ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット YDUI の ScrollNav コンポーネントはスクロール ナビゲーション効果を実装します
WeChat アプレット YDUI の ScrollNav コンポーネントはスクロール ナビゲーション効果を実装します
- 小云云オリジナル
- 2018-02-03 09:17:517697ブラウズ
この記事は主にWeChatアプレットのScrollNavコンポーネントとスクロールナビゲーション効果を詳しく紹介していますので、興味のある方は参考にしていただければ幸いです。
デモのダウンロード
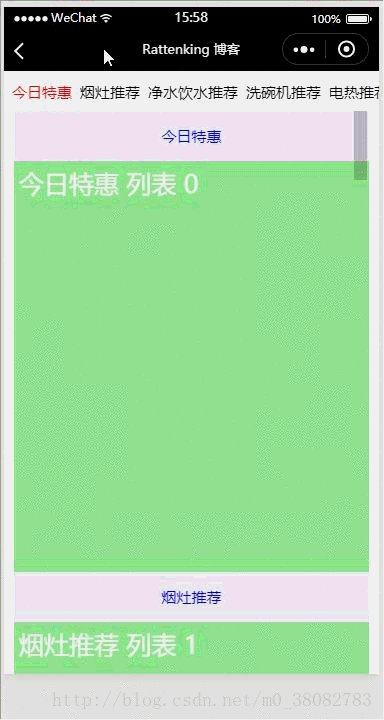
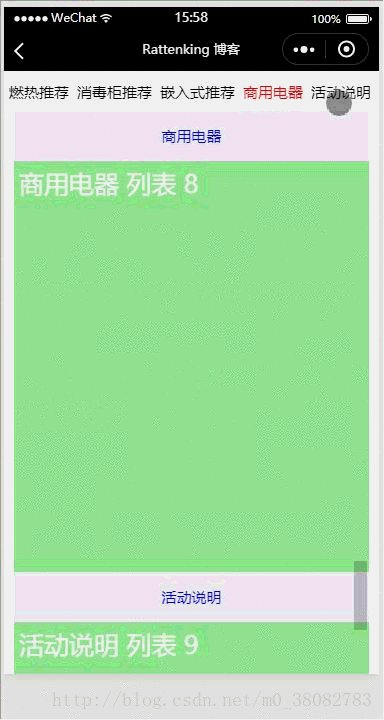
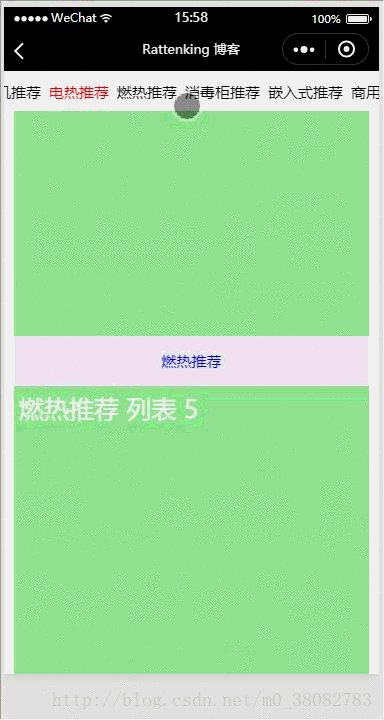
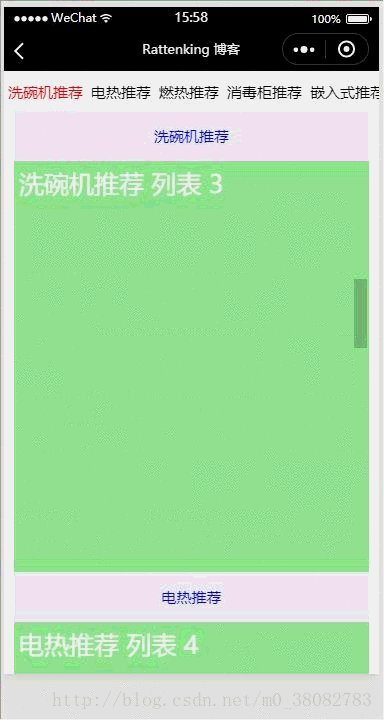
レンダリング

実装原理
デュアルスクロールビューコンポーネントを使用してデュアルスクロールを実現します!
WXML
<!--导航滚动 -->
<scroll-view class="tui-city-scroll" scroll-x="true" scroll-into-view="NAV{{status}}" scroll-with-animation="true">
<text bindtap="getStatus" id="NAV{{index}}" class="tui-nav-li {{index === status ? 'tui-nav-active' : ''}}" data-index="{{index}}" wx:for="{{navList}}">{{item}}</text>
</scroll-view>
<!--列表滚动区 -->
<view class="tui-fixed-y">
<scroll-view class="tui-city-scroll-y" scroll-y="true" scroll-into-view="NAV{{status}}" scroll-with-animation="true">
<view wx:for="{{navList}}">
<view id="NAV{{index}}" class="tui-list-head">{{item}}</view>
<view class="tui-list-li">{{item}} 列表 {{index}}</view>
</view>
</scroll-view>
</view>WXSS
.tui-fixed-x{
width: 100%;
position: fixed;
top: 0;
left: 0;
}
.tui-city-scroll{
height: 80rpx;
line-height: 80rpx;
width: 100%;
white-space: nowrap;
}
.tui-nav-li{
font-size: 30rpx;
padding: 0 8rpx;
}
.tui-nav-li:first-child{padding-left: 16rpx;}
.tui-nav-li:last-child{padding-right: 16rpx;}
.tui-nav-active{color: red;}
.tui-fixed-y{
width: 100%;
height: calc(100% - 80rpx);
position: fixed;
bottom: 0;
left: 0;
}
.tui-city-scroll-y{
padding: 0 20rpx;
height: 100%;
box-sizing: border-box;
}
.tui-list-head{
height: 50px;
line-height: 50px;
text-align: center;
font-size: 30rpx;
color: blue;
}
.tui-list-li{
height: 400px;
padding: 10rpx;
color: #fff;
font-size: 50rpx;
background-color: lightgreen;
}JS
Page({
data: {
navList: ['今日特惠', '烟灶推荐', '净水饮水推荐', '洗碗机推荐', '电热推荐', '燃热推荐', '消毒柜推荐', '嵌入式推荐', '商用电器','活动说明'],
status: 0
},
getStatus(e){
this.setData({ status: e.currentTarget.dataset.index})
}
})垂直スクロールには視覚的な高さ
が必要であることに注意してください。スクロールの位置決めでは、scroll-view コンポーネントのscroll-into-view属性を使用し、位置決めにIDを使用します。
関連する推奨事項:
jQueryによって実装されたスティッキースクロールナビゲーションバー効果
WeChatアプレットの上部にあるスクロール可能なナビゲーション効果
jQueryによるスクロールナビゲーション効果を備えた全画面スクロールアルバムの実装example_jquery
以上がWeChat アプレット YDUI の ScrollNav コンポーネントはスクロール ナビゲーション効果を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

