ホームページ >ウェブフロントエンド >jsチュートリアル >Three.js は dat.GUI を使用してテスト プロセスを簡素化します
Three.js は dat.GUI を使用してテスト プロセスを簡素化します
- 小云云オリジナル
- 2018-02-01 09:45:442679ブラウズ
dat.gui を使用すると、いつでも簡単にコントロール バーをシーンに追加し、パラメーターを調整できます。この記事では主に、Three.js が dat.GUI を使用してテスト プロセスを簡素化する方法についての考えを紹介します。実際、このプラグインを使用する際に最も問題がないのは、関連する値を調整するのにデバッグが非常に便利であることです。したがって、最終的な描画結果に影響します。 dat.GUIで実装されているものも非常にシンプルでわかりやすいです。以下では多くを語る必要はありません。詳細な紹介を見てみましょう。
dat.GUI オブジェクトをインスタンス化すると、次のようないくつかの調整可能なパラメーターが右上隅に表示されます。

これらは、今日のケースで作成された 5 つの調整可能な属性です。実装は非常に簡単で、上記のコンソールを除いてほとんどの作業は私たちが行う必要がありますが、これは私たちが作成したものではありません。
導入方法
まず、ライブラリ ファイルをページに導入する必要があります:
<script src="examples/js/libs/dat.gui.min.js"></script>
次に、次のような、変更する必要があるすべての属性を含むオブジェクトを宣言できます:
gui = {
lightY:30, //灯光y轴的位置
sphereX:0, //球的x轴的位置
sphereZ:0, //球的z轴的位置
cubeX:25, //立方体的x轴位置
cubeZ:-5 //立方体的z轴的位置
};
これは私が書いたケース 関連する属性は、上の図の属性と比較できます。
次のステップでは、dat.GUI オブジェクトを変換し、制御する必要がある関連属性の属性関連の追加 (オブジェクト、属性、最小値、最大値) メソッドを呼び出し、属性制御をそれ:
var datGui = new dat.GUI(); //将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值) datGui.add(gui,"lightY",0,100); datGui.add(gui,"sphereX",-30,30); datGui.add(gui,"sphereZ",-30,30); datGui.add(gui,"cubeX",0,60); datGui.add(gui,"cubeZ",-30,30);
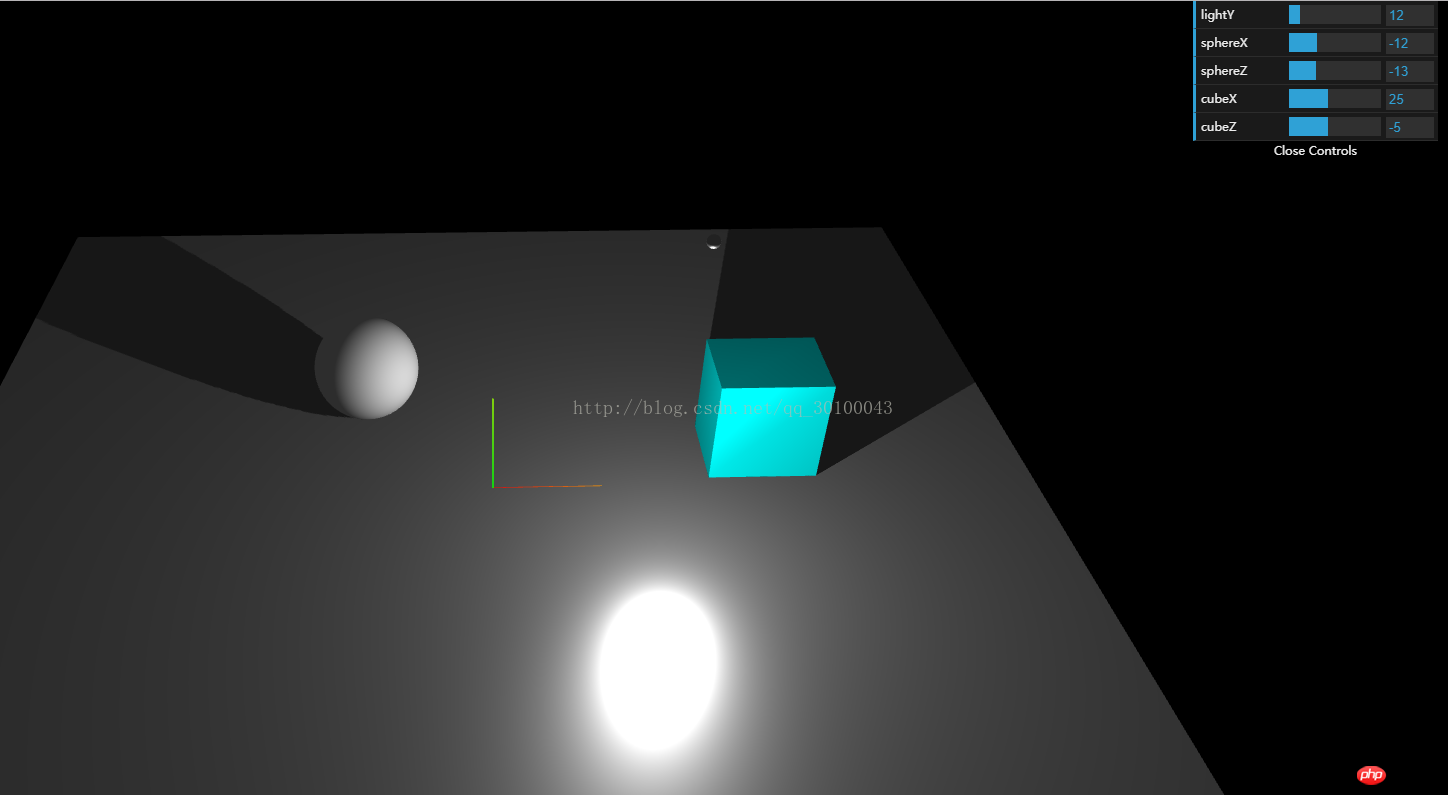
このステップでは、dat.GUI オブジェクトがこれらの値を制御できるようにする必要があります。これにより、この効果が実現できるように、各レンダリングの animate 関数で関連する値を変更する必要があります。達成される。
//更新相关位置 light.position.y = gui.lightY; sphere.position.x = gui.sphereX; sphere.position.z = gui.sphereZ; cube.position.x = gui.cubeX; cube.position.z = gui.cubeZ;
ここで効果が得られます。
一般的なメソッド
gui.addFolder()
このメソッドは、列を追加し、ドロップダウン メニューの機能を備えた列オブジェクトを返します。現在の列の下に関数ボタンを追加する場合は、次の操作を行う必要があります。以下のように記述します
var lightFolder = gui.addFolder('Light');
lightFolder.add(param, 'width', 0.1, 100).onChange(function (val) {
rectLight.width = val;
});
gui.add()
このメソッドは通常のボタンを追加する方法で、最小入力は 2 つで、3 つまたは 4 つの値が追加されます。設定範囲
guiに設定属性を追加、gui.add(Object,attribute,minimum value,maximumvalue)
オブジェクト内のクラスが関数の場合、クリックイベントをトリガーする必要がある場合、 2 つの値を渡すだけで、クリックしたときに関連イベントをトリガーできます。
gui.add(controls, 'addCube'); gui.addColor()
このメソッドによって追加されるボタンは、次のような標準のカラーピッカーです:
gui.addColor(param, 'color')
.onChange()
このメソッドは、値が変更されると、現在の関数がトリガーされるコールバック関数です。
gui.addColor(param, 'color').onChange(function (val) {
rectLight.color.setHex(val);
}); .listen() など
現在の値を表示して現在の変更を監視したいだけの場合は、次のように書くだけです:
gui.add(obj, 'key').listen();
Effect case

以下に私のコードをすべて添付します:
Title <script src="examples/js/libs/dat.gui.min.js"></script> <script> var renderer; function initRender() { renderer = new THREE.WebGLRenderer({antialias:true}); renderer.setSize(window.innerWidth, window.innerHeight); //告诉渲染器需要阴影效果 renderer.shadowMap.enabled = true; renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默认的是,没有设置的这个清晰 THREE.PCFShadowMap document.body.appendChild(renderer.domElement); } var camera; function initCamera() { camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000); camera.position.set(0, 40, 100); camera.lookAt(new THREE.Vector3(0,0,0)); } var scene; function initScene() { scene = new THREE.Scene(); } //初始化dat.GUI简化试验流程 var gui; function initGui() { //声明一个保存需求修改的相关数据的对象 gui = { lightY:30, //灯光y轴的位置 sphereX:0, //球的x轴的位置 sphereZ:0, //球的z轴的位置 cubeX:25, //立方体的x轴位置 cubeZ:-5 //立方体的z轴的位置 }; var datGui = new dat.GUI(); //将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值) datGui.add(gui,"lightY",0,100); datGui.add(gui,"sphereX",-30,30); datGui.add(gui,"sphereZ",-30,30); datGui.add(gui,"cubeX",0,60); datGui.add(gui,"cubeZ",-30,30); } var light; function initLight() { scene.add(new THREE.AmbientLight(0x444444)); light = new THREE.PointLight(0xffffff); light.position.set(15,30,10); //告诉平行光需要开启阴影投射 light.castShadow = true; scene.add(light); } var sphere,cube; function initModel() { //上面的球 var sphereGeometry = new THREE.SphereGeometry(5,200,200); var sphereMaterial = new THREE.MeshLambertMaterial({color:0xaaaaaa}); sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); sphere.position.y = 5; //告诉球需要投射阴影 sphere.castShadow = true; scene.add(sphere); //光源的球 var spGeometry = new THREE.SphereGeometry(0.5,20,20); var spMaterial = new THREE.MeshPhysicalMaterial({color:0xffffff}); var sp = new THREE.Mesh(spGeometry,spMaterial); sp.position.set(15,30,10); scene.add(sp); //辅助工具 var helper = new THREE.AxisHelper(10); scene.add(helper); //立方体 var cubeGeometry = new THREE.CubeGeometry(10,10,8); var cubeMaterial = new THREE.MeshLambertMaterial({color:0x00ffff}); cube = new THREE.Mesh(cubeGeometry, cubeMaterial); cube.position.x = 25; cube.position.y = 5; cube.position.z = -5; //告诉立方体需要投射阴影 cube.castShadow = true; scene.add(cube); //底部平面 var planeGeometry = new THREE.PlaneGeometry(100,100); var planeMaterial = new THREE.MeshStandardMaterial({color:0xaaaaaa}); var plane = new THREE.Mesh(planeGeometry, planeMaterial); plane.rotation.x = - 0.5 * Math.PI; plane.position.y = -0; //告诉底部平面需要接收阴影 plane.receiveShadow = true; scene.add(plane); } //初始化性能插件 var stats; function initStats() { stats = new Stats(); document.body.appendChild(stats.dom); } //用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放 var controls; function initControls() { controls = new THREE.OrbitControls( camera, renderer.domElement ); // 如果使用animate方法时,将此函数删除 //controls.addEventListener( 'change', render ); // 使动画循环使用时阻尼或自转 意思是否有惯性 controls.enableDamping = true; //动态阻尼系数 就是鼠标拖拽旋转灵敏度 //controls.dampingFactor = 0.25; //是否可以缩放 controls.enableZoom = true; //是否自动旋转 controls.autoRotate = false; //设置相机距离原点的最远距离 controls.minDistance = 100; //设置相机距离原点的最远距离 controls.maxDistance = 200; //是否开启右键拖拽 controls.enablePan = true; } function render() { renderer.render( scene, camera ); } //窗口变动触发的函数 function onWindowResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); render(); renderer.setSize( window.innerWidth, window.innerHeight ); } function animate() { //更新控制器 render(); //更新性能插件 stats.update(); //更新相关位置 light.position.y = gui.lightY; sphere.position.x = gui.sphereX; sphere.position.z = gui.sphereZ; cube.position.x = gui.cubeX; cube.position.z = gui.cubeZ; controls.update(); requestAnimationFrame(animate); } function draw() { initGui(); initRender(); initScene(); initCamera(); initLight(); initModel(); initControls(); initStats(); animate(); window.onresize = onWindowResize; } </script>
関連推奨事項:
以上がThree.js は dat.GUI を使用してテスト プロセスを簡素化しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

