ホームページ >ウェブフロントエンド >jsチュートリアル >JSでのBOM申請の詳細説明
JSでのBOM申請の詳細説明
- 小云云オリジナル
- 2018-02-03 09:06:451710ブラウズ
この記事では、JS の BOM アプリケーションの詳細な説明を共有したいと思います。JS は 3 つの部分で構成されており、そのうちの 1 つはブラウザーを操作するために使用される BOM です。このレッスンでは主に BOM について説明します。
BOM の基本
まず、BOM の最も基本的な機能を見てみましょう: ウィンドウの開閉:
<html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="打开窗口" onclick="window.open('http://www.php.cn/');" /> </body></html>
open メソッドはウィンドウを開くために使用され、対応する close メソッドはウィンドウを閉じるために使用されます。ここでは、open メソッドを使用してアプリケーションを実装できます。コードを実行します。
その前に、document.write について少し知識を追加したいと思います。
<!DOCTYPE HTML><html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="write" onclick="document.write('abc')" /> </body></html>
ソース コードを開くと、ボタンをクリックすると、ページ全体のソース コードには「abc」のみが含まれていることがわかります。つまり、イベントで document.write が使用されている場合、ページは最初に再度完全にクリアされます。
実行中のコードのケースでは、 document.write メソッドを使用することが非常に適切であることがわかります:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oTxt=document.getElementById('txt1');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
var oNewWin=window.open('about:blank', '_blank');
oNewWin.document.write(oTxt.value);
};
};
</script>
</head>
<body>
<textarea id="txt1" rows="10" cols="40"></textarea><br>
<input id="btn1" type="button" value="运行" />
</body></html>
ここで、_blank は新しいウィンドウ (_self でこのウィンドウで開く) を表し、about:blank は開かれたウィンドウを表します空白のウィンドウで、document.write を使用して HTML を新しいウィンドウに書き込み、新しいウィンドウで HTML コードを実行できます。
オープンについて話した後、クローズに関するいくつかの問題について話しましょう。 close の使用は非常に簡単です。window.close を使用してウィンドウを閉じるイベントを実行します。ただし、Firefox ブラウザでは、ユーザーが開いたウィンドウを閉じることはできません。open メソッドでウィンドウを開いた場合にのみ、close メソッドでウィンドウを閉じることができます。
open メソッドと close メソッドについて説明した後、よく使用される 2 つのプロパティ、window.nevigator.userAgent と window.location について説明します。前者の機能は現在のブラウザのバージョン情報を取得することであり、後者の機能は現在の Web ページのアドレス (読み取りだけでなく割り当ても可能) を取得することであり、現在の Web ページの URL場所を変更することでページに移動できます)。返されたコンテンツはここにはリストされません。
サイズと座標
ここではJSの内容についてサイズと座標について説明します。
最初に言及すべきことは、視覚領域のサイズについての知識です。表示領域のサイズはどれくらいですか?実際には、これはクライアントが画面上で見ることができる Web ページの部分のサイズです。表示可能な領域のサイズはウィンドウのサイズに応じて変化します。
現在のページの視覚領域の幅と高さは、document.documentElement.clientWidth と document.documentElement.clientHeight を通じて取得できます。
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
alert('宽:'+document.documentElement.clientWidth+'高:'+document.documentElement.clientHeight);
};
};
</script>
</head>
<body>
<input id="btn1" type="button" value="可视区大小" />
</body></html>
効果は次のとおりです:

さらに、表示領域にはscrollTopと呼ばれるプロパティがあり、これはスクロール距離、つまり表示領域からページの上部までの距離です。
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
document.onclick=function ()
{
//IE、FF
//alert(document.documentElement.scrollTop);
//chrome
//alert(document.body.scrollTop);
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
alert(scrollTop);
};
</script>
</head>
<body style="height:2000px;">
</body></html>
効果は次のとおりです:
//ここに画像があります
document.documentElement.scrollTop は IE でのみ互換性があることに注意してください。chrome での書き込みルールは document.body.scrollTop です。 || メソッドを使用して互換性の問題を処理してください。
一般的なメソッドとイベント
ここでは、要素の固定配置を実現するために、fixed 以外の別のメソッドを使用してみます (fixed は ie6 では互換性がありません)。
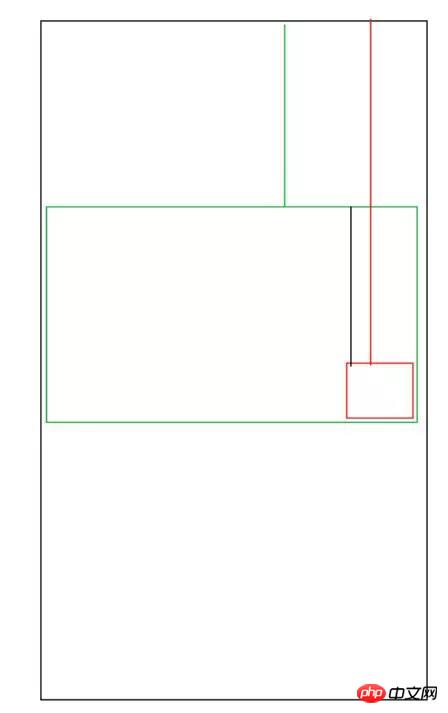
ここで別の図を描きます:

黒い線の長さを計算する限り、右下の p ブロックを固定して配置できることがわかります。黒い線の長さは、視覚領域の高さから p ブロックの offsetHeight を引いたものと正確に等しくなります。
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#p1 {width:200px; height:150px; background:red; position:absolute; right:0; bottom:0;}
body {height:2000px;}
</style>
<script>
window.onscroll=function ()
{
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var op=document.getElementById('p1'); op.style.top=document.documentElement.clientHeight-op.offsetHeight+scrollTop+'px';
};
</script>
</head>
<body>
<p id="p1"></p>
</body></html>
その効果は次のとおりです:

P ブロックにわずかなジッターがあることがわかります。これは、onscroll 関数が発生し続け、発生するたびに呼び出されるからです。さらに、より深刻な状況があります。ウィンドウ サイズを変更すると、p ブロックは追従せず、所定の位置に留まるため、別のイベント -
window.onresize (ページ サイズ変更イベント時にトリガーされます) を使用する必要があります。 ):
window.onscroll=window.onresize=function (){...}
最後に、よく使用されるいくつかのシステム ダイアログ ボックスについて説明します:
alert("content") 警告ボックス、戻り値なし
confirm("question content" ") 選択ボックスには確認またはキャンセルのオプションが表示され、ブール値が返されます
prompt("プロンプトテキスト", "デフォルトテキスト") は入力テキストボックスをポップアップ表示し、戻り値は入力テキストの内容 (文字列)、入力されていない場合は null になります
関連する推奨事項:
BOM 間の違いと接続を比較するJavaScript の DOM
以上がJSでのBOM申請の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

