ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS円形ズームアニメーション実装コード共有
CSS円形ズームアニメーション実装コード共有
- 小云云オリジナル
- 2018-02-02 10:49:512079ブラウズ
最近、私は会社のログイン ページに取り組んでいます。UE の学生は、サードパーティのログイン アイコンにホバリング時に円形のスケーリング効果があることを望んでいます (元の言葉は波及効果です -_-||)。 Tencent News と NetEase News の共有ボタンをクリックします。
この記事では、CSS 円形ズーム アニメーションの簡単な実装に関する情報を中心に紹介します。参考になれば幸いです。
Tencent Newsの共有ボタンのホバー効果(ニュースページ):

NetEase Newsの共有ボタンのホバー効果(ニュースページ):

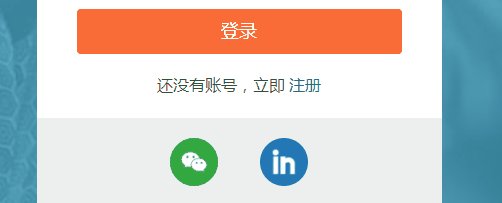
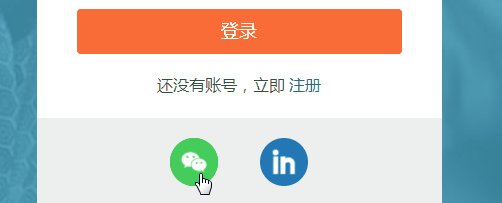
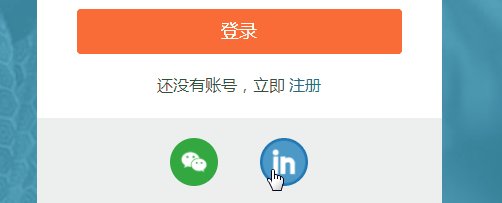
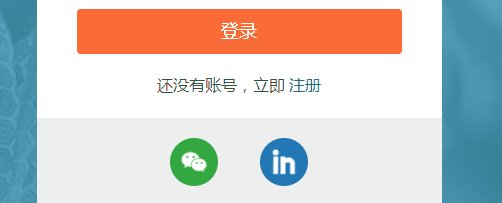
これら2つのページのソースコードを調べました。主にtransform:scaleを使用しました。 () と遷移、最終的な実装効果は次のとおりです:

実装のアイデアは一般的に NetEase News によって模倣されており、レイアウトは次のとおりです:
<a href="" class="third-party third-party-weixin">
<i></i>
<span></span>
</a>外側の a タグは全体に使用されますコンテナーとジャンプの変換では、内側の i タグは疑似要素 ::before と ::after をそれぞれ背景色と前景色として使用し、これら 2 つの疑似要素は垂直方向と水平方向の中央に絶対配置され、::after によってスケーリングが設定されます。属性transform:scale(0)、トランジションアニメーション属性transition:すべて.3、通常の状況では::beforeが表示されます。hovering::afterがスケーリング属性transform:scale(1)を設定する場合、2つの隣接する絶対位置の要素は設定されません。 z-index ドキュメント フローの後ろの要素が一番下にあり、ズーム アニメーション効果はトランジション アニメーション属性 Transition で実装されます。
span タグは、ロゴを表示するために使用されます。ロゴは、透明である限り、画像または Web フォントにすることができます。ここでは画像が使用されます。 CSS(ここではsassを使用しています)は以下の通りです:
.third-party {
position: relative;
// 为了兼容firefox必须要变成block或inline-block
display: inline-block;
width: 48px;
height: 48px;
margin: {
left: 6%;
right: 6%;
}
&:hover {
i {
&::after {
transform: scale(1);
}
}
}
span {
// position: relative是为了兼容firefox和IE
position: relative;
display: block;
width: 48px;
height: 48px;
background-size: 30px;
background-position: center;
background-repeat: no-repeat;
}
i {
position: absolute;
top: 0;
left: 0;
width: 48px;
height: 48px;
&::before {
content: '';
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
&::after {
content: '';
transition: all .3s;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
transform: scale(0);
}
}
&.third-party-weixin {
span {
background-image: url(../images/login/weixin-64.png);
}
i {
&::before {
background-color: #20a839;
}
&::after {
background-color: #30cc54;
}
}
}
}このシンプルな円形ズームアニメーションが完成しました。
関連する推奨事項:
WeChat画像ジェスチャースケーリングコードを模倣するAngularJS
HTML5携帯電話ページのスケーリング問題に対する詳細な解決策
以上がCSS円形ズームアニメーション実装コード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

