ホームページ >ウェブフロントエンド >jsチュートリアル >NW.js とは何か、その使い方
NW.js とは何か、その使い方
- 小云云オリジナル
- 2018-02-02 10:06:417322ブラウズ
この記事では主に、NW.js とは何か、またその使用方法について説明します。 NW.js (以前の node-webkit) は、HTML と JavaScript でネイティブ アプリケーションを作成できるようにする Chromium と Node.js に基づくアプリケーション ランタイムです。また、DOM から Node.js モジュールを呼び出すこともできるため、あらゆる Web テクノロジーを使用してネイティブ アプリケーションを作成するための新しい開発モデルが可能になります。
(1) インターネット上で最も人気のあるテクノロジーを使用してネイティブ アプリケーションを作成する新しい方法
(2) HTML5、CSS3、JS、および WebGL に基づいて記述されています
(3) すべての Nodejs API と 3 つ目の API を完全にサポートしますparty モジュール
(4) DOM を使用して、nodejs モジュールを直接呼び出すことができます
(5) パッケージ化と配布が簡単
(6) 32 ビットおよび 64 ビットの Windows、Linux、および Linux を含む実行環境をサポートMac OS
使用方法は以下の通りです:
1. nwをダウンロード
1. NW.jsをダウンロード(公式サイト: http://nwjs.io/)
ここでは通常のものをランタイムとします、 SDK はいくつかのツールボックスです。提案をダウンロードしてください~
https://nwjs.io/downloads/
2. Enigma Virtual Box をダウンロードします (公式 Web サイト: http://enigmaprotector.com/)。 package.json ファイルを設定します
{
"name": "nw-demo",
"version": "0.0.1",
"main": "index.html"
}
さらに詳細は次のとおりです:
{
"main": "app/index.html",
"name": "WeixinMenuEditor",
"description": "使用nw.js封装的一个微信公众号菜单编辑器App",
"version": "0.0.1",
"keywords": [ "微信", "菜单编辑器" ],
"window": {
"title": "微信菜单编辑器",
"icon": "app/static/img/weixin_logo.jpg",
"toolbar": true,
"frame": true,
"width": 1008,
"height": 750,
"position": "center",
"min_width": 400,
"min_height": 200
},
"webkit": {
"plugin": true,
"java": false,
"page-cache": false
},
"chromium-args" :"-allow-file-access-from-files"
}
- title: 文字列、デフォルトのタイトルを設定します。
- 幅/高さ: メインウィンドウのサイズ。
- ツールバー: ブール値。ナビゲーションバーを表示するかどうか。
- アイコン: ウィンドウのアイコン。
- 位置 : 文字列。ウィンドウを開いたときの位置を「null」「center」「mouse」から設定できます。
- min_width/min_height: ウィンドウの最小値。
- max_width/max_height: ウィンドウに表示される最大値。
- sizeable : ブール値。ウィンドウのサイズ変更を許可するかどうか。
- always-on-top : ブール値。上部に窓。
- 全画面: ブール値。全画面表示するかどうか。
- show_in_taskbar : タスクバーにアイコンを表示するかどうか。
- frame : ブール値。 false に設定すると、プログラムは枠なしで表示されます。
- "chromium-args" :"-allow-file-access-from-files" は、Google Chrome に起動パラメータを追加することと同等であり、angularjs がローカルの json ファイルに直接アクセスできるようになります。
- 3. exeを生成します
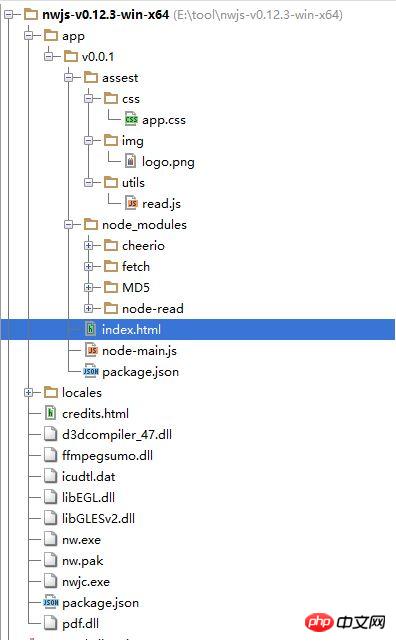
プロジェクトディレクトリは次のとおりです:
 HTMLプロジェクトをzipに圧縮し、名前をnwに変更し、次のコマンドを入力します
HTMLプロジェクトをzipに圧縮し、名前をnwに変更し、次のコマンドを入力します
copy /b nw.exe+app.nw firstApp.exe
4.パッケージを公開します
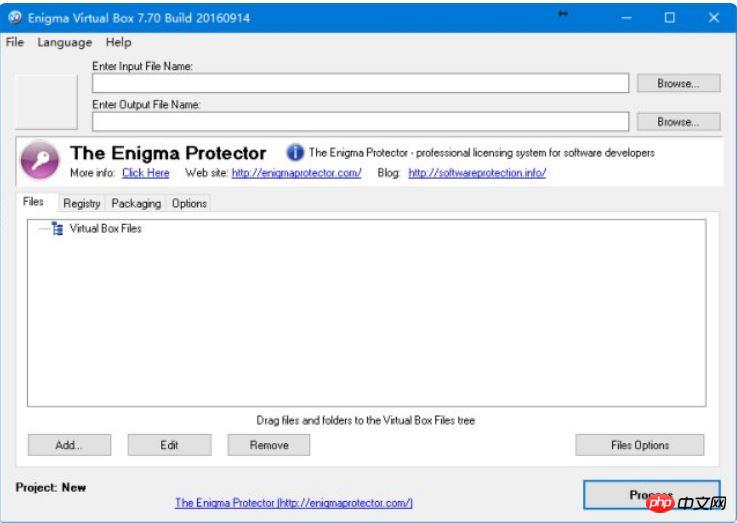
Enigma Virtual Box プログラム (enigmavb.exe) のインターフェイスは次のようになります:
 次に、「入力ファイル名を入力」で前のステップで生成された test.exe ファイルを選択します。これはデフォルトでもかまいません。次に、下の [追加] ボタンをクリックして、nw.exe、test.nw、test.exe を除くすべてのファイルを nwjs フォルダーに追加します (名前は nwjs である必要はありません。最初の NW.js 環境内のフォルダーです)。この時点で、新しい .exe ファイル (newtest.exe とします) が対応するパスに生成されます。ファイルは任意の Windows 環境で実行でき、友人にコピーして見せることができます。
次に、「入力ファイル名を入力」で前のステップで生成された test.exe ファイルを選択します。これはデフォルトでもかまいません。次に、下の [追加] ボタンをクリックして、nw.exe、test.nw、test.exe を除くすべてのファイルを nwjs フォルダーに追加します (名前は nwjs である必要はありません。最初の NW.js 環境内のフォルダーです)。この時点で、新しい .exe ファイル (newtest.exe とします) が対応するパスに生成されます。ファイルは任意の Windows 環境で実行でき、友人にコピーして見せることができます。
以下は、nw
1 の使用におけるいくつかの落とし穴です。ショートカット キーを実行する前に現在のアプリケーションにフォーカスを取得したい場合のみ、js を使用してショートカット キーを設定するこのライブラリを確認してください
// 加载本地ui库
var gui = require('nw.gui');
var option = {
key: "Ctrl+R",
active: function () {
alert("全局快捷键" + this.key + "按下");
},
failed: function (msg) {
//创建快捷键失败
alert(msg);
}
};
// 创建快捷键
var shortcut = new gui.Shortcut(option);
// 注册全局快捷键
gui.App.registerGlobalHotKey(shortcut);
// 解除注册,在应用结束的时候执行
gui.App.unregisterGlobalHotKey(shortcut);
2.nw。 jsではページを何度も更新できない、さまざまな異常が発生します。これは、ページを更新した後にjsファイルを再読み込みし、変数を再割り当てすることによって引き起こされるバグです。 解決策
nw.js はファイルを読み取って保存します
<html>
<head>
<meta charset="utf-8"/>
<title>nw.js实现文件读写</title>
</head>
<body>
<input id="readFile" type="file" >读取文件</input>
<!-- 默认文件名为filename.html -->
<input id="writeFile" nwsaveas="filename.html" type="file">保存文件</input>
<p></p>
<script>
//nw.js提供的读写文件模块
var fs = require("fs");
//读文件
var chooser = document.querySelector('#readFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "读取文件从" + filePath;
fs.readFile(filePath, function (err, data) {
if (err) {
layer.msg("读取文件失败! :" + err.message);
return;
} else {
console.log(data);
alert(data);
}
})
});
//写文件
chooser = document.querySelector('#writeFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "写入文件到:" + filePath;
//把hello写入文件
fs.writeFile(filePath, "Hello!\n", function (err) {
if (err) {
alert("保存失败!");
}
});
});
</script>
</body>
</html>
3. nwjs の「fs」を使用して、cancas をローカル画像として直接保存します。インターネット上にある方法はすべて、保存するための選択ボックスを表示します。画像を指定されたパスに直接保存すると、ユーザーが選択できるダイアログ ボックスが表示されなくなります。 kailniris は、実行可能な解決策を提供しました。 コードは次のとおりです。
var fs = require('fs');
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0);
ctx.lineTo(200, 100);
ctx.stroke();
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">
</canvas>
base64Data = c.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
fs.writeFile("c:/Dev/test.png", base64Data, 'base64', function (err) {
if (err) {
console.log("err", err);
} else {
return res.json({ 'status': 'success' });
}
});
html2canvas を使用して HTML ページを画像に変換し、画像をローカルに保存します。コードを貼り付けます (html2canvas.js と jquery をインポートする必要があります):
//要保存图片的文件路径
var filePath = templateDir + filename + '.html';
//要保存的html页面
var editerDocument = window.editor.edit.iframe.get().contentWindow.document;
html2canvas(editerDocument.body, {
onrendered: function (canvas) {
var base64Data = canvas.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
var fs = require("fs");
fs.writeFile(templateDir + filename + '.png', base64Data, 'base64', function (err) {
if (err) {
alert("保存模板失败!");
}
$('#model_template_name').modal("hide");
layer.msg("模板已保存为" + filename);
});
}
});
4. app.js の Node 組み込みモジュールを参照します
//调用NodeJs内置模块
$scope.fs = require('fs');
//读取配置文件
$scope.readConfig = function () {
try {
var configStr = $scope.fs.readFileSync(config.weixin.path, 'utf8');
console.log(configStr);
var obj = eval('(' + configStr + ')');
$scope.weixin.appid = obj.appid;
$scope.weixin.appsecret = obj.appsecret;
$scope.weixin.qrcodeurl = obj.qrcodeurl;
}
catch (e) {
console.log(e);
alert("读取微信配置文件失败");
}
}
//写入配置文件
$scope.writeConfig = function () {
try {
var configStr = JSON.stringify($scope.weixin);
$scope.fs.writeFileSync(config.weixin.path, configStr, {encoding: 'utf8'});
return true;
}
catch (e) {
console.log(e);
alert("写入微信配置文件失败");
return false;
}
}
5. サードパーティ モジュール wechat-api を参照します
//调用NodeJs第三方模块
$scope.wechatApi = require('wechat-api');
$scope.query = function () {
var api = new $scope.wechatApi($scope.weixin.appid, $scope.weixin.appsecret);
api.getMenu(function (err, result) {
if (err) {
console.log(err);
alert("查询菜单异常");
} else {
load(result);
$scope.$apply();//需要手动刷新
}
});
};
関連する推奨事項:
nw .jsでのlocalStorageの物理ストレージインスタンスの詳しい説明
nw.jsはWeChat_node.jsに似たチャットソフトウェアを実装します
以上がNW.js とは何か、その使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

