ホームページ >ウェブフロントエンド >CSSチュートリアル >HTML5 type=file ファイルアップロード関数例の詳細説明
HTML5 type=file ファイルアップロード関数例の詳細説明
- 小云云オリジナル
- 2018-02-03 09:52:533045ブラウズ
この記事では、HTML5 の新機能である type=file ファイルのアップロード機能を中心に紹介しますので、必要な方は参考にしていただければ幸いです。
1. 構文
2. 属性 (次の 3 つは HTML5 でのみサポートされているため、互換性の問題があります)
(1) 複数:ユーザーが複数の値を選択できるかどうかを示します。 Multiple は、type=file および type=email でのみ使用できます。
(2) accept: サーバーによって受け入れられたファイルタイプ。それ以外の場合は無視されます。
audio/* はサウンド ファイルを表します。 HTML5 でのみサポートされています
Video/* はビデオ ファイルを表します。 HTML5 でのみサポートされています
Image/* は画像ファイルを表します。 HTML5 でのみサポートされます
(3) 必須: この属性は、ユーザーがフォームを送信する前に値を入力する必要があることを指定します。
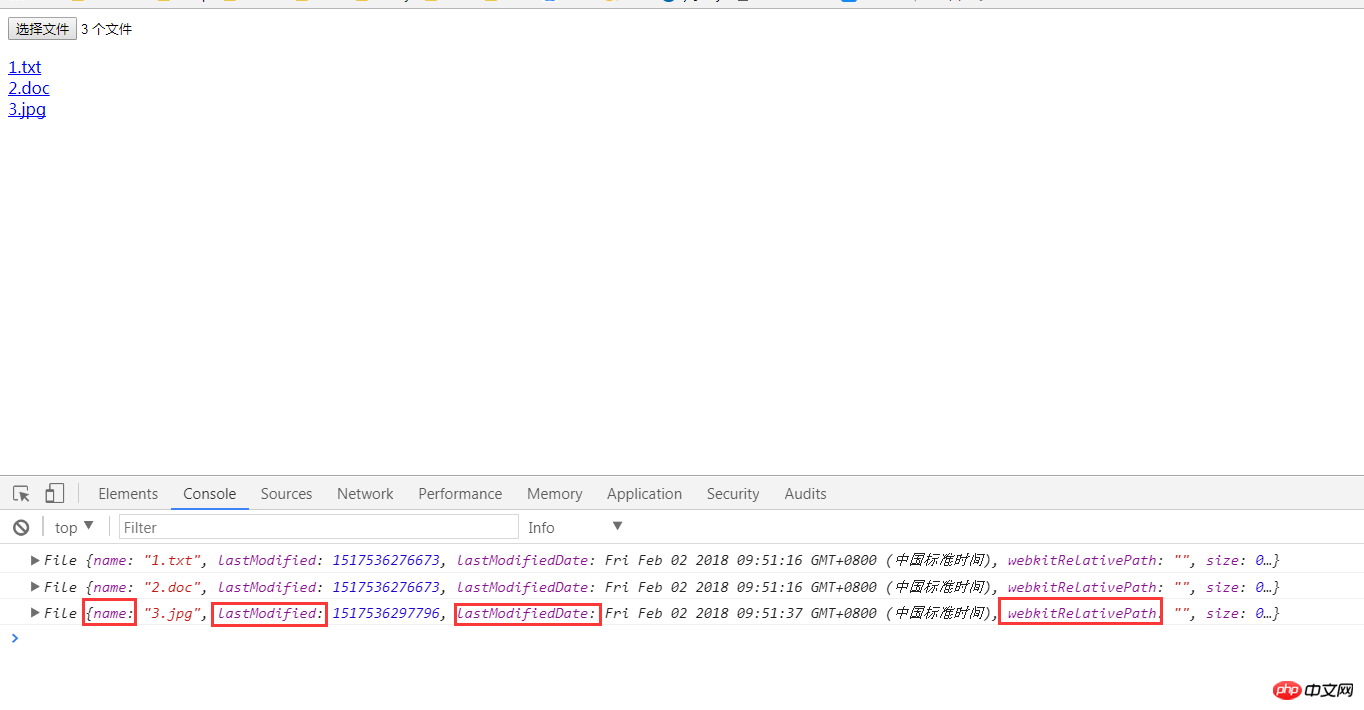
3. アップロードされたファイル情報を取得します
file multiple 表示:
関連する推奨事項:
ファイルアップロード機能を実装するためのlaravelとajax
PHP Webで共通のファイルアップロード機能を実装する方法ページ
画像を選択し、プレビュー効果を実現するための input type=file の詳細な説明
以上がHTML5 type=file ファイルアップロード関数例の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。