}" class="author"></image>
<text class="date">{{item.date}}{{idx}}</text>
</view>
<!-- 标题内容 -->
<text class="title">{{item.title}}</text>
<image class="image" src="{{item.image_url}}"></image>
<text class="article-content">{{item.content}}</text>
<view >
<image class="article-images" src="../../images/icon/chat.png"></image>
<text class="article-text">66</text>
<image class="article-images" src="../../images/icon/view.png"></image>
<text class="article-text">88</text>
</view>
</view>
</template>redirect.wxml リファレンス
<import src="template/template.wxml" />
template.js
var content_for = [
{
date: "2020年 10月 9日 ",
title: "那年夏天",
header_url: "/images/3.png",
image_url: "/images/6.jpg",
content: "天不言自高,地不言自厚,奇迹,是不会在容易的道路上绽放的。人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
{
date: "2022年 10月 9日 ",
title: "夏天",
header_url: "/images/3.png",
image_url: "/images/8.jpg",
content: "人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
]
//输出出口
module.exports={
templates: content_for
}redirect.js リファレンス
var content_data=require('../../template/template.js')
// pages/redirect/redirect.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
key: content_data.templates
});
}
});wxml
<block wx:for="{{key}}" wx:for-item="item" wx:for-index="idx">
<!-- is就是模板名字name值 -->
<template is="tmp_data" data="{{item}}" />
</block>template.wxss ファイル
.title{
font-size: 34rpx;
font-weight: 600;
color:#333;
margin-bottom: 20px;
}redirect.wxss ファイルは上記のスタイルを参照します
@import "template/template.wxss" //使用import定义
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}関連する推奨事項:
WeChat の使用方法アプレットテンプレート テンプレート
以上がWeChat アプレット テンプレートの詳細な説明 テンプレートの参考例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

